【有源码】周边旅游平台系统+SpringBoot+VUE+前后端分离
学弟,学妹好,我是爱学习的学姐,今天带来一款优秀的项目:周边旅游平台系统。 本文介绍了系统功能与部署安装步骤,如果您有任何问题,也请联系学姐,偶现在是经验丰富的程序员!
一. 系统演示
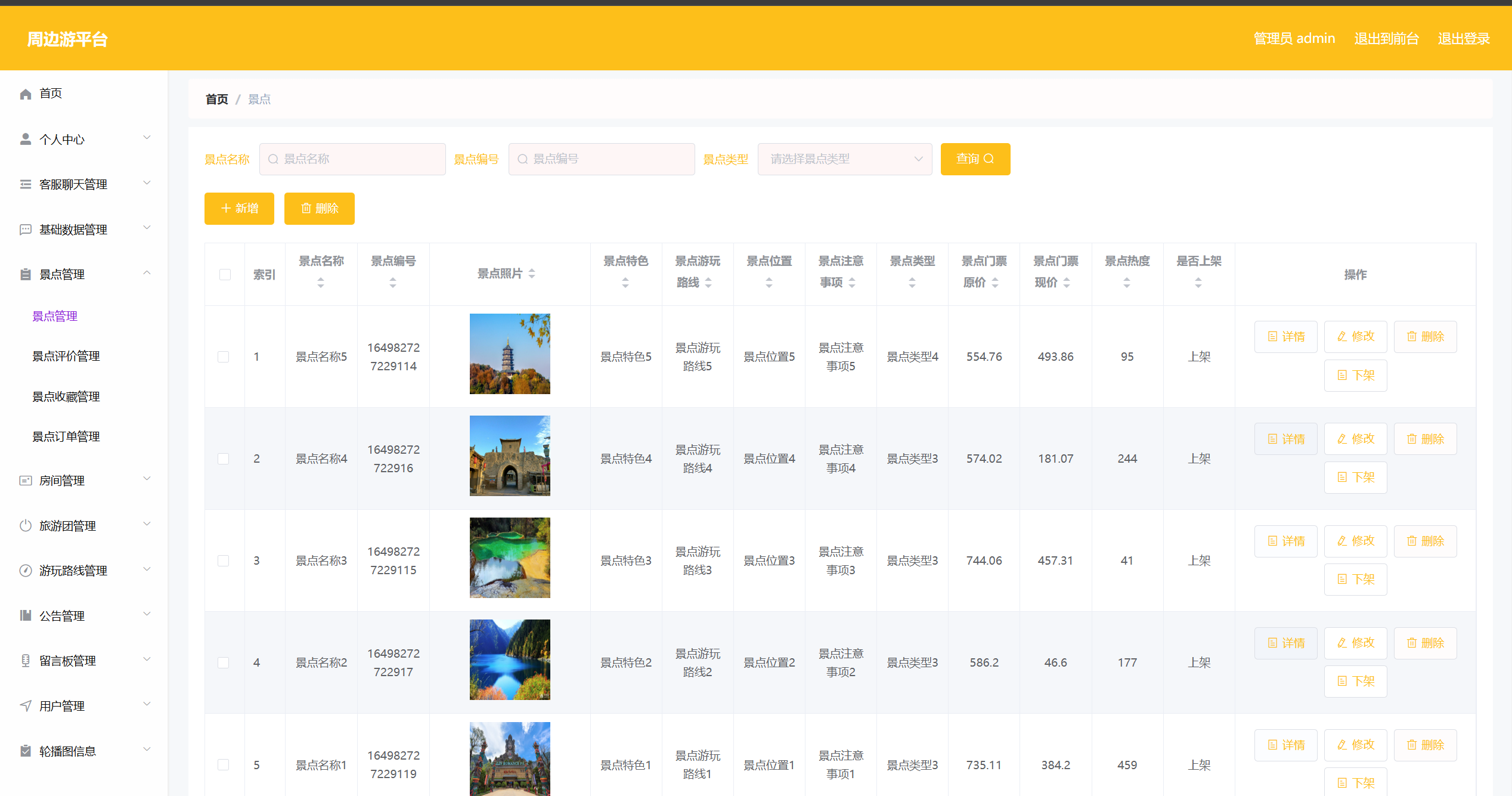
管理后台-截图

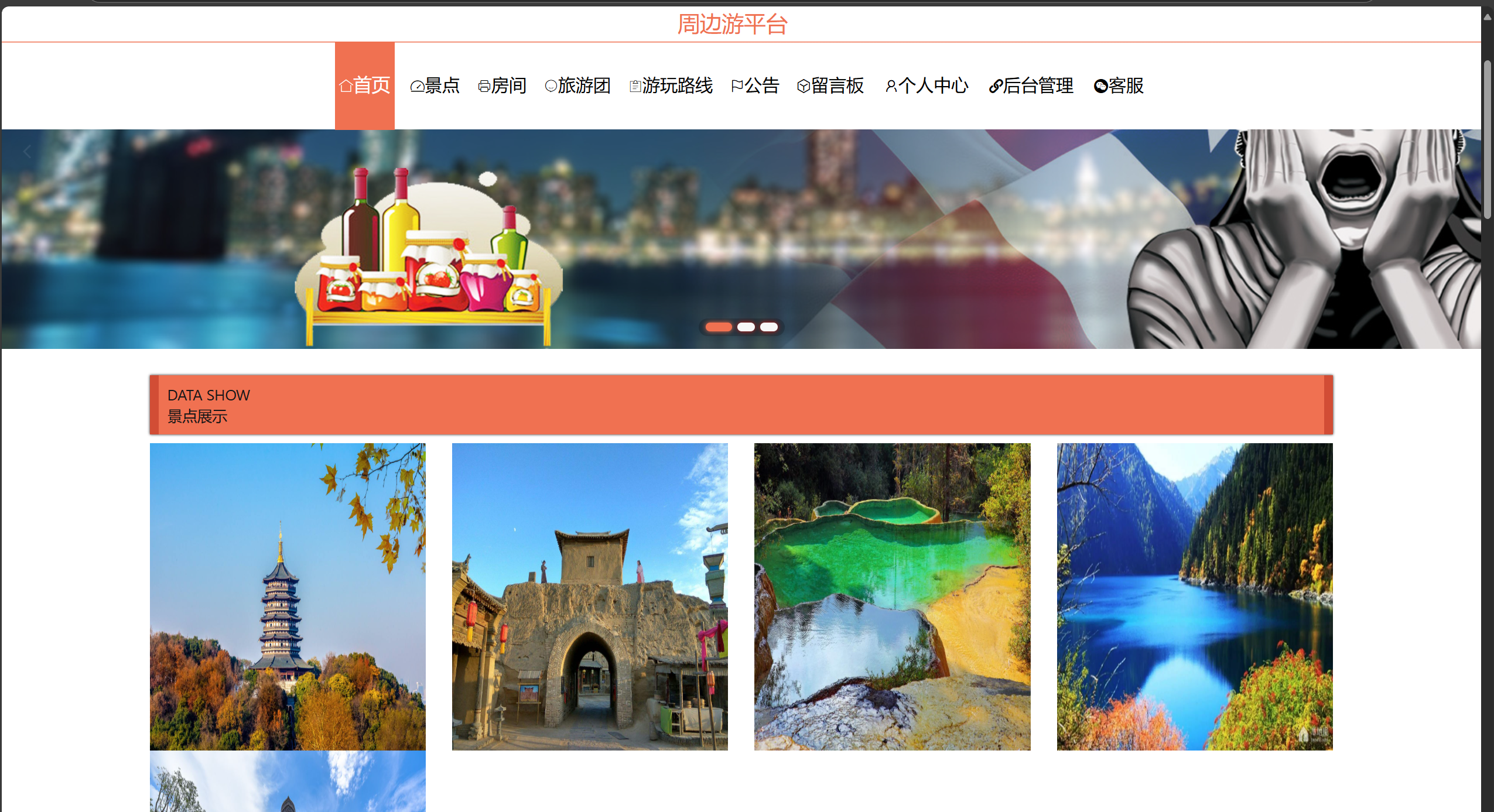
前端-截图

视频演示
https://githubs.xyz/show/327.mp4
二. 系统概述
【 管理后台功能概述 】
- 个人中心管理
- 客服聊天管理
- 景点管理
- 房间管理
- 旅游团管理
- 游玩路线管理
- 公告信息管理
- 用户管理
- 轮播图
- 留言板管理
【 前端功能概述 】
- 景点展示与购买
- 房间展示与预定
- 旅游团展示与预定
- 游玩路线展示与介绍
- 公告消息
- 留言板
- 个人中心
- 购物车
- 订单列表
【 技术栈 】
后端 : JDK8 , SpringBoot , SpringMVC , Mybatis , MySQL8
前端:VUE , html , css , js
SQL文件与全部源码我已整理清楚,移步获取:
gitee( 典 ) C 〇 M/hadluo/springboot_zhoubianyou.git
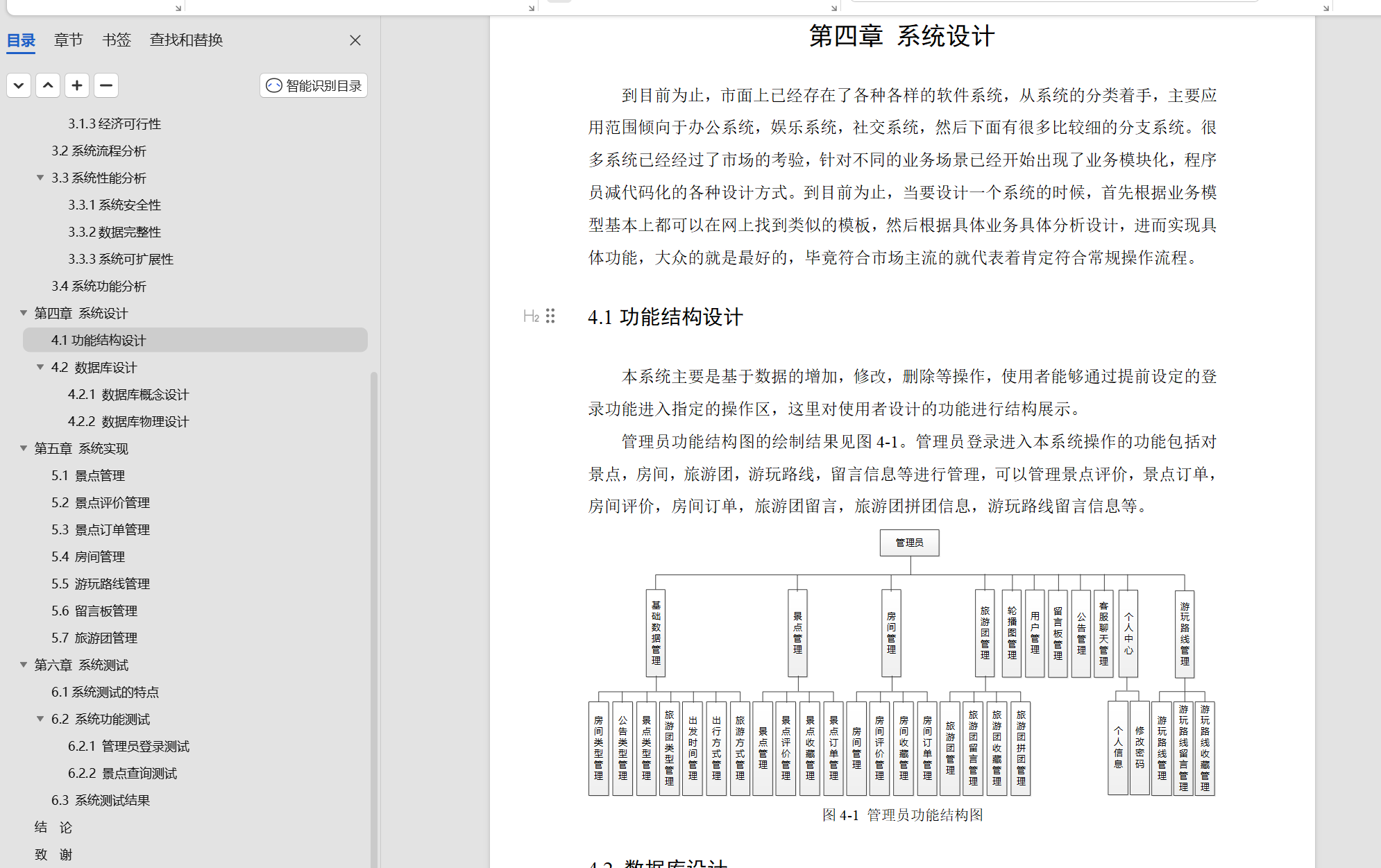
三. 文档截图

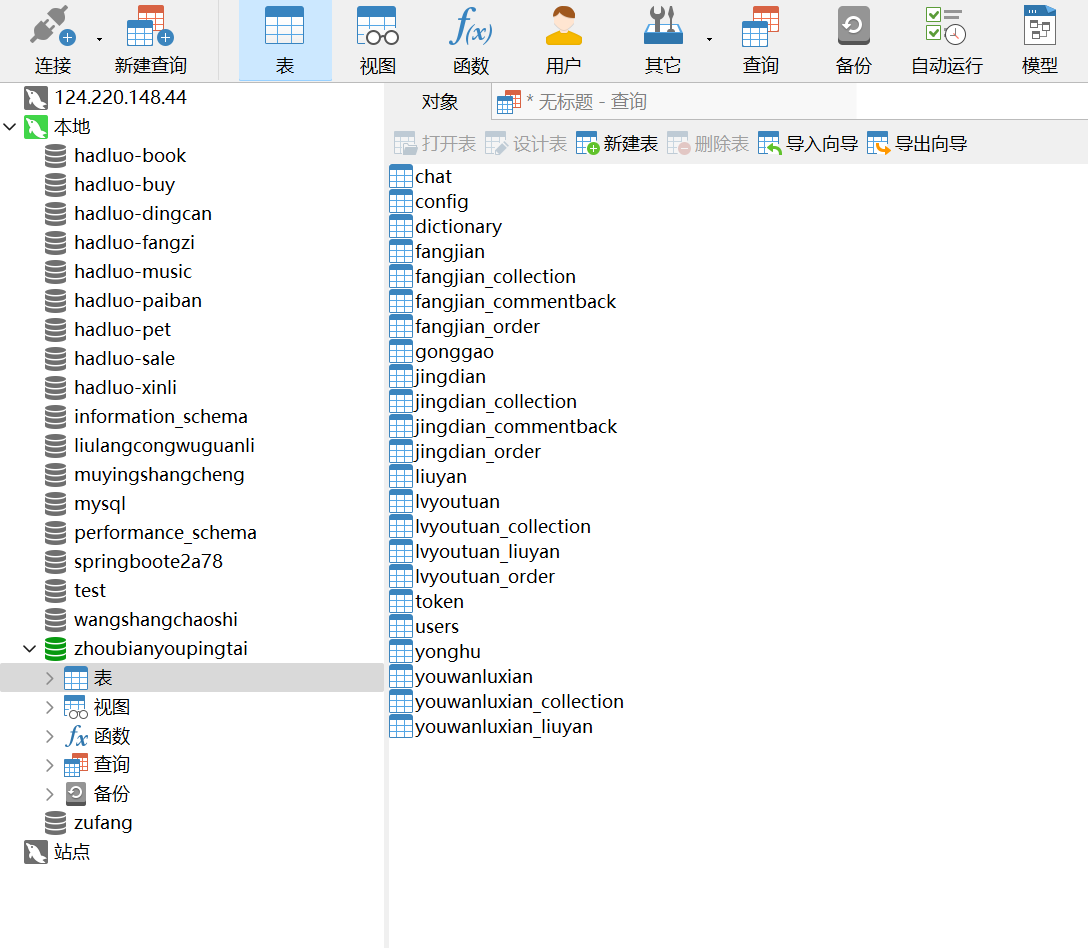
四. 数据库表导入
用工具navicat连接好数据库。
双击打开数据库连接(你的名字可能不叫本地,是你自己连接时候取名的), 然后 新建查询,下面会弹出执行sql的窗口。

用记事本打开数据库sql文件,全部复制,粘贴到 sql执行窗口内部:

按下Ctrl+A 全选sql内容, 然后右键,"运行已选择的" , 此时,下面控制台就会打印sql执行。
等执行完成后,数据库和表就创建好了,右键左边的表,然后刷新 , 表就会出来。

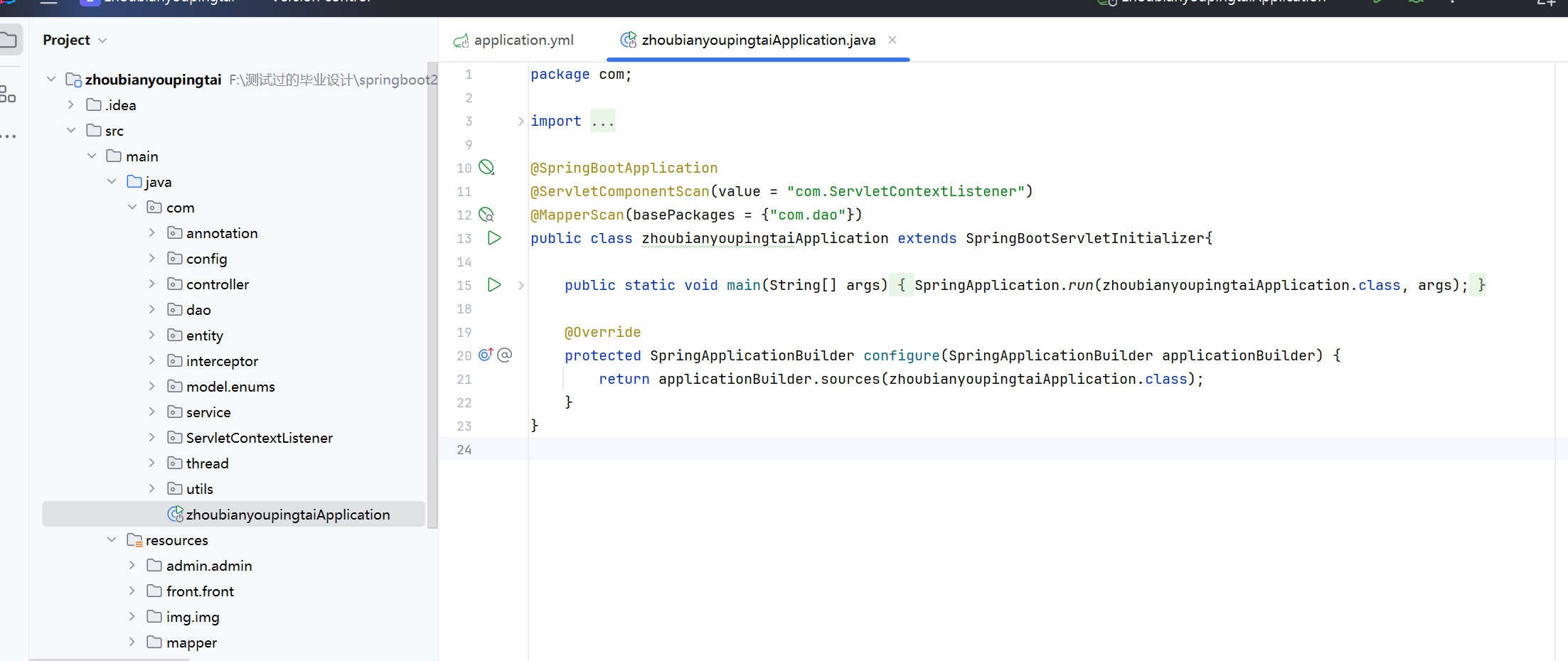
五. 项目代码导入IDEA并启动
首先我们需要导入后端项目到IDEA,导入成功后, 等待编译完成,修改yml配置文件, 把数据库连接信息修改成你的。

找到我们的main启动类 ,在右边代码部分,右键run .. , 出现 8080 则代表启动成功。

六. 系统访问
浏览器打开访问后台:
http://localhost:8080/zhoubianyoupingtai/admin/dist/index.html管理员 admin 密码 admin
-----------------------------------------------------------------------------------
前端地址:
http://localhost:8080/zhoubianyoupingtai/front/index.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?