关于小程序登录的心得,不包含校验服务器的用户名和密码,是个入门级的心得
1.首先在app.js里设置一个全局的appData{userinfo:null} 借助这个可以判断,当页面有userinfo时,展示用户页面;没有userinfo时,展示登录页面。

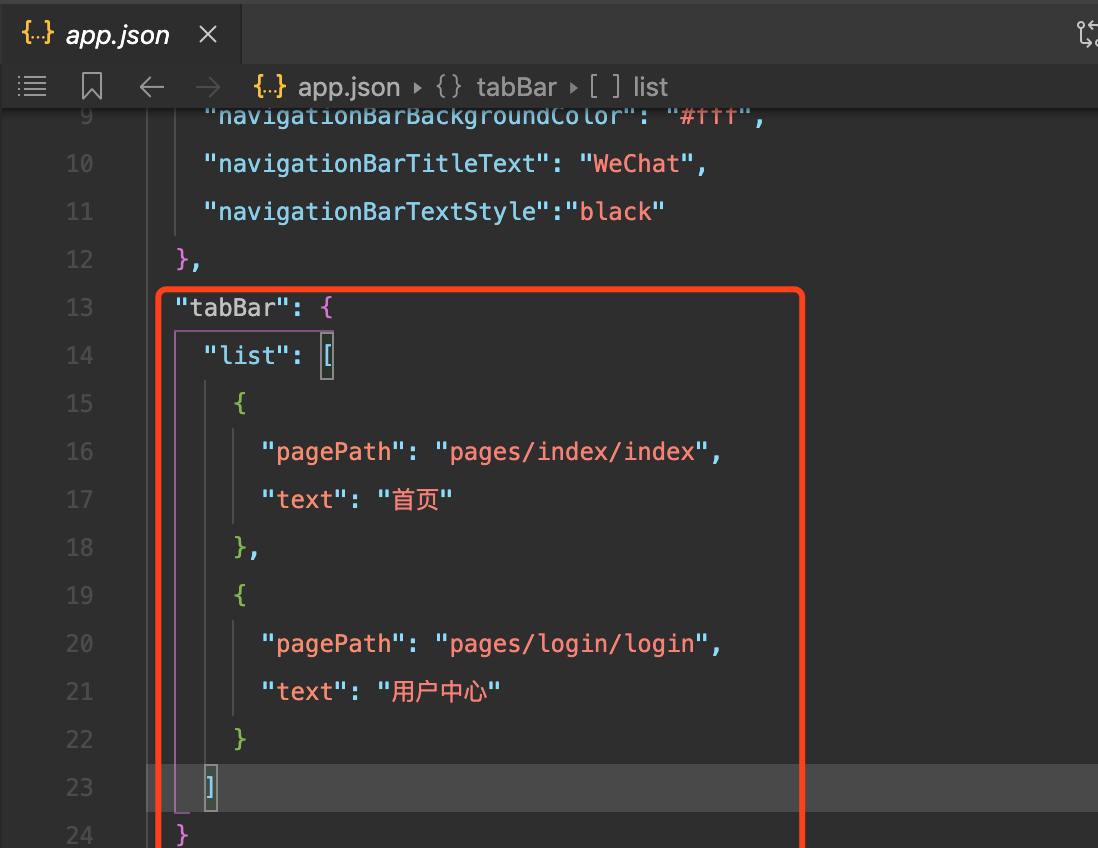
2.在app.json里设置2个导航栏,"tabBar":{"list":{"pagePath":"pages/index/index","text":"首页"},{}}

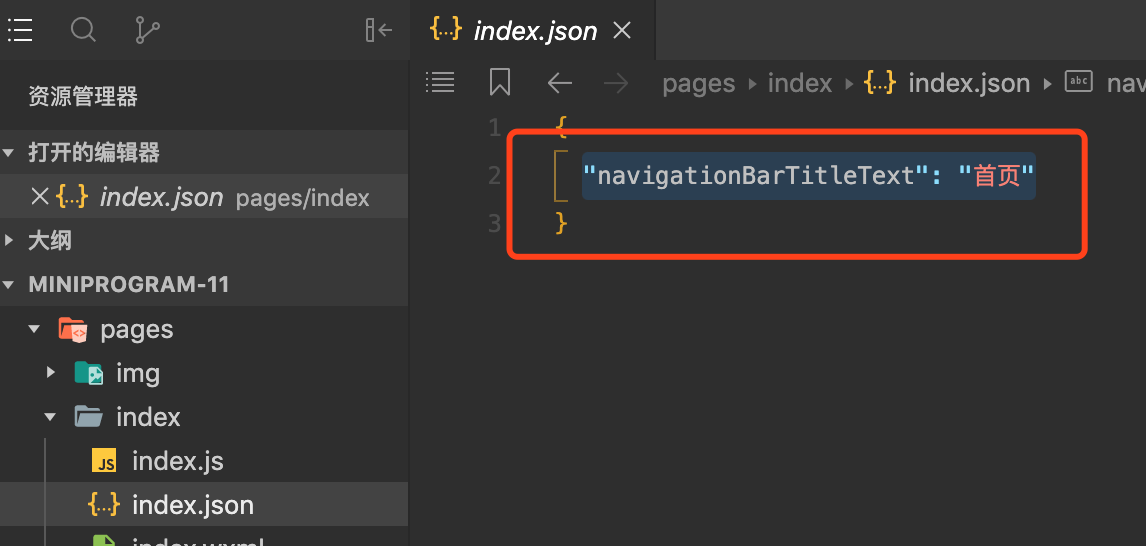
3.在index.json里设置标题,"navigationBarTitleText":"首页"

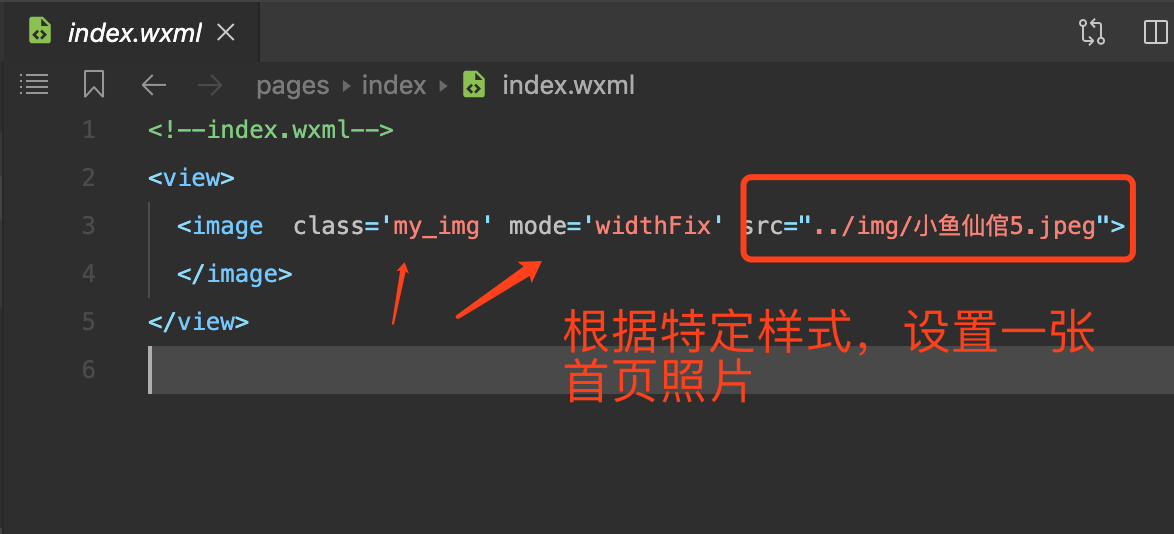
4.index.wxml里设置首页照片,铺满全屏,widthFix :宽度不变,高度自动变化,保持原图宽高比不变

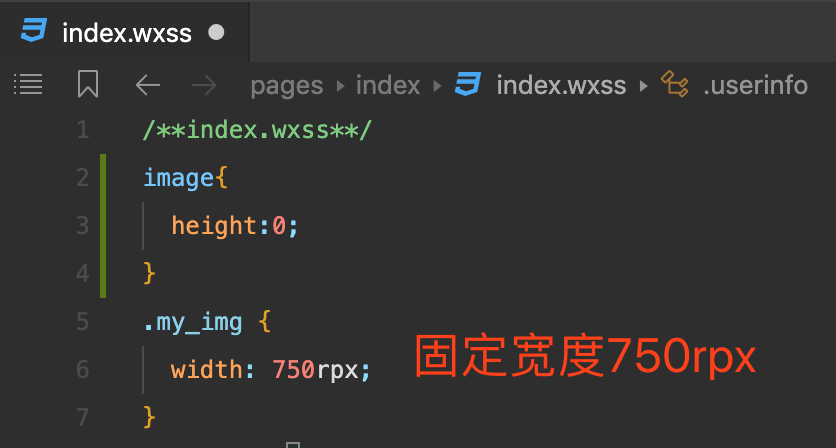
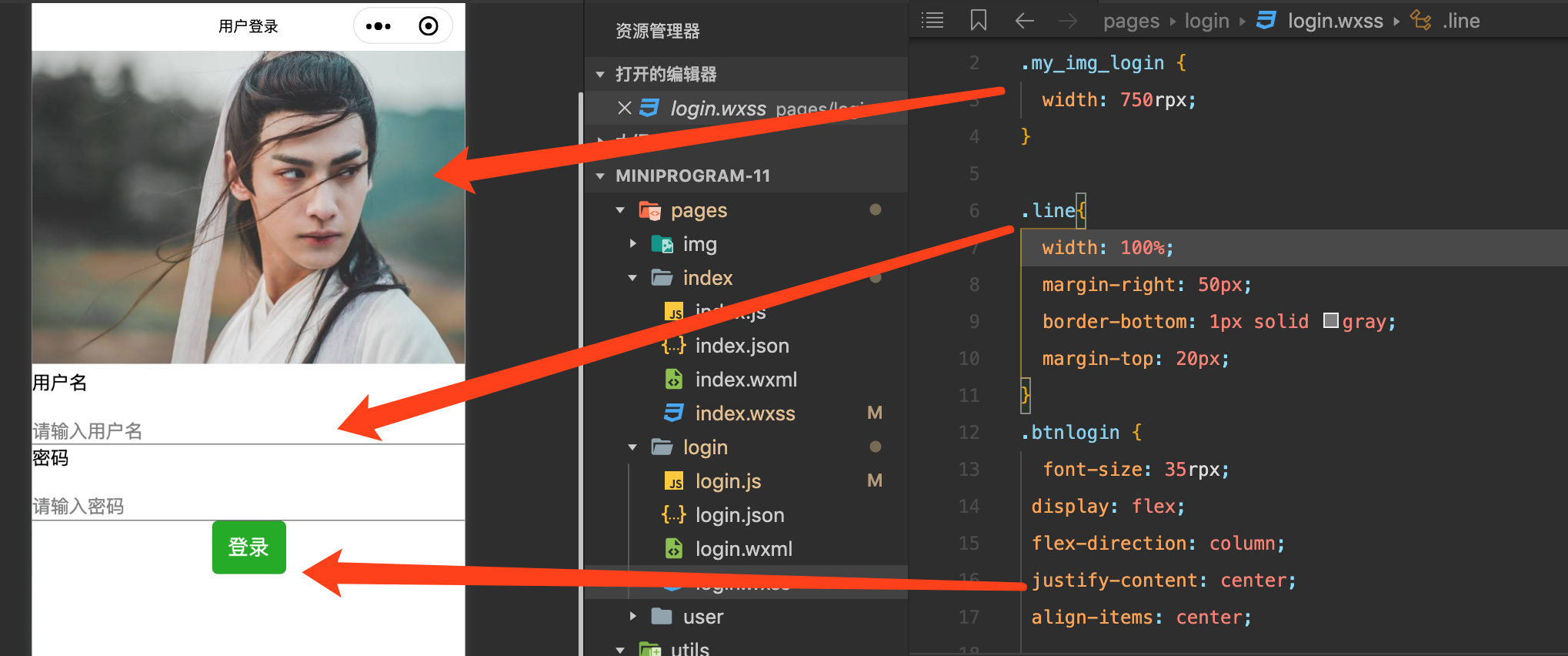
5.在index.wxss里设置样式

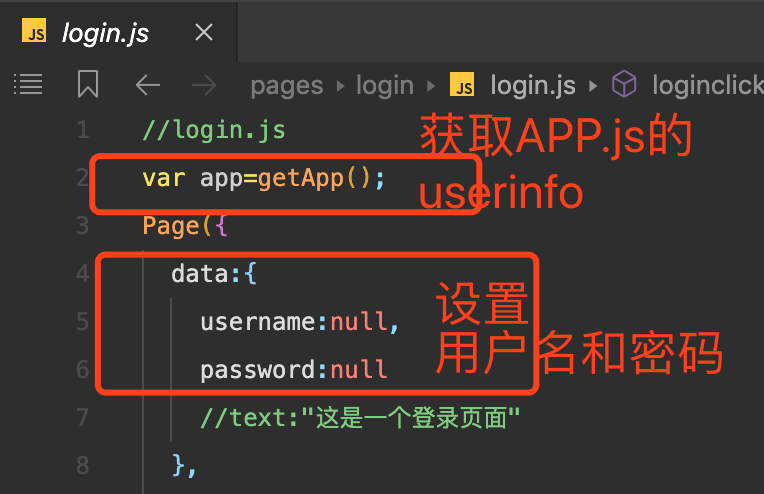
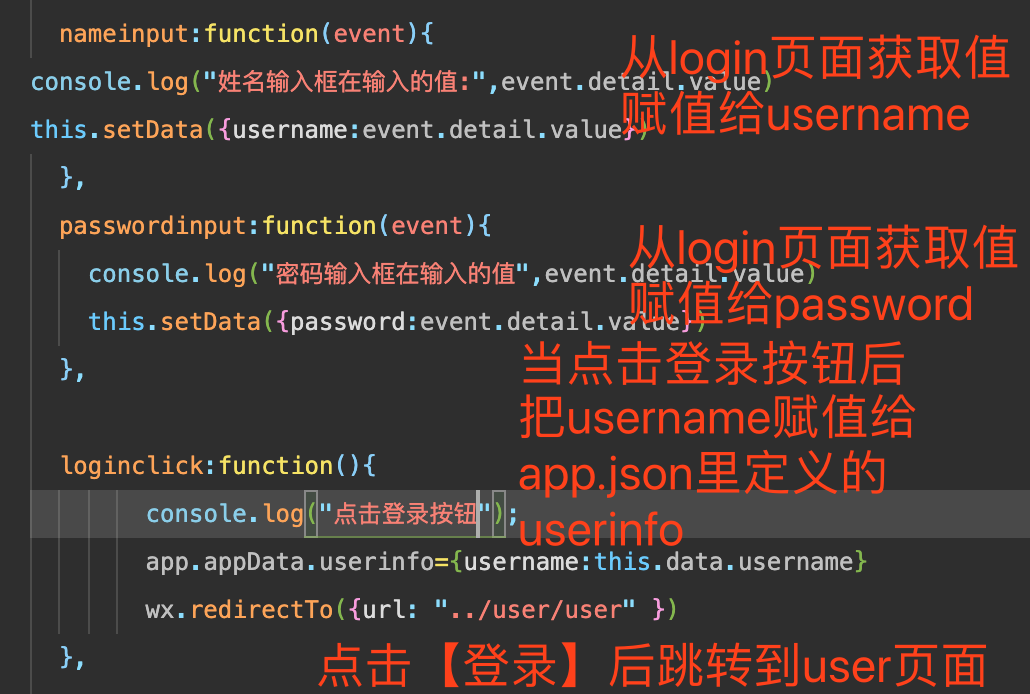
6.在login.js里设置从APP获取userinfo,设置用户的姓名和密码,在login.wxml页面输入信息被赋值给姓名和密码,并赋值给app.json里的userinfo


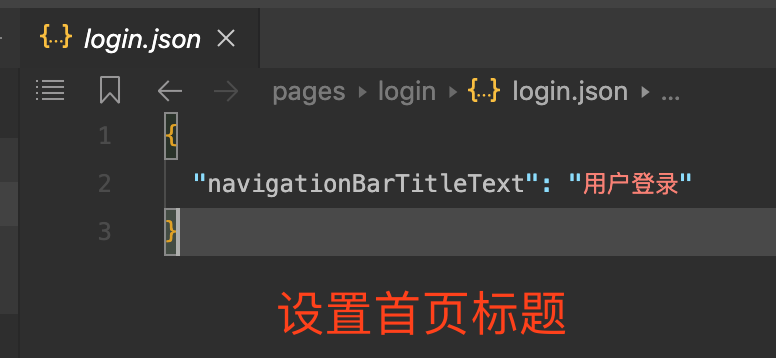
7.在login.json里设置标题

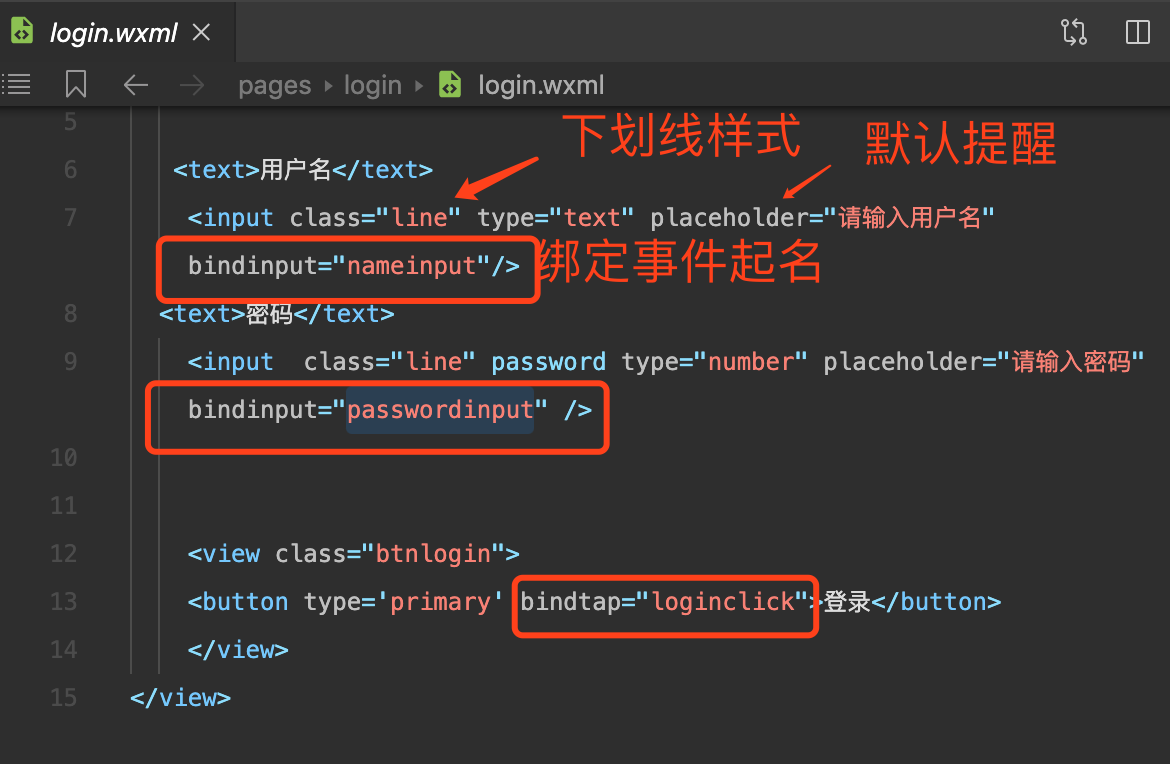
8.在login.wxml里绑定事件

9.在login.wxss里设置样式

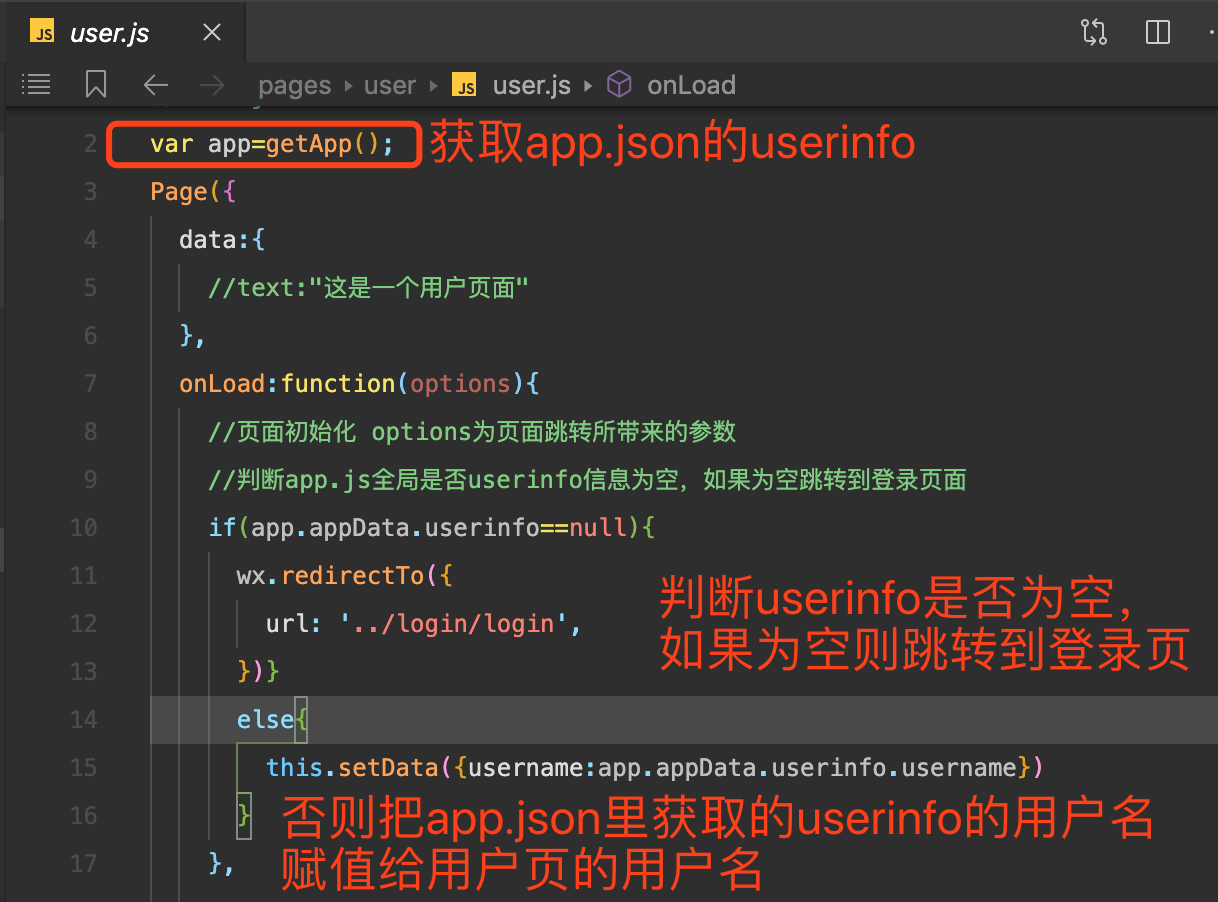
10.在user.js里获取app.json里的userinfo,判断点击用户中心跳转到哪,并且不为空时从app.json获取userinfo信息赋值给user页的username

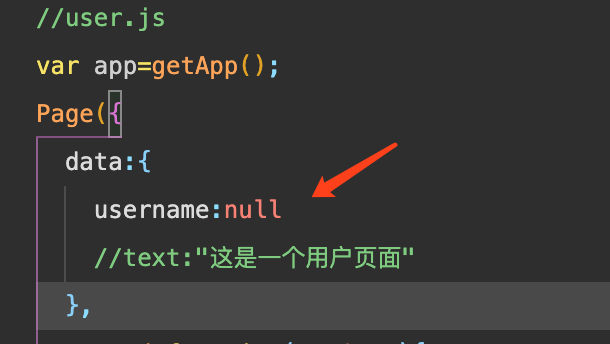
上面的图是为了更正,下面这个图的data里缺少username

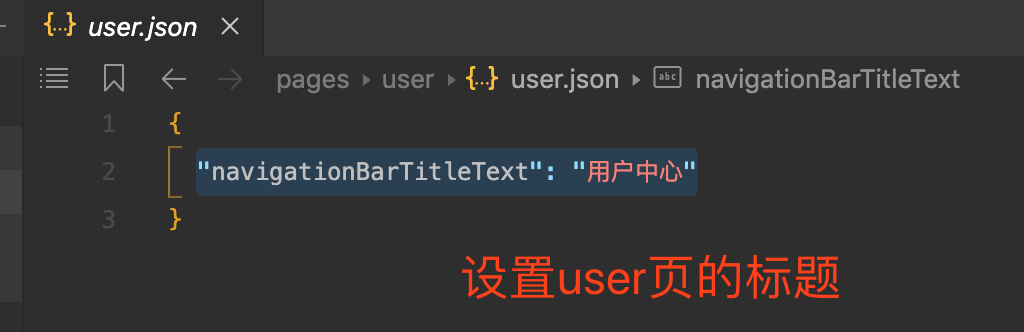
11.在user.js页设置标题

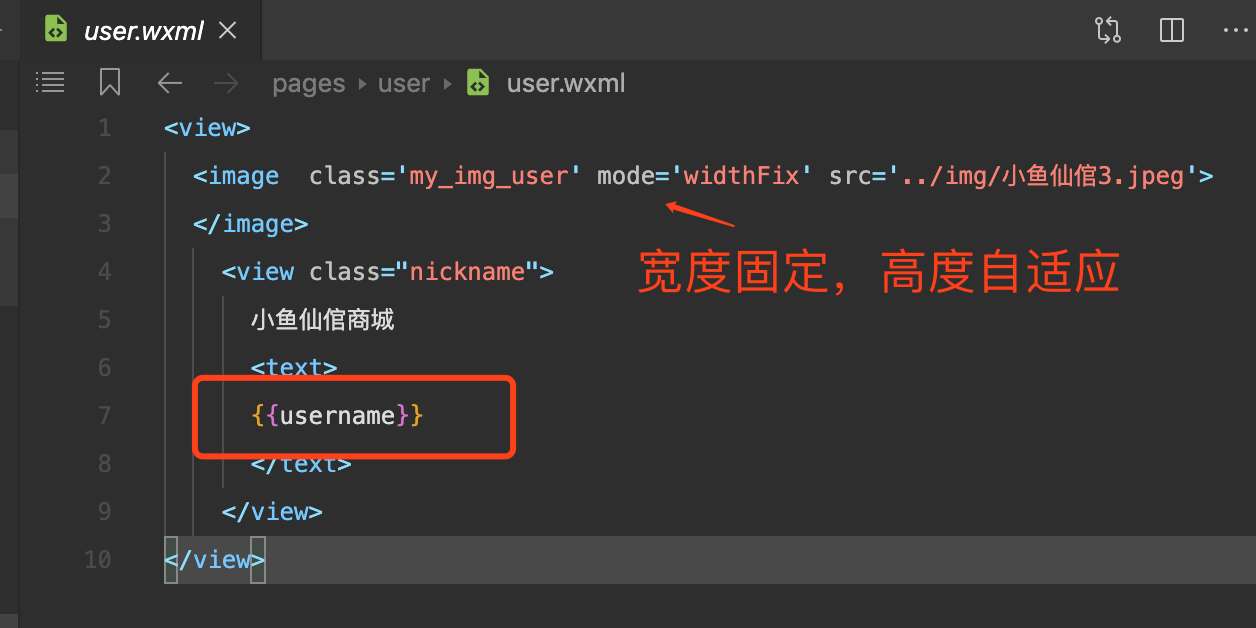
12.在user.wxml里设置{{username}}

13.在user.wxss里设置样式


