Vue的transition过渡效果
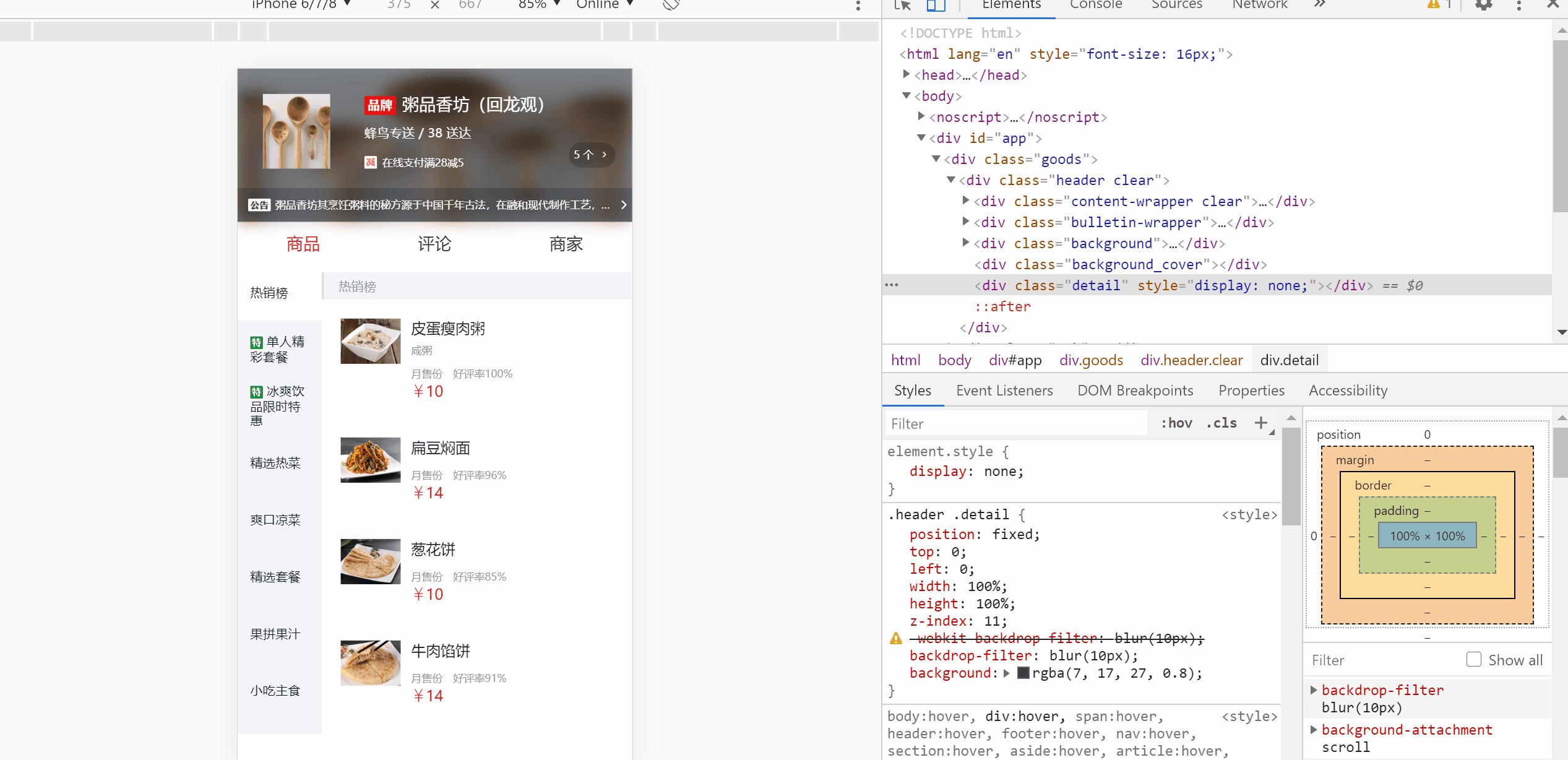
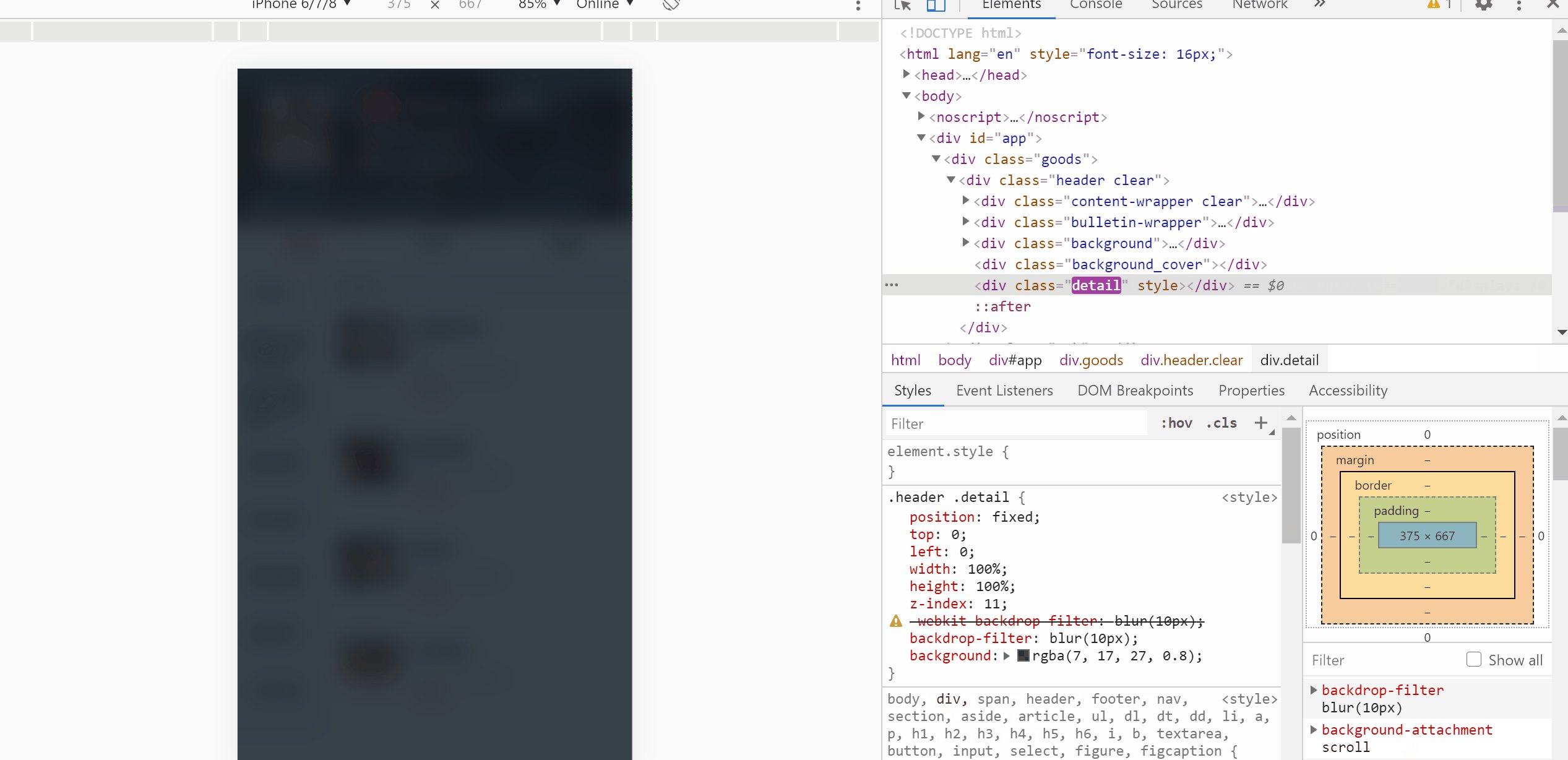
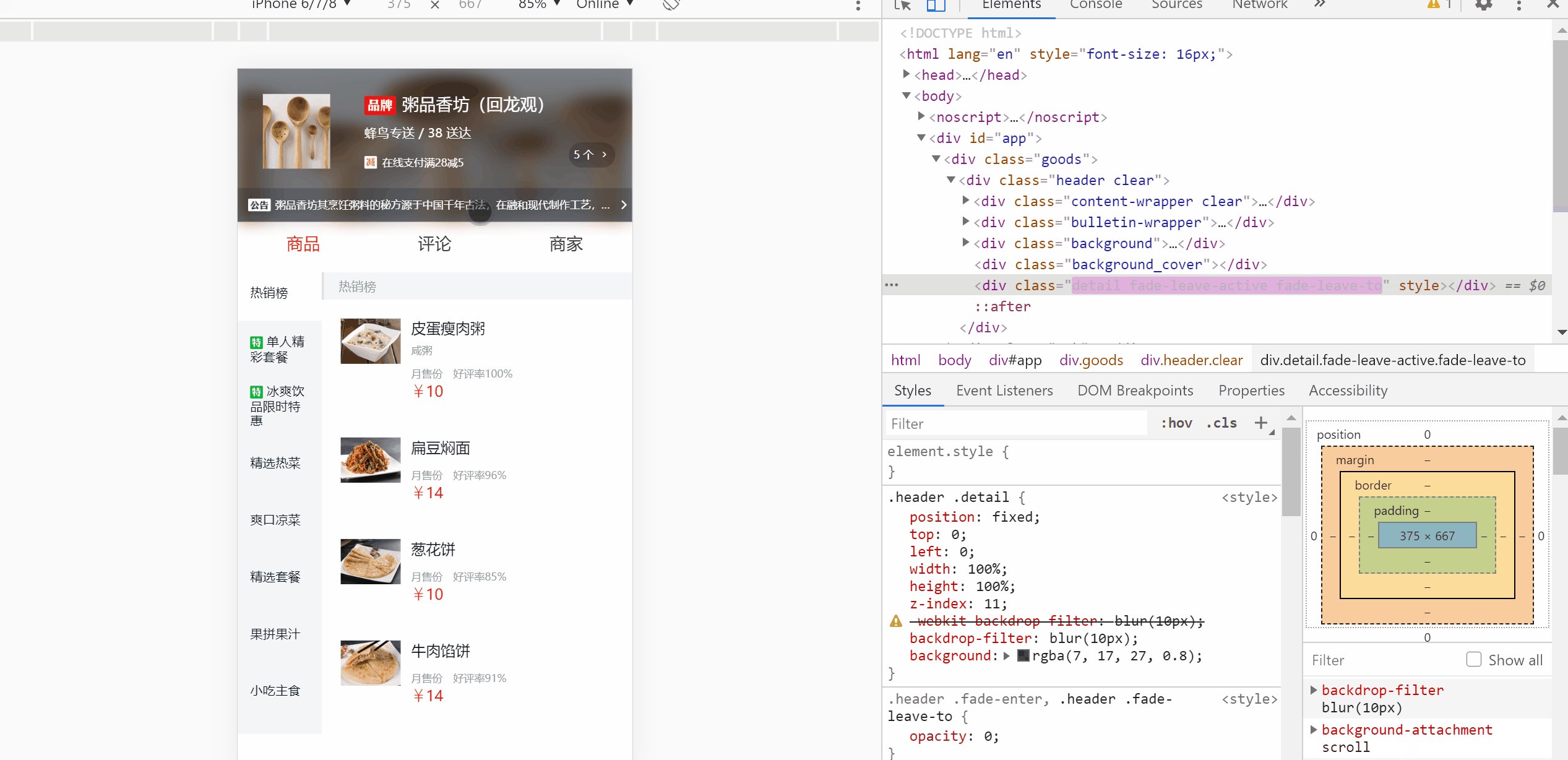
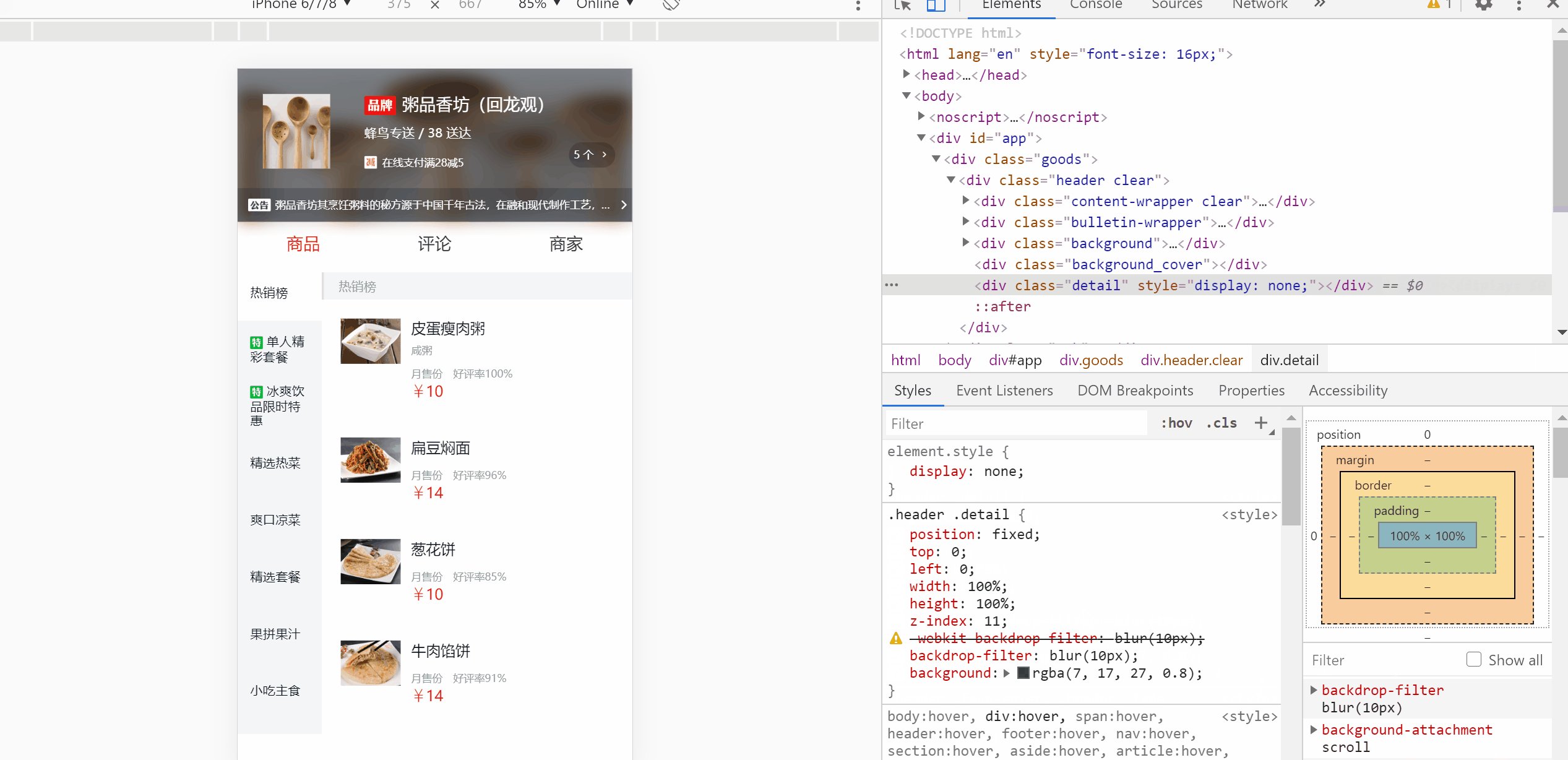
为了实现过渡的效果,如图:

主要用到Vue 的 transition:
DOM结构部分:
<transition name="fade">
<div class="detail" v-show="showDetail" @click="closeDetail"></div>
</transition>
样式部分:
.fade-enter-active, .fade-leave-active { // opacity: 1; // background: rgba(7, 17, 27, 0.8); transition: all 0.6s; } .fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ { opacity: 0; } .detail { @include full_background(); z-index: 11; backdrop-filter: blur(10px); background: rgba(7, 17, 27, 0.8); }
记录自己的采坑之路,需要时方便查找



