《Flask web开发》笔记2:模板---继承、bootstrap
前言:今天重新梳理了一下前端方面的知识,发现学习东西还是要用,不然忘得快,废话不多说,开始!!
一.模板继承
1.概念: 书上说,模板继承,类似Python上的继承; 其实个人觉得和所有继承都一样。
2.应用场景:当我们写一系列类似的jinja模板的时候发现,我们总是在重复做些无用的操作,{%%}这东西敲得也蛮累的,这时候就需要引入模板继承;
3.例子:
步骤1. 先建立一个模板,作为 ‘基类’;
jilei.html:
<html> <head> {% block head %} <title>{% block title %}{% endblock %} - My Application</title> {% endblock %} </head> <body> {% block body %} {% endblock %} </body> </html>
步骤2.定义另一个子模板,继承“基类“;
jicheng.html:
{% extends "jilei.html" %} {% block title %}Index{% endblock %} {% block head %} {{ super() }} <style> </style> {% endblock %} {% block body %} <h1>Hello, World!</h1> {% endblock %}
这里要强调的是{%block title%}/ {%block head%}/ {%block body%} 在子模板里想写那个就写哪个,不写也可以,到时候render_template(‘jicheng.html’)就行;一个简单的模板继承就完了~~~
分割线
————————————————————————————————————————————————————————————————————————————
二.bootstrap
1.应用场景:bootstrap目前非常的流行,可能在很多项目上都会碰到,自己也做过bootstrap的网页,很方便,效果也不错
2.例子:
步骤1:pip install flask-bootstrap装环境咯;
步骤2:装完环境后,你可以认为我们已经有了父模板(如何用详见.py源码)
步骤3:有了父模板后,需要建立子模板继承;
子模板:moban.html
{% extends "bootstrap/base.html" %} //这里就是装完环境后的bootstrap的自带模板 {% block title %}Flasky{% endblock %} {% block navbar %} <div class="navbar navbar-inverse" role="navigation"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="/">Flasky</a> </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li><a href="/">Home</a></li> </ul> </div> </div> </div> {% endblock %} {% block content %} <div class="container"> <div class="page-header"> <h1>Hello, {{ name }}!</h1> </div> </div> {% endblock %}
步骤4:编写Python来调用
from flask import Flask,render_template,url_for from flask_bootstrap import Bootstrap app = Flask(__name__) bootstrap = Bootstrap(app) @app.route('/')#定义路由 def index():#视图函数 return render_template('index.html')#读Jinja2模板的tempdata文件夹里寻找上一个这个.py文件运行的结果; pass @app.route('/user/<name>')#动态路由 def user(name): return render_template('extend.html',name=name) pass if __name__ == '__main__': #启动服务器 app.run(debug = True) #debug = true 调试模式
就这么简单~~~
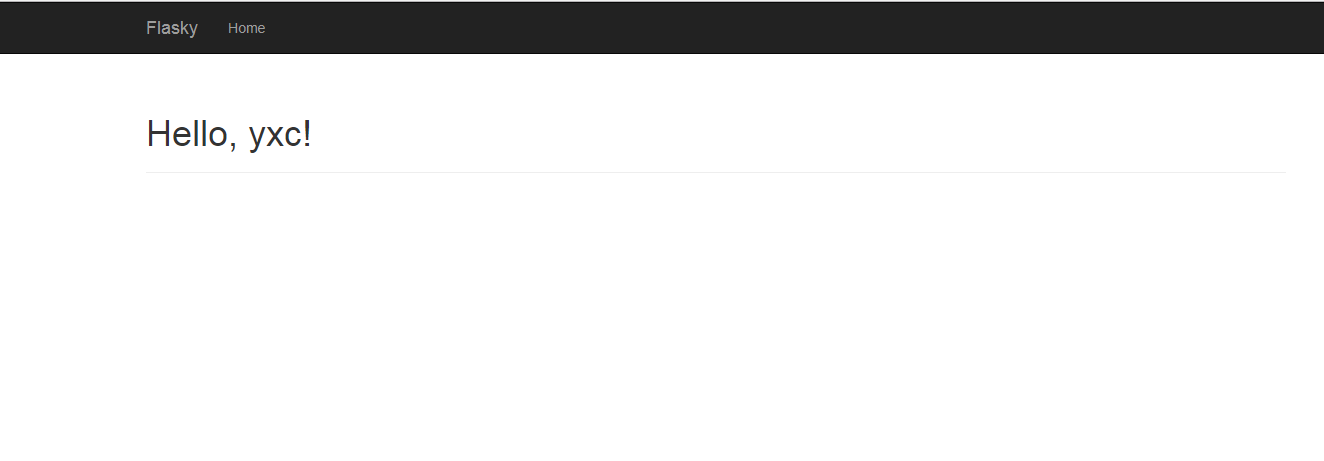
效果图: