html 的隐藏 三种形式
参考 https://blog.csdn.net/cnds123/article/details/128419485
第一种
使用HTML的hidden 属性,隐藏属性是一个 Boolean 类型的值,真说明隐藏,假说明不隐藏,空也是不隐藏
进入例子:
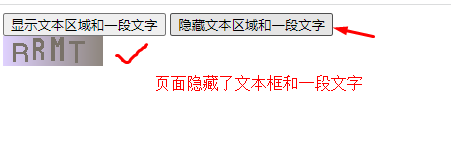
如下图,当点击了按钮1后不隐藏:

如下图,当点击了按钮2后隐藏:

代码实现效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>显示与隐藏方式一</title> </head> <body> <button type="button" onclick="show()">显示文本区域和一段文字</button> <button type="button" onclick="hide()">隐藏文本区域和一段文字</button> <br> <textarea id="output" cols="70" rows="6">文本框区域</textarea> <h3 id="h">一段文字 使用HTML的hidden属性,文本区域隐藏后不占用原来的位置</h3> <img id='pic' src="code.png"> <script> function show(){ var t=document.getElementById('output');//选取id为output的元素 t.hidden=false; var h=document.getElementById('h');//选取id为h的元素 h.hidden=false; } function hide(){ var t=document.getElementById('output');//选取id为output的元素 t.hidden=true;//设置隐藏元素 var h=document.getElementById('h');//选取id为h的元素 h.hidden=true;//设置隐藏元素 } </script> </body> </html>
第二种 设置的隐藏区域 完全被隐藏

元素style 对象的display属性
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>显示与隐藏的方式二</title> </head> <body> <button type="button" onclick="show()">显示文本区区域</button> <button type="button" onclick="hide()">隐藏文本区区域</button> <br> <textarea id="output" cols="70" rows="6">文本框区域</textarea> <h3>使用元素style对象的display属性,文本区域隐藏后不占用原来的位置</h3> <img id='pic' src="code.png"> <script> function show(){ var t=document.getElementById('output')//选取id为output的元素 t.style.display='block';//展示 } function hide(){ var t=document.getElementById('output')//选取id为output的元素 t.style.display='none';//隐藏 } </script> </body> </html>
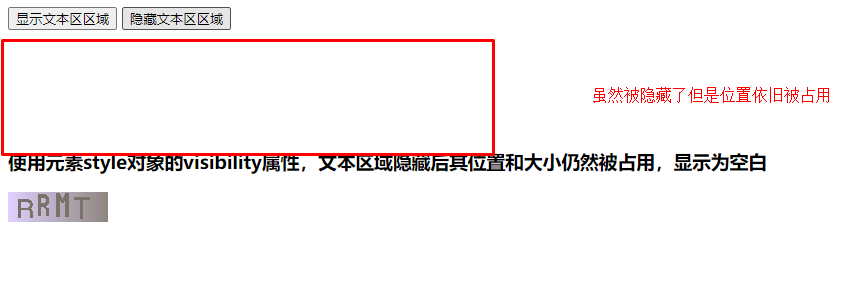
第三种 点击隐藏按钮时 隐藏的元素显示的是空白,没有完全隐藏
元素style的visibility属性

代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>显示与隐藏的方式二</title> </head> <body> <button type="button" onclick="show()">显示文本区区域</button> <button type="button" onclick="hide()">隐藏文本区区域</button> <br> <textarea id="output" cols="70" rows="6">文本框区域</textarea> <h3>使用元素style对象的visibility属性,文本区域隐藏后其位置和大小仍然被占用,显示为空白</h3> <img id='pic' src="code.png"> <script> function show(){ var t=document.getElementById('output')//选取id为output的元素 t.style.visibility='visible';//展示 } function hide(){ var t=document.getElementById('output')//选取id为output的元素 t.style.visibility='hidden';//隐藏 } </script> </body> </html>
分类:
selenium





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)