echarts图随窗口大小的变化而变化
参考https://blog.csdn.net/Kimser/article/details/106683221
var myChart = echarts.init(document.getElementById(domid)); window.addEventListener('resize',function () {//执行 myChart.resize(); }) //或者 window.onresize = function () {//不执行 myChart.resize(); }
法二:
使用插件:resize-detector: https://github.com/Justineo/resize-detector
1. 安装包
npm i --save resize-detector
2. 组件中引入
import { addListener, removeListener } from 'resize-detector'
// adding listener
addListener(elem, callback)
// removing listener, callback can be omitted to indicate that
// all event listeners should be removed
removeListener(elem, callback)

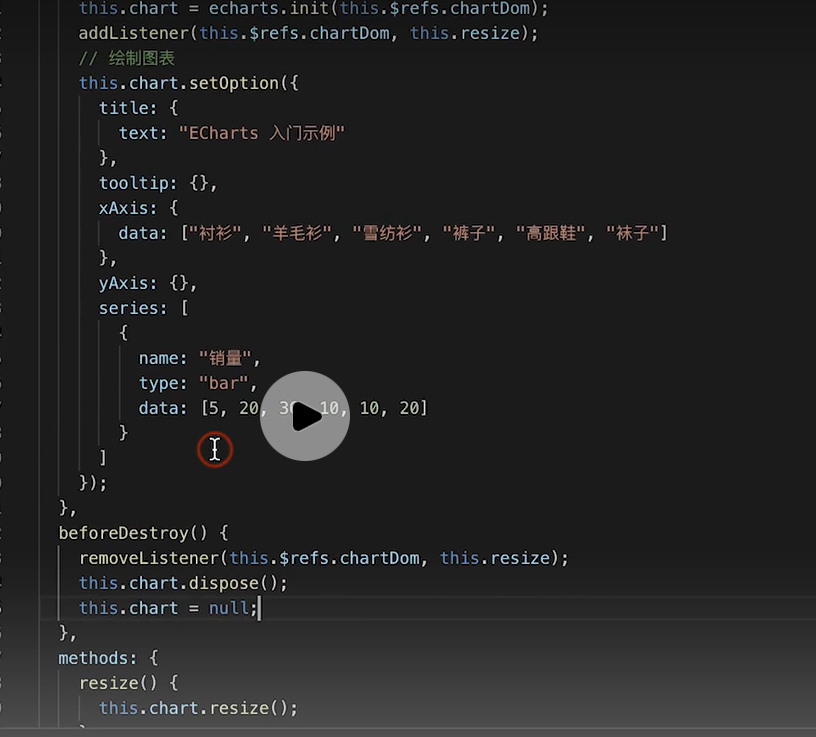
addListener:监听echarts dom,调用resize()方法
离开页面的时候,销毁组件: removeListener; 销毁chart
优化:
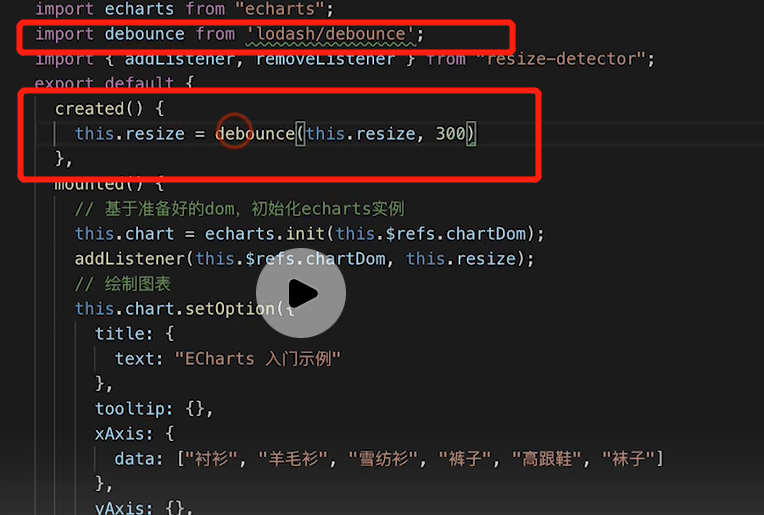
由于页面大小变化时,会多次触发resize(),所以可以添加防抖:

在created钩子里处理过后,resize都是经过防抖处理的,,提升性能。
番外:
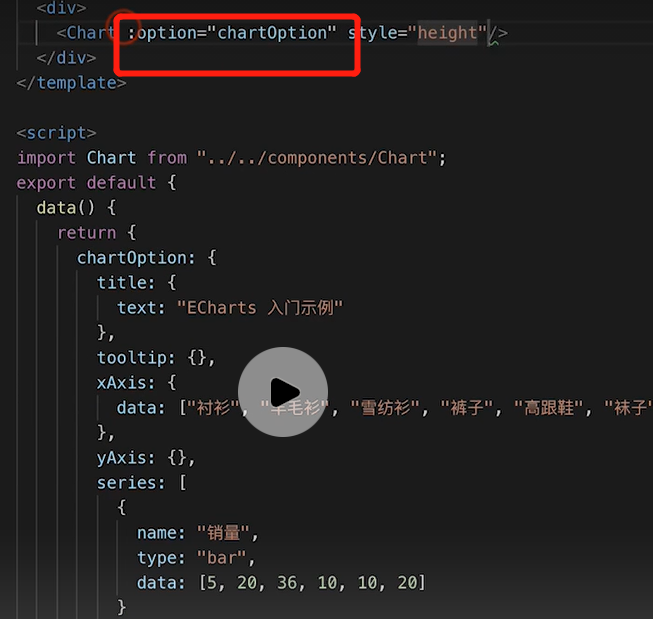
当把chart封装成一个组件时,只需向组件里传递option即可,

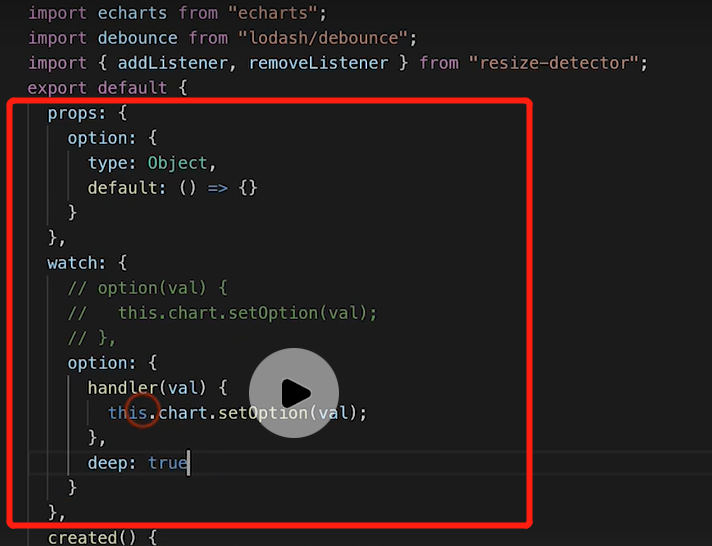
所以在chart组件里接收option,并且深度监听option:因为例如只是更改了data里的某个数据,
是watch不到的,chart并不会更新,所以需要深度监听。

记录自己的采坑之路,需要时方便查找



