Elasticsearch:Elasticsearch-head - 用于浏览和与 Elasticsearch 集群进行交互的 Web 前端
文章转载自:https://elasticstack.blog.csdn.net/article/details/114575256
离线安装方式:https://www.cnblogs.com/sanduzxcvbnm/p/12014887.html
Elasticsearch-head 是 Web 前端,用于浏览和与 Elasticsearch 集群进行交互。它具有如下的一些功能:
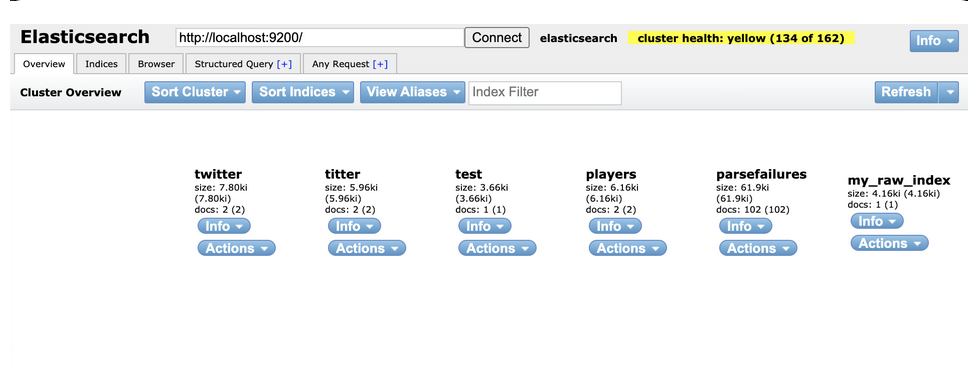
- ClusterOverview,它显示集群的拓扑,并允许你执行索引和节点级别的操作
- 几个搜索界面,使你可以查询集群以原始 JSON 或表格格式检索结果
- 几个快速访问 tab,显示集群的状态
- 输入部分允许对 RESTful API 进行任意调用。 该界面包括多个选项,可以组合使用以产生有趣的结果。
- 选择请求方法(获取,放置,发布,删除),JSON 查询数据,节点和路径
- JSON 验证器
- 能够在计时器上重复请求
- 能够使用 javascript 表达式转换结果
- 能够随时间(使用计时器)收集结果,或比较结果
- 能够以简单的条形图(包括时间序列)绘制转换结果的图表
注意,如果你不小心,可能会破坏和破坏此接口中的数据
安装
针对 Elasticsearch 7.x 以上的版本有如下的两种方式进行安装
从源码进行安装
从地址 https://github.com/mobz/elasticsearch-head 下载源码并进行安装:
git clone git://github.com/mobz/elasticsearch-head.git
cd elasticsearch-head
npm install
npm run start
open http://localhost:9100/
这种方式非常直接,我们就不赘述了。针对这种方式,你需要针对你的 Elasticsearch 做一些配置。你必须在 Elasticsearch 中启用 CORS,否则你的浏览器将因违反同源政策而拒绝 elasticsearch-head 的请求。
添加 http.cors.enabled: true
必须设置 http.cors.allow-origin,因为默认情况下不允许使用任何 origin。 http.cors.allow-origin: "*" 是有效值,但是由于你的群集开放以便可以从任何地方进行跨源访问,因此它被视为安全隐患。
config/elasticsearch.yml
http.cors.enabled: true
http.cors.allow-origin: "*"
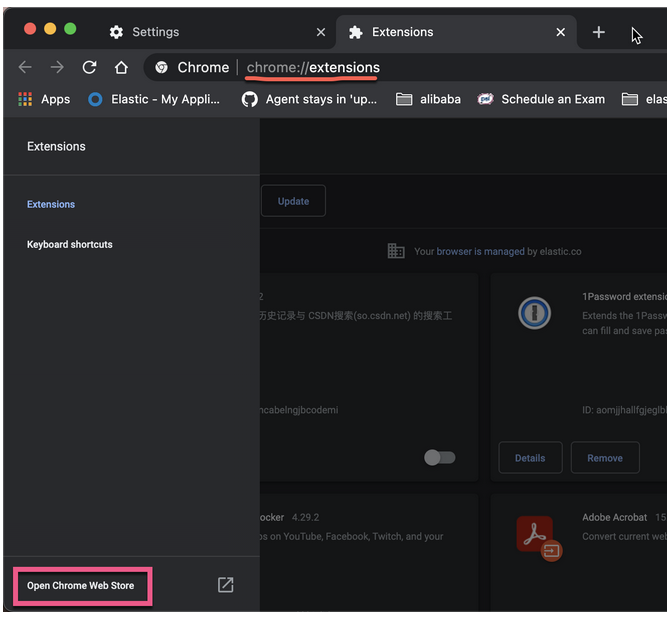
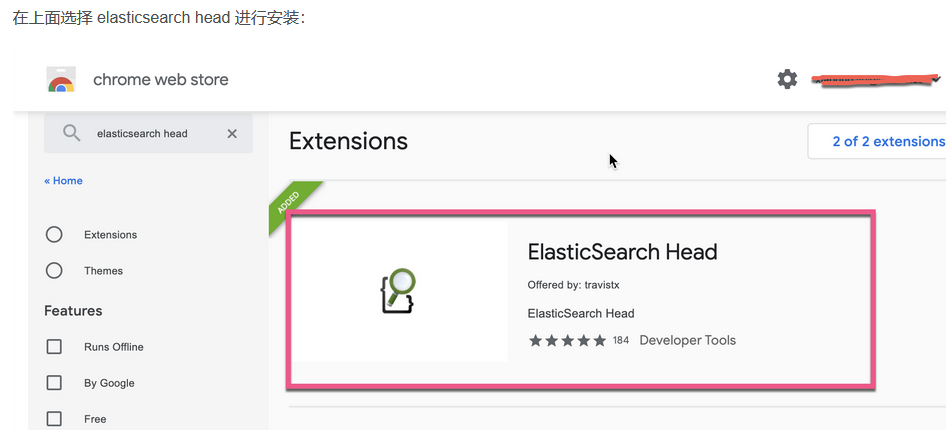
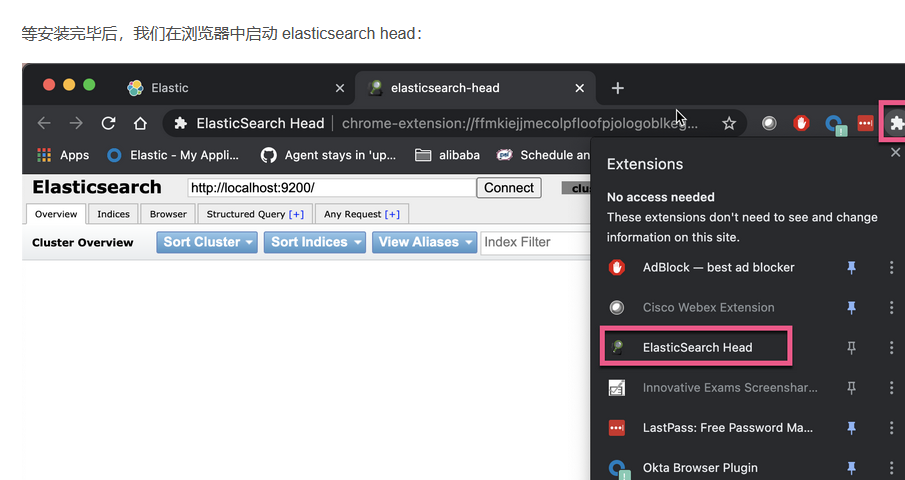
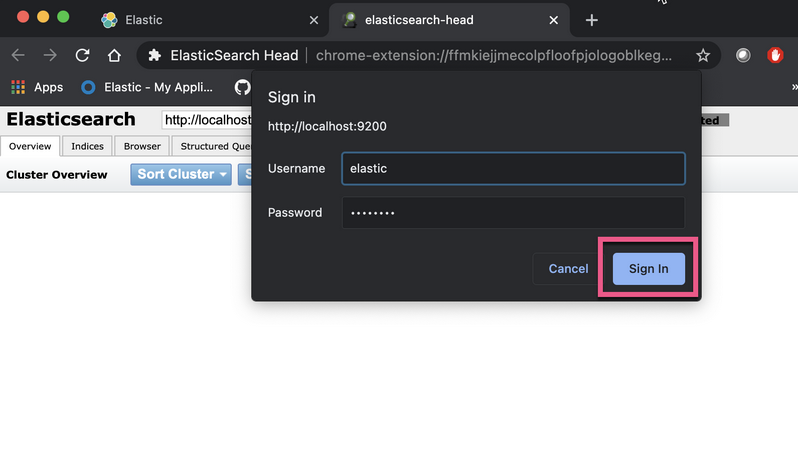
作为 Chrome 插件进行安装
可以从 Chrome Web Store 进行安装:












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2020-06-29 使用Kuboard界面在k8s上部署SpringCloud项目
2020-06-29 在Kuboard上安装 Ingress Controller