cesium 图层构建的那些事 (一)
今天我们来聊聊图层构建的那些事情,全程使用typescript来实现
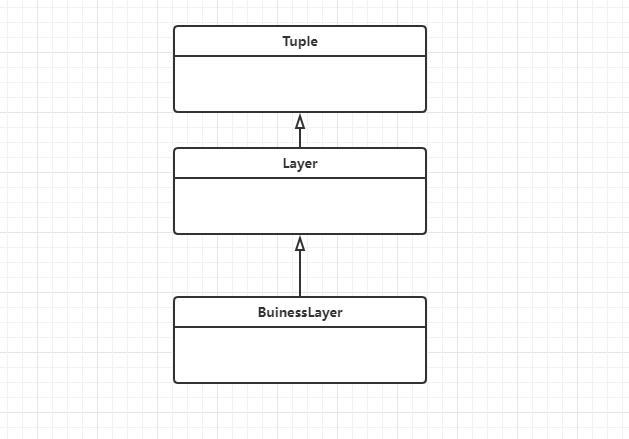
这是设计
首先我先定义个图层元组Tuple,它是一个抽象类,它具备一些基础通用方法约束,比如显示隐藏,飞入,图层加载,回调等等
```javascript
/**
-
在地图上展示的最小分类元祖
*/
export abstract class Tuple {
public abstract type: String;//类型
protected _show: boolean = true;
protected map: any = null;
public cesiumObj: any = null;//cesium的对象
protected isAdd2LoadCesium = false;//是否在addToMap中,同时加载cesium
protected loadCesiumObjEndCallBack: any = null;
private _successCallBack: Function | any = null;//成功回调函数,请调用_success方法
private _errorCallBack: Function | any = null;//失败回调函数,请调用_error方法constructor() {
super();
this.callSuccess = this.callSuccess.bind(this);
this.callError = this.callError.bind(this);
}//是否显示
set show(value: boolean) {
this._show = value;
this.cesiumObj && (this.cesiumObj.show = value);
}get show(): boolean {
return this._show;
}protected abstract _addToMap(map: any): void;//添加到指定viewer中
protected abstract _removeByMap(destroy?: boolean): void;//从viewer中移除
//飞到元祖上
protected abstract _flyTo(duration?: number, pitch?: number, heading?: number, range?: number, maximumHeight?: number): void;protected callLoadEndCesiumObj() {
this.show = this._show;//证明cesiumObj已经加载完成
this.loadCesiumObjEndCallBack && this.loadCesiumObjEndCallBack(this.map);
this.loadCesiumObjEndCallBack = null;
}
//加载成功回调
protected callSuccess() {
this._addToMap(this.map);
this._successCallBack && this._successCallBack(this.cesiumObj);
this._errorCallBack = null;
this._successCallBack = null;
}//加载失败回调
protected callError(data: any) {
this._errorCallBack && this._errorCallBack(data);
this._errorCallBack = null;
this._successCallBack = null;
this.loadCesiumObjEndCallBack = null;
}/**




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程