selenium 定位隐藏的上传图片按钮
第一种 作为对照
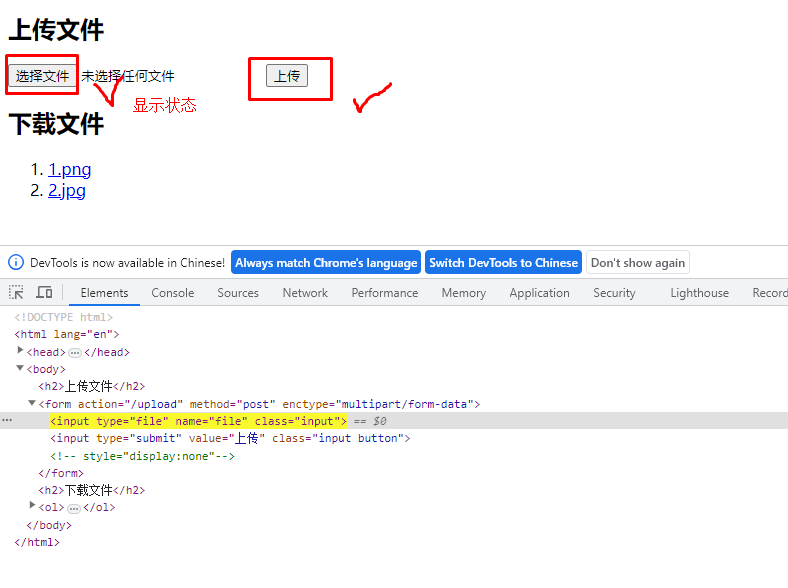
不隐藏 选择照片和提交照片按钮
效果

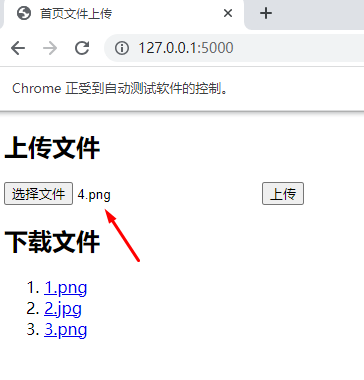
执行python代码后的效果

python代码
# 点击上传按钮 # 导包 from selenium import webdriver from selenium.webdriver.common.by import By from time import sleep # 定义类 class GetEle: def __init__(self,driver): self.driver=driver def c_click(self,loc): # 将选择照片的地址发送给【选择照片】按钮 driver.find_element(By.XPATH, loc).send_keys('C:\\Users\\admin\\Pictures\\Saved Pictures\\4.png') def c_submit(self,loc): driver.find_element(By.CSS_SELECTOR, loc).click() # 调用 if __name__ == '__main__': driver = webdriver.Chrome() # 最大化窗口 driver.maximize_window() # url url=r"http://127.0.0.1:5000/" driver.get(url) print("已打开网页") sleep(3) # 实例化类 web_e=GetEle(driver) # 准备参数 等待被调用 loc_click='/html/body/form/input[1]' loc_submit='[type="submit"]' # 调用方法 web_e.c_click(loc_click) sleep(5) print("已点击选择照片按钮") web_e.c_submit(loc_submit) sleep(5) print("已点击上传按钮") driver.quit()
第二种 真正的隐藏
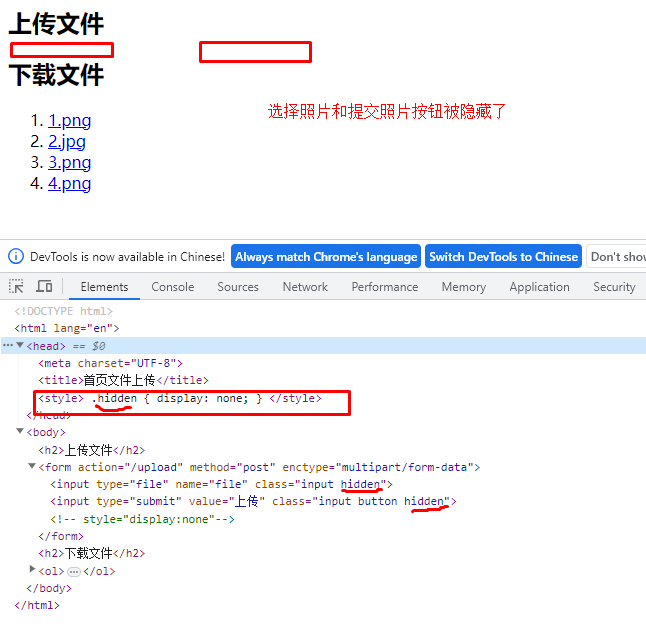
浏览器中效果

python selenium上传照片的代码不变的情况下 会报错

这时候需要放大招
更改隐藏元素为可见,注意需要更改的元素有两个
# 点击上传按钮 # 导包 from selenium import webdriver from selenium.webdriver.common.by import By from time import sleep # 定义类 class GetEle: def __init__(self,driver): self.driver=driver def c_click(self,loc): # 将选择照片的地址发送给【选择照片】按钮 driver.find_element(By.XPATH, loc).send_keys('C:\\Users\\admin\\Pictures\\Saved Pictures\\4.png') def c_submit(self,loc): ele=driver.find_element(By.XPATH, loc) ele.click() # 调用 if __name__ == '__main__': ''' # 创建无头浏览器选项 options = Options() options.add_argument("--headless") # 调用driver driver=webdriver.Chrome(options=options) ''' driver = webdriver.Chrome() # 最大化窗口 driver.maximize_window() # url url=r"http://127.0.0.1:5000/" driver.get(url) print("已打开网页") sleep(3) # 实例化类 web_e=GetEle(driver) # 执行js脚本,将元素的display属性设置为block,使其可见;注意本次需要修改两个input元素 '''包含多行字符串 script = ''' var elements = document.querySelectorAll('.hidden'); for (var i = 0; i < elements.length; i++) { elements[i].style.display = 'block'; } ''' driver.execute_script(script) # 准备参数 等待被调用 loc_click='/html/body/form/input[1]' loc_submit='/html/body/form/input[2]' # 调用方法 web_e.c_click(loc_click) sleep(5) print("已点击选择照片按钮") web_e.c_submit(loc_submit) sleep(5) print("已点击上传按钮") driver.quit()

