cesium 图层构建的那些事 (十四)
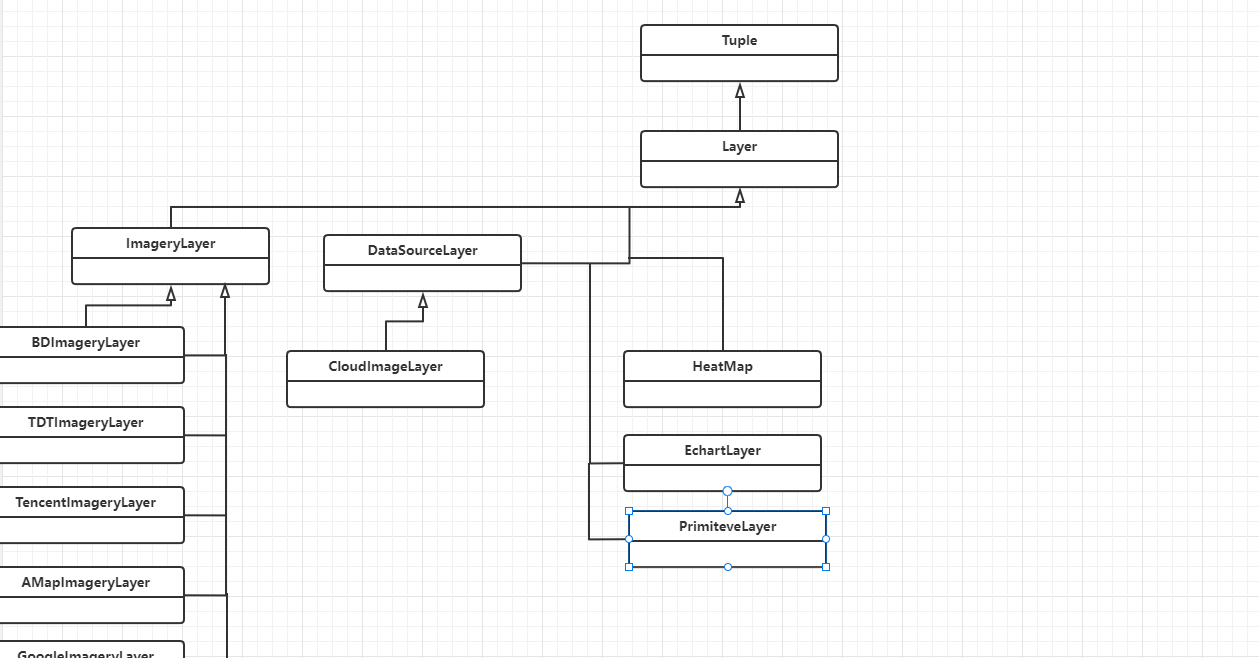
针对 一些Primiteve 特定要素我们定义Primiteve图层
```javascript
import {Layer} from "./Layer";
export abstract class PrimiteveLayer extends Layer {
constructor(name: string) {
super(name);
}
-
protected _addToMap(map: Map): void {
-
map.scene.primitives.add(this.cesiumObj);
-
}
-
-
protected _removeByMap(destroy?: boolean): void {
-
this.map.scene.primitives.remove(this.cesiumObj);
-
}
-
-
protected _flyTo(duration = 3, pitch = -90, heading = 0, range = 0, maximumHeight?: number) {
更多参考 https://xiaozhuanlan.com/topic/6059371482





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了