CSS实现限制显示的字数,超出显示"..."
一、背景
在实际项目中,我们常常需要对某些页面的某些特定区域显示指定数量的内容,超出的内容显示"..."来进行美化页面,那么应该怎么做呢?今天就让我们来看看如何达到这一效果。
二、实现步骤
CSS代码
复制.ov{ white-space:nowrap; overflow:hidden; text-overflow:ellipsis; }
这样我们就实现了这一效果,但是限制条件是:所要显示的内容只能在一行,不能有换行出现,否则不起作用。
测试代码
复制 1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 5 <title>测试超出显示点点点</title> 6 <style type="text/css"> 7 .ov{ 8 white-space:nowrap; 9 overflow:hidden; 10 text-overflow:ellipsis; 11 width:200px; 12 margin:30px auto; 13 } 14 </style> 15 </head> 16 <body> 17 <div class="ov"> 18 测试显示点点点测试显示点点点测试显示点点点测试显示点点点测试显示点点点测试显示点点点测试显示点点点测试显示点点点测试显示点点点测试显示点点点测试显示点点点测试显示点点点测试显示点点点测试显示点点点测试显示点点点测试显示点点点 19 </div> 20 </body> 21 </html>
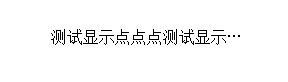
显示效果如下:

感谢您花时间阅读此篇文章,如果您觉得这篇文章你学到了东西也是为了犒劳下博主的码字不易不妨打赏一下吧,让博主能喝上一杯咖啡,在此谢过了!
如果您觉得阅读本文对您有帮助,请点一下左下角“推荐”按钮,您的将是我最大的写作动力!另外您也可以选择【关注我】,可以很方便找到我!
本文版权归作者和博客园共有,来源网址:http://www.cnblogs.com/hafiz 欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利!










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?