cesium 图层构建的那些事 (十三)
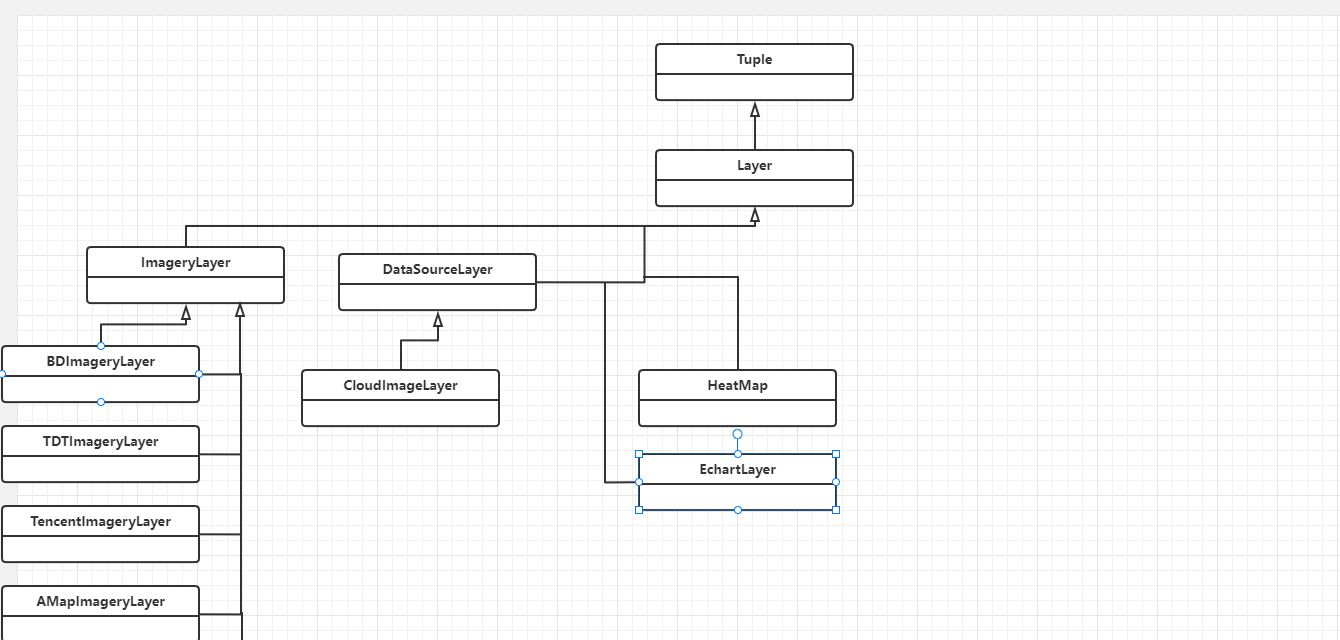
我们来构建echart 图层
```javascript
import {Layer} from "./Layer";
import echarts from 'echarts';
class E3CoordinateSystem {
_viewer: any;
_mapOffset = [0, 0];
dimensions = ["x", "y"]
-
constructor(viewer: any) {
-
this._viewer = viewer;
-
}
-
-
create(t: any, api: any) {
-
var coordinateSystem: any = new E3CoordinateSystem(this._viewer);
-
t.eachComponent("cesium", (t: any) => {
-
coordinateSystem.setMapOffset(t.__mapOffset || [0, 0]);
-
t.coordinateSystem = coordinateSystem;
-
});
-
t.eachSeries(function (e: any) {
-
"cesium" === e.get("coordinateSystem") && (e.coordinateSystem = coordinateSystem)
-
})
-
}
-
-
getDimensionsInfo = function () {
-
return ["x", "y"]
-
}
-
-
setMapOffset(mapOffset: any) {
-
this._mapOffset = mapOffset
-
}
-
-
dataToPoint(data: any) {
-
var scene = this._viewer.scene
-
var defaultPoint = [0, 0];
-
var point = Cesium.Cartesian3.fromDegrees(data[0], data[1]);
-
if (!point) {
-
return defaultPoint;
-
}
-
if (scene.mode === Cesium.SceneMode.SCENE3D && Cesium.Cartesian3.angleBetween(scene.camera.position, point) > Cesium.Math.toRadians(80)) {
-
return false;
-
}
-
var cesiumPoint = scene.cartesianToCanvasCoordinates(point);
-
if (!cesiumPoint) {
-
return defaultPoint;
-
}
-
return [cesiumPoint.x - this._mapOffset[0], cesiumPoint.y - this._mapOffset[1]]
-
}
-
-
pointToData(point: any) {
-
var mapOffset = this._mapOffset;
-
var ellipsoid = this._viewer.scene.globe.ellipsoid;
-
var cartesian3 = new Cesium.cartesian3(point[1] + mapOffset[1], point[2] + mapOffset[2], 0);
-
var p = ellipsoid.cartesianToCartographic(cartesian3);
-
return [p.lng, p.lat]
-
}
-
-
getviewerRect() {
-
var canvas = this._viewer.canvas;
-
return new echarts.graphic.BoundingRect(0, 0, canvas.width, canvas.height)
-
}
-
-
getRoamTransform() {
-
return echarts.matrix.create()
-
}
}
export class EchartLayer extends Layer {
private visible: boolean = true;
chartOption: any;//echart的option参数
chart: any;//echart对象
cesiumHandler: any;//cesium事件
extent: any;//外包围盒
constructor(option: any) {
super(option.name)
// console.log(option);
option.tooltip = {
trigger: 'item'
}
option.animation = false;
this.chartOption = option;
this.isAdd2LoadCesium = true;
}
-
set show(visible: boolean) {
-
if (this.cesiumObj && this.visible !== visible) {
-
this.cesiumObj.hidden = !visible;
-
this.visible = visible,
-
visible && this.setCharts()
-
}
-
}
-
-
get show(): boolean {
-
return this.visible;
-
}
-
-
protected _addToMap(map: any) {
-
this.init(map);
-
}
-
-
protected _removeByMap(destroy?: boolean) {
-
this.map.container.removeChild(this.cesiumObj);
-
this.cesiumObj = null;
-
this.chart = null;
-
this.chartOption = null;
更多参考 https://xiaozhuanlan.com/topic/7623980154




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律