后端结合前端 模板渲染 显示列表
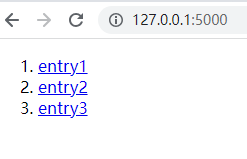
最终效果

背景知识
将HTML文件放在"templates"文件夹中可以确保Flask能够自动找到和加载它们,我没建这个文件夹所以报错了,图中是查了资料改正后的
工程结构

python文件需要放到工程的子目录
html代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ol> {% for entry in entries %} <li><a href="{{ entry }}">{{ entry }}</a></li> {% endfor %} </ol> </body> </html>
python代码
from flask import Flask, render_template app = Flask(__name__) # 路由方法 @app.route('/') def index(): entries = ['entry1', 'entry2', 'entry3'] # 3个条目的列表 return render_template('index.html', entries=entries) if __name__ == '__main__': app.run()





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」