使用cookie实现历史搜索记录功能
在学习网易云音乐项目的时候,有一个历史搜索记录的功能,
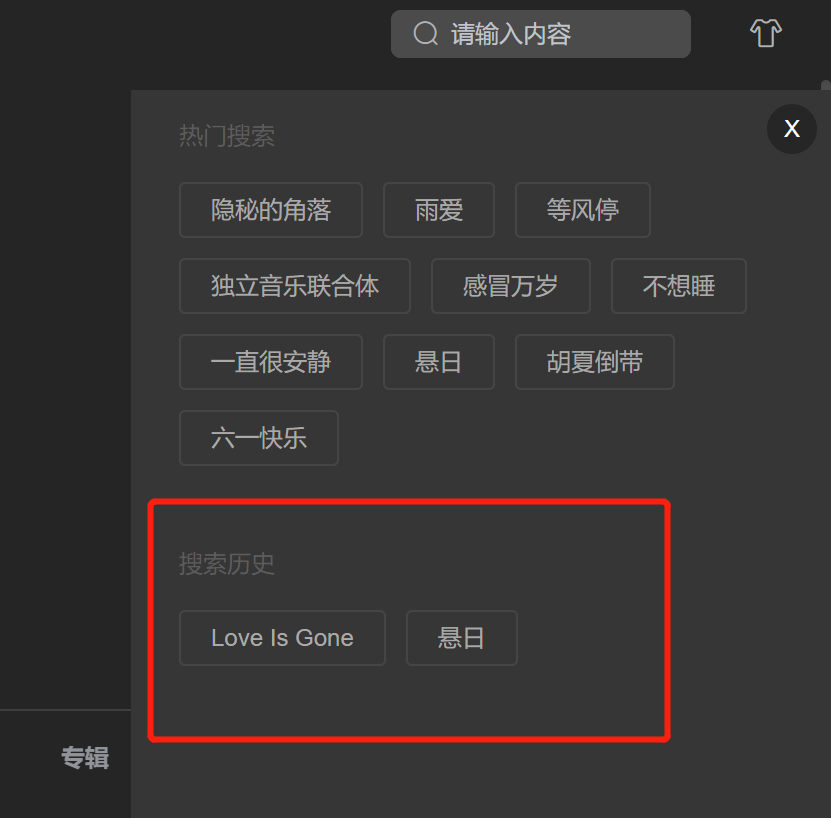
就是你点击的关键词被记录下来,然后显示在搜索历史记录里;

主要实现方法:
项目中使用的是 'good-storage' : https://www.npmjs.com/package/good-storage
1、npm i good-storage
2、在组件中导入
import storage from 'good-storage';
3、我的搜索列表和搜索历史列表的DOM结构
<!-- 热门搜索 -->
<div class="block">
<p class="title">热门搜索</p>
<div class="tags">
<el-button
class="btn"
size="mini"
v-for="(item, i) in searchHots"
:key="i"
@click="onClickHot(item)"
>{{item.first}}</el-button>
</div>
</div>
<!-- 搜索历史 -->
<div class="block">
<p class="title">搜索历史</p>
<div class="tags">
<el-button
class="btn"
size="mini"
v-for="(item, i) in searchHistorys"
:key="i"
>{{item.first}}</el-button>
</div>
</div>
4、点击热门搜索的每个button按钮的时候,获取它的关键词(比如我点击“六一快乐”,就把“六一快乐”这个关键词保留下来)
methods部分:
onClickHot(item) { const { first } = item; this.goSearch(first); }, goSearch(keyWords) { this.searchHistorys.push({ first: keyWords }); storage.set(SEARCH_HISTORY_KEY, this.searchHistorys); this.$router.push(`/search/${keyWords}`); this.showSearchPane = false; }
点击一个热门搜索,就把搜索的关键词放到搜索列表数组searchHistorys中,然后把它存到cookie中
const SEARCH_HISTORY_KEY = '__search_history__';
data部分:
搜索历史记录从cookie中取出来
data() { return { searchValue: '', showSearchPane: false, searchHots: [], searchHistorys: storage.get(SEARCH_HISTORY_KEY, []), suggest: [] };

记录自己的采坑之路,需要时方便查找



