总结selenium 中 js 更改隐藏属性
第一种 多个元素被隐藏时 通过js修改
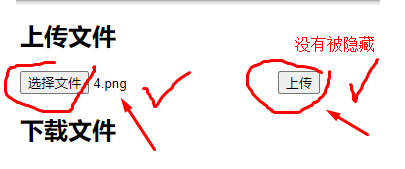
对比照片 这个是没隐藏的

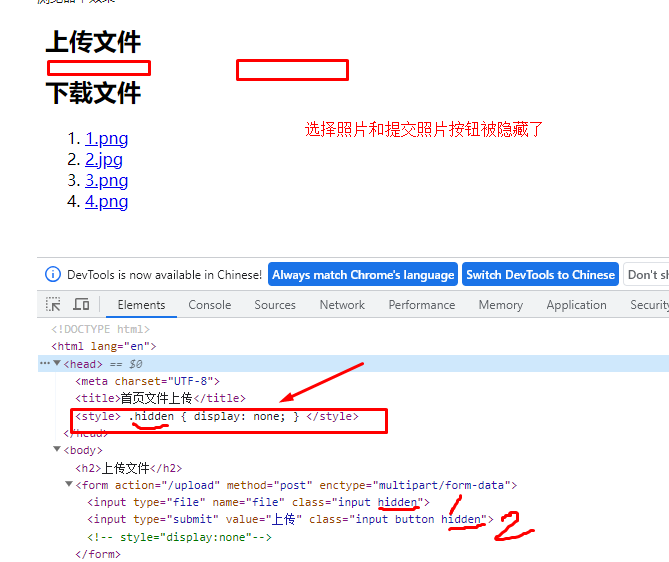
对比照片 这个是隐藏的

driver = webdriver.Chrome() # url url=r"http://127.0.0.1:5000/" driver.get(url) print("已打开网页") # 执行js脚本,将元素的display属性设置为block,使其可见;注意本次需要修改两个input元素 '''包含多行字符串 script = ''' var elements = document.querySelectorAll('.hidden'); for (var i = 0; i < elements.length; i++) { elements[i].style.display = 'block'; } ''' driver.execute_script(script)
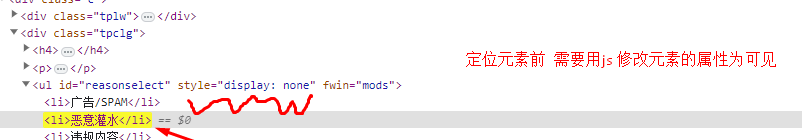
单个隐藏需要修改元素的时候 通过找到被改元素的id 修改

# 执行JavaScript脚本,将元素的display属性设置为'block',使其可见 script = "document.getElementById('reasonselect').style.display = 'block';" driver.execute_script(script)

