Vue项目中使用字体图标 带详细图解
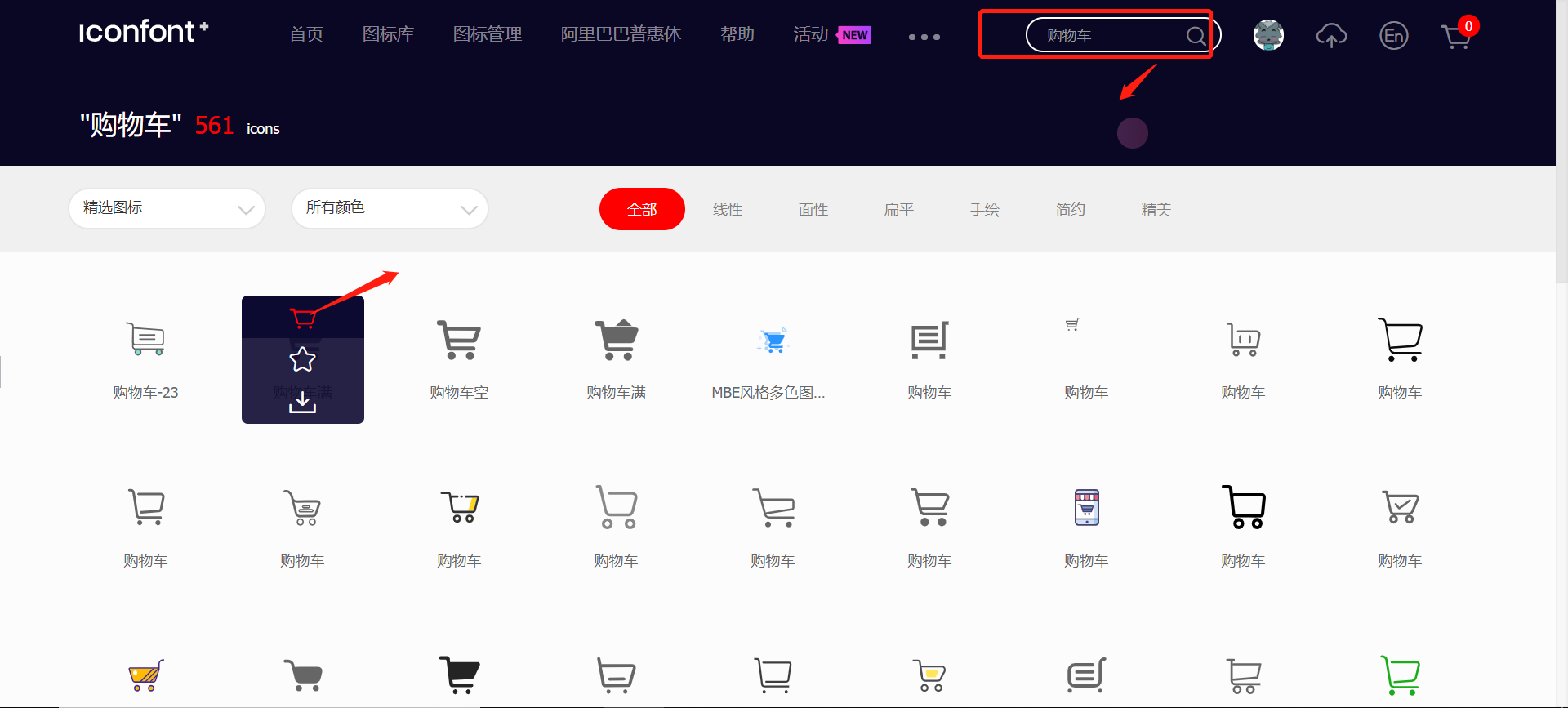
1、首先在iconfont添加图标 https://www.iconfont.cn/
2、把要添加的图标添加至购物车

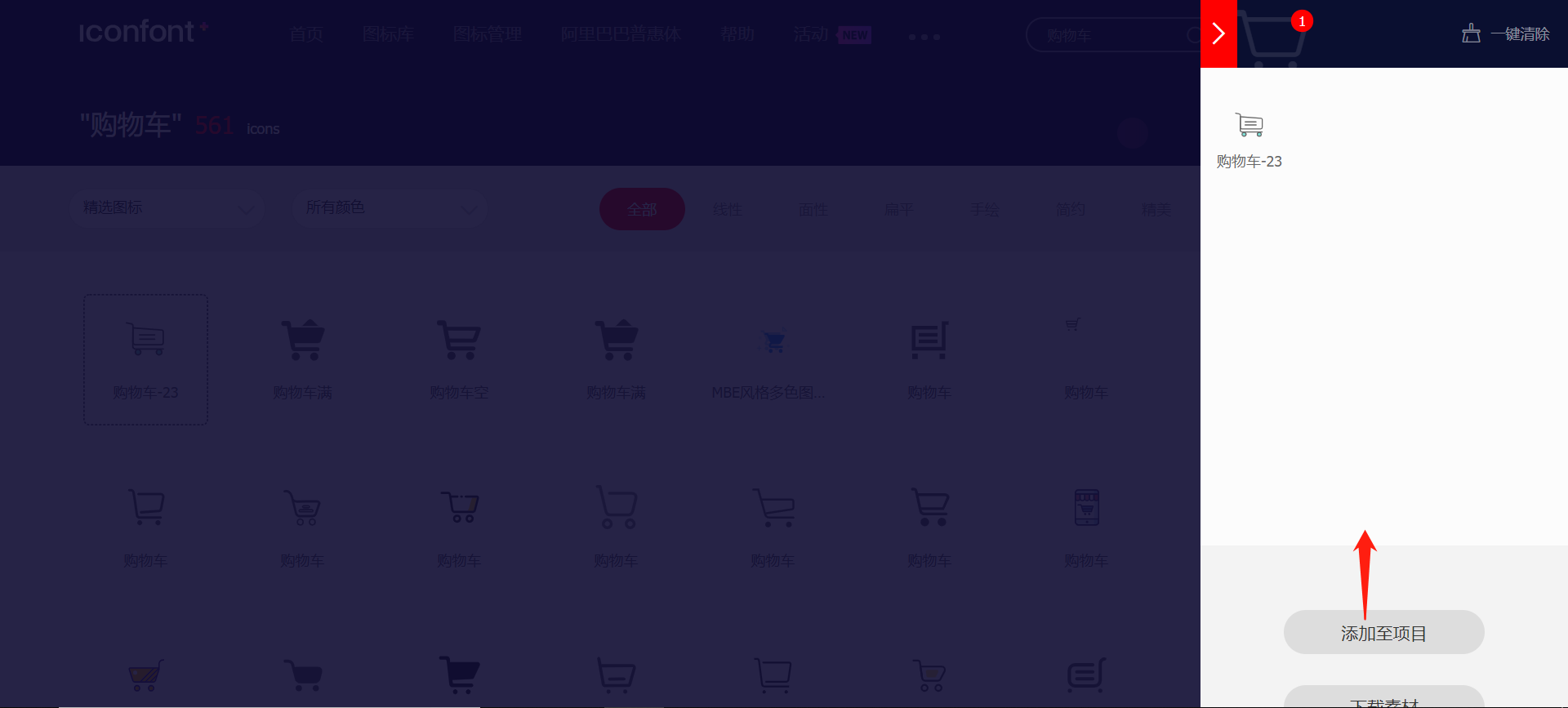
3、点击右上角的购物车,点击添加至项目。没有项目的话就点击旁边的 + 加号建立项目

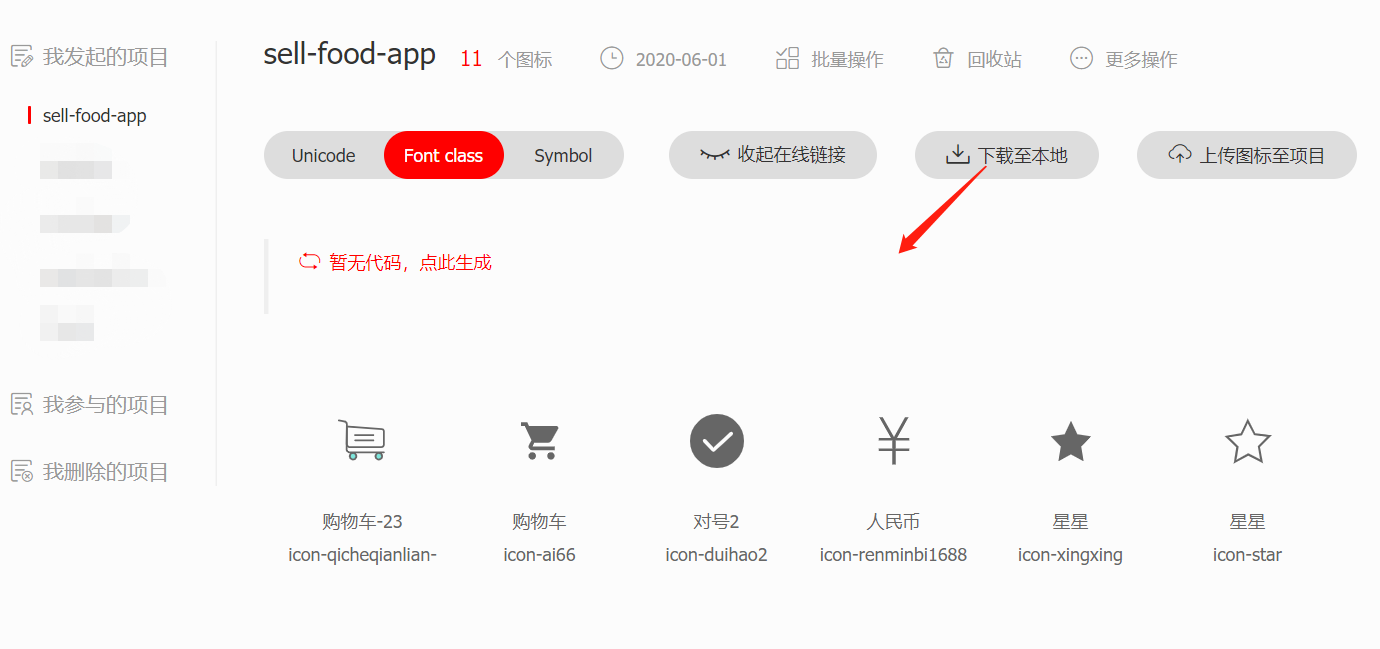
4、点击下载至本地

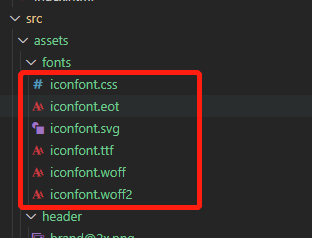
5、下载完毕后,解压,在你的项目下的assets文件夹里建立一个fonts文件夹,放入解压之后的字体图标文件。
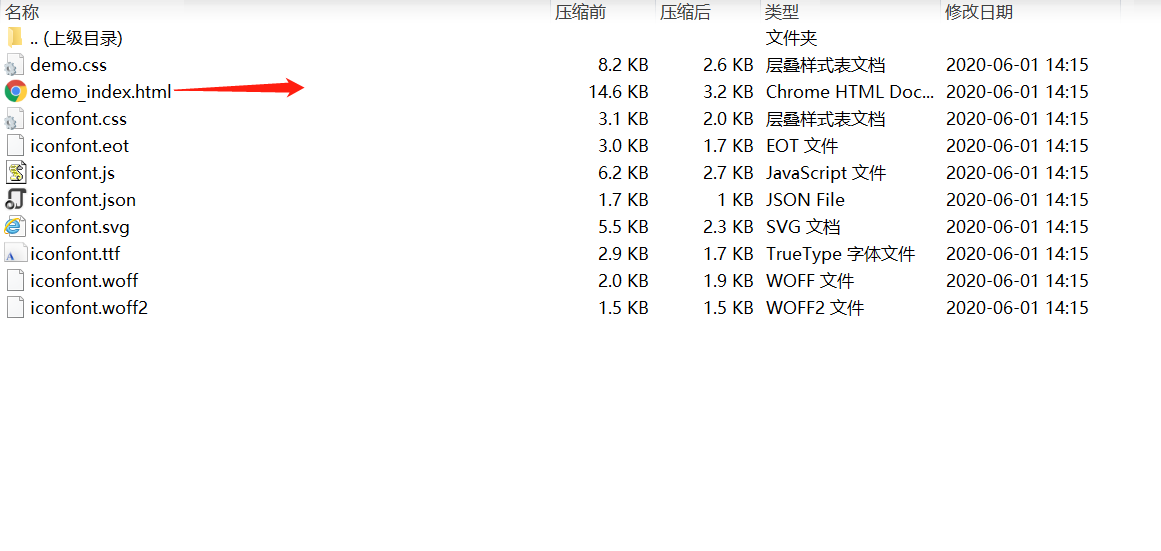
主要放这几个文件:

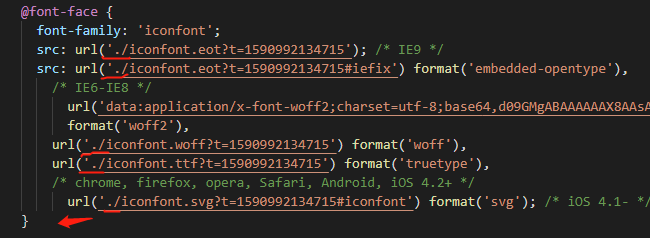
5、进入inconfont.css文件,修改以下路径:具体根据你放置的文件位置确定

6、在main.js文件中引入iconfont.css:
import './assets/fonts/iconfont.css';

接下来就可以使用了。

具体使用方法在你解压的字体文件里有详细介绍 : 打开下图标出的文件

效果图:

记录自己的采坑之路,需要时方便查找





