cesium 图层构建的那些事 (九)
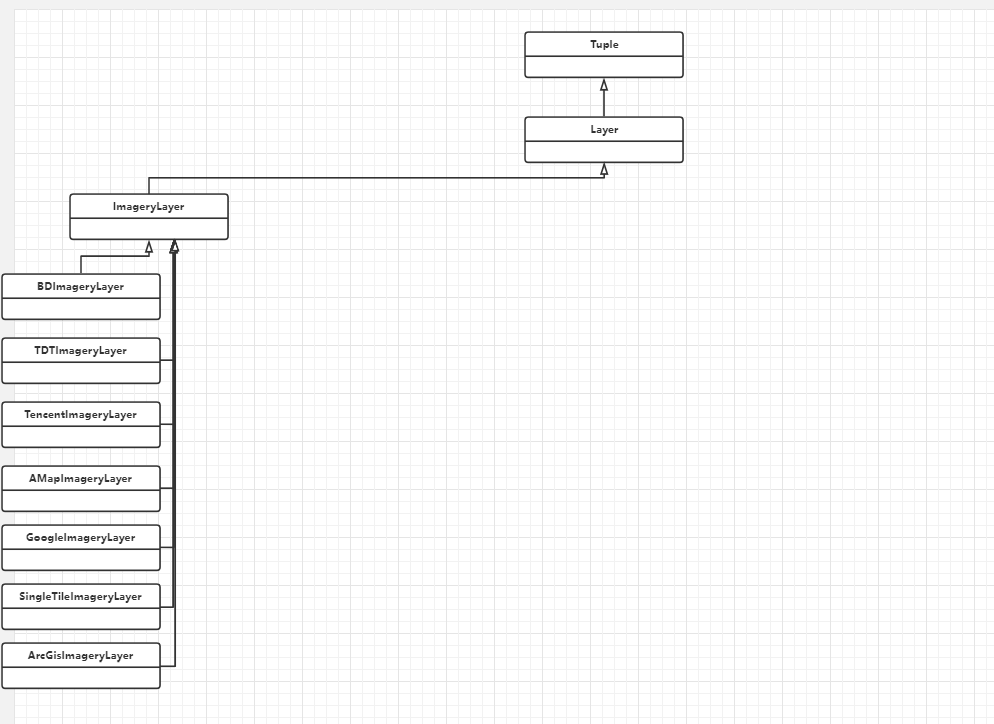
我们来构建 cesium 单图片图层和arcgis图层

```javascript
import {ImageryLayer} from "./ImageryLayer";
//arcgis珊格服务
export class ArcGisImageryLayer extends ImageryLayer{
public imageryProvider:any;//影像提供者
constructor(option:any={}){
super(option.name);
//如果是字符串(定是url),直接变成对象
if(typeof option !== "object"){
option = {url:option};
}
option = {
enablePickFeatures: false,
...option
}
this.type = "ArcGisImageryLayer";//重写类型
this.imageryProvider = new Cesium.ArcGisMapServerImageryProvider(option);
更多参考 https://xiaozhuanlan.com/topic/8314925706




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律