cesium 图层构建的那些事 (四)
我们通过构建百度地图容器类

```javascript
import {ImageryLayer} from "../ImageryLayer";
const urls:any = {
digital:"http://online{s}.map.bdimg.com/onlinelabel/?qt=tile&x={x}&y={y}&z={z}&styles=pl&scaler=1&p=1",//电子地图
image:"http://shangetu{s}.map.bdimg.com/it/u=x={x};y={y};z={z};v=009;type=sate&fm=46",//影像地图
mark:"http://online{s}.map.bdimg.com/tile/?qt=tile&x={x}&y={y}&z={z}&styles=sl&v=020",//注记
xxx:'http://api{s}.map.bdimg.com/customimage/tile?&x={x}&y={y}&z={z}&scale=1&customid={style}'
}
//百度地图
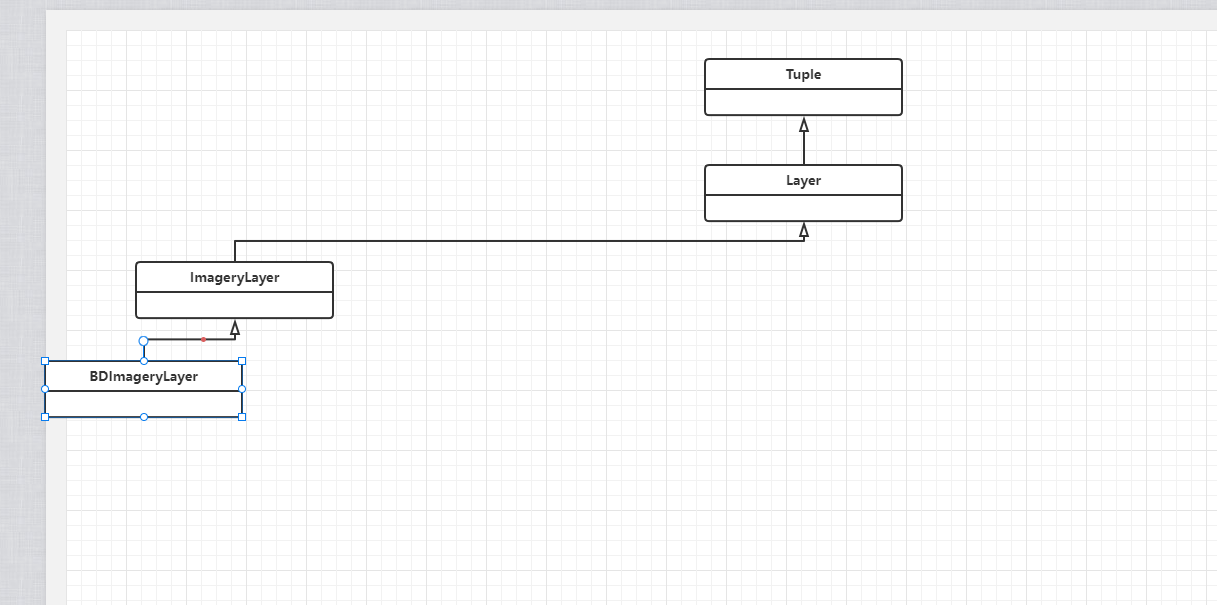
export class BDImageryLayer extends ImageryLayer{
public imageryProvider:any;//影像提供者
constructor(option:any={}){
super(option.name);
const url:string = urls[option.mold] || urls.digital;
option = {url,...option};
this.type = "BDImageryLayer";//重写类型
this.imageryProvider = new BaiduImageryProvider(option);
this.cesiumLayer = new Cesium.ImageryLayer(this.imageryProvider);
}
}
class BaiduImageryProvider{
public _errorEvent:any;
public _tileWidth:any;
public _tileHeight:any;
public _maximumLevel:any;
public _minimumLevel:any;
public _tilingScheme:any;
public _rectangle:any;
public _tileDiscardPolicy:any;
public _resource:any;
public _credit:any;
public _readyPromise:any;
constructor(options:any){
this._errorEvent = new Cesium.Event();
this._tileWidth = 256;
this._tileHeight = 256;
this._maximumLevel = 18;
this._minimumLevel = 1;
var southwestInMeters = new Cesium.Cartesian2(-33554054, -33746824);
var northeastInMeters = new Cesium.Cartesian2(33554054, 33746824);
this._tilingScheme = new Cesium.WebMercatorTilingScheme({
rectangleSouthwestInMeters: southwestInMeters,
rectangleNortheastInMeters: northeastInMeters
});
this._rectangle = this._tilingScheme.rectangle;
var resource = Cesium.Resource.createIfNeeded(options.url);
this._resource = resource;
this._tileDiscardPolicy = undefined;




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律