cesium 图层构建的那些事 ( 五)
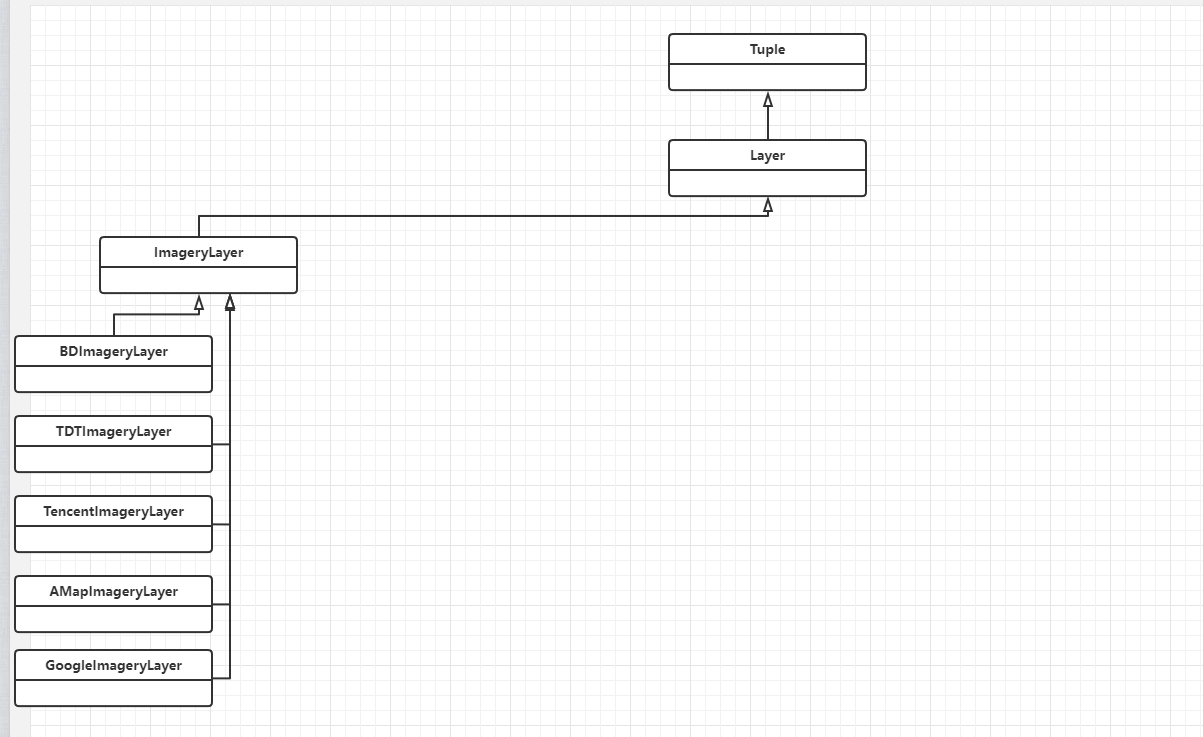
我们构建天地图图层类
```javascript
import {ImageryLayer} from "./ImageryLayer";
const options:any = {
digital:{
url: http://t{s}.tianditu.com/vec_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=vec&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&,
layer: "tdtVecBasicLayer",
style: "default",
format: "image/jpeg",
subdomains:[0,1,2,3,4,5,6,7],
tileMatrixSetID: "GoogleMapsCompatible",
maximumLevel: 18, //不能超过18
show: false
},//电子地图
image:{
url:"http://t{s}.tianditu.gov.cn/img_w/wmts?tilematrix={TileMatrix}&layer=img&style=default&tilerow={TileRow}&tilecol={TileCol}&tilematrixset=w&format=tiles&service=WMTS&version=1.0.0&request=GetTile&",
layer: 'img',
style: 'default',
tileMatrixSetID: 'w',
subdomains:[0,1,2,3,4,5,6,7],
maximumLevel: 18, //不能超过18
format: 'tiles'
-
},//影像地图
-
mark:{
-
url: `http://t{s}.tianditu.com/cia_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=cia&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default.jpg&`,
-
layer: "tdtAnnoLayer",




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律