微信小程序-Swiper和下拉刷新组件
前言
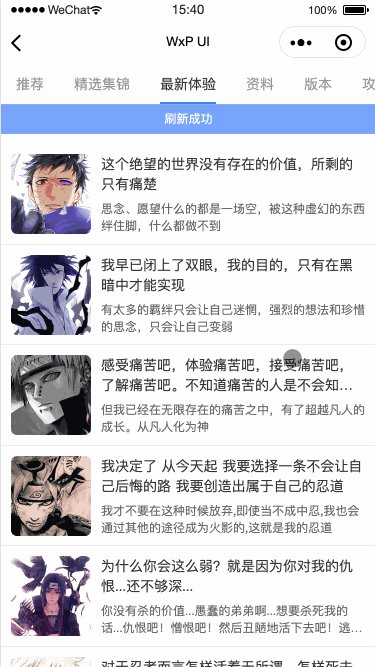
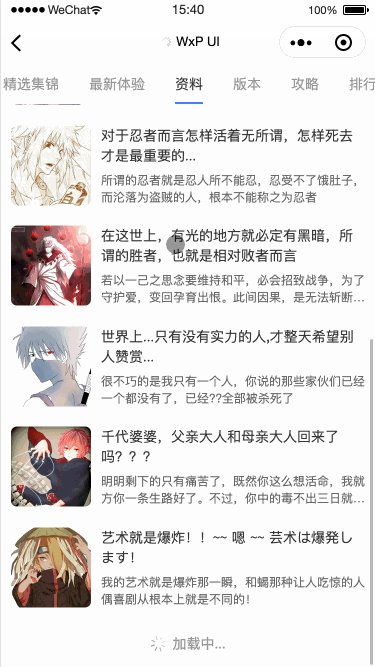
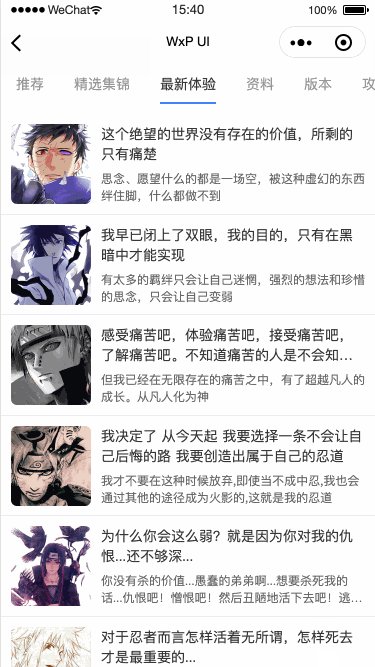
最近一个小程序项目中遇到一个需求,就是实现类似资讯类app的多页面切换的那种效果, 如下图:

最终效果:

效果体验:

功能分析
首先实现这个功能分为三步:
- 实现顶部tab菜单
- 实现多页面滑动切换
- 每个页面支持自定义下拉刷新和上拉加载
实现分析
顶部tab菜单
这里的tab菜单支持横向滑动,所以我们使用scroll-view,这样可以通过scrollLeft来控制scroll-view的滚动。我们使用小程序 createSelectorQuery 方法来获取所有tab的宽度,这样就可以在点击事件发生的时候确定滚动的距离。然后还需要计算每一个tab的padding,用于计算线条的滚动距离。然后还需要计算每个tab的子元素的宽度,以实现滚动过后线条宽度的变化。
多页面滑动切换
在微信小程序中这个效果还是比较容易实现的,直接使用swiper就可以了。
上拉加载
swpier里面套用一个scroll-view,然后监听scroll-view的bindscrolltolower 事件就可以实现上拉加载了。
下拉刷新
这里着重介绍下拉加载,首先小程序原生的下拉刷新在swiper上场的时候已经不好使了,因为swiper占全屏时会使原生的下拉刷新失效,所以这里需要自定义下拉刷新。这里po主前前后后换了三种方式实现方式。具体如下:
scroll-view 的onscroll 配合 touchend 去实现
这种方式实现起比较简单。通过 scroll-view 的 onscroll 事件去判断当前的 scrollTop 的负值来实现,最后 touchend 里面根据当前scrollTop决定是否需要下拉刷新,但是这种方式只能在ios上有效果,因为安卓的scroll-view没有弹性滚动也就不会有scrollTop负值,而且ios上当页面数据不足一页时候,也会出现无法下拉的问题。遂弃用。
scroll-view 的touchstart,touchmove , touchend 去实现
这种方式就是参考h5自定义下拉刷新的方式去实现。这种实现方式的好处就是不会在安卓上不动了,也不会在ios没数据的时候滑不动了。但是,这里不知道是po主写的姿势有问题还是咋回事,正常下拉时候没问题,但是配合swiper左右切换的时候效果惨不忍睹。遂弃用。当然如果有高手是通过这种方式实现的并且配合swiper使用没问题的请告诉我。
还是scroll-view,这次po主在scroll-view 外面套了个movable-area去实现
因为之前用movable-area做侧滑删除的时候效果就很nice,所以最后想着这里用来做下拉刷新是不是也会比较好。经过实践证明,确实是非常好。而且安卓ios都能正常下拉。在siwper切换时候,由于这里用的movable-area也是原生组件所以相互影响就很小了,不像方法2里面自定义手势,不同方向去滚动效果就很惨烈。当然这里说的是影响小,并不是没有,不过在不是特别剧烈的操作下,效果基本是ok的(ps:2019-07-16日更新中, 修复了剧烈操作时候的闪动问题,现在的体验更加丝滑了~~)。
整合组件(swipe-list)
到这里整个功能只差组合了。我们把上面写的tab,scroll引入到需要使用的页面,在scroll外面套个swiper,然后循环渲染分类列表来展示每一个swiper-item。这里我们需要手动监听swiper的bindchange事件,以实现tab和swiper切换的联动。由于这里实现关联比较多,暂时没有办法把swipe-list抽离成一个单独的组件。下面我直接贴上源代码地址,大家可以自由使用和修改。


