selenium爬虫2
无头浏览器简介
无头浏览器(Headless Browser)是一种没有图形用户界面的浏览器,它在后台运行,不会显示任何窗口或界面。无头浏览器通常用于自动化任务,如网页抓取、自动化测试和性能监控等。
爬取票房

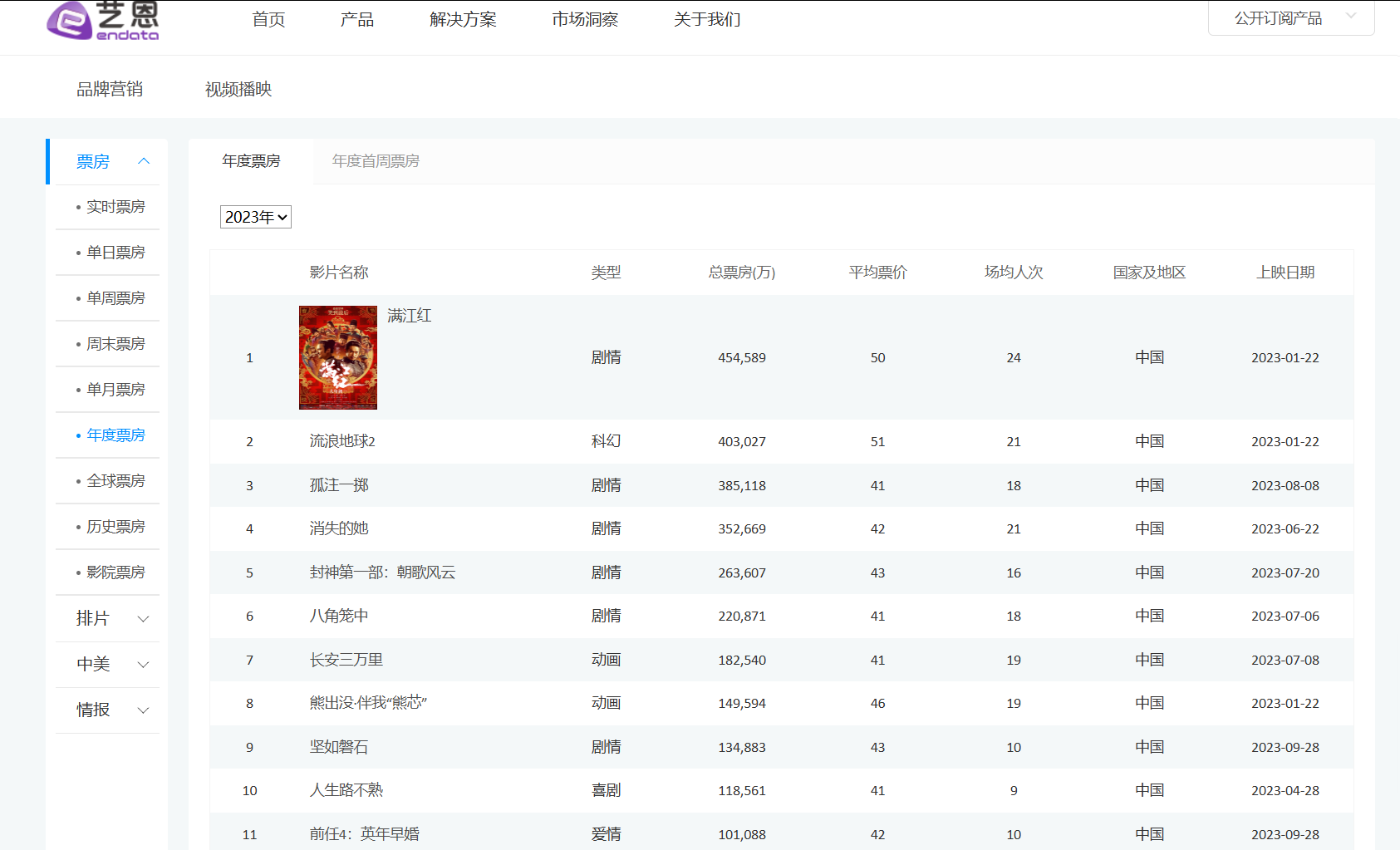
比如我要爬取上图的2008--2024年的热门电影票房排名
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
from selenium.webdriver.support.ui import Select
from selenium.webdriver.chrome.options import Options
options = Options()# 添加配置
options.add_argument('--headless')
options.add_argument('--disable-gpu')
# 初始化浏览器驱动
driver = webdriver.Chrome(options=options)
# 打开
driver.get("http://www.endata.com.cn/BoxOffice/BO/Year/index.html")
sel_el=driver.find_element(By.XPATH,'/html/body/section/div/div[2]/div/div/div[1]/select') # 定位select标签
sel=Select(sel_el)
for s in range(len(sel.options)):
sel.select_by_index(s)
time.sleep(1.5)
table=driver.find_element(By.XPATH,'//*[@id="TableList"]/table')
print(table.text)
input("Enter to quit")
driver.quit()
--headless
含义:--headless 选项用于启用无头模式。
作用:当这个选项被添加到浏览器启动参数中时,浏览器将以无头模式运行,即没有图形用户界面(GUI)。这意味着浏览器不会显示任何窗口或界面,但仍然可以执行所有正常的浏览器操作,例如加载页面、执行 JavaScript 等。
用途:无头模式特别适合用于自动化测试、网页抓取和服务器环境下的任务,因为它更高效且不需要显示图形界面。
--disable-gpu
含义:--disable-gpu 选项用于禁用 GPU 硬件加速。
作用:某些情况下,无头模式下的浏览器可能会遇到与 GPU 硬件加速相关的问题。通过禁用 GPU,可以避免这些潜在的问题,确保浏览器在无头模式下稳定运行。
用途:虽然现代浏览器在无头模式下通常会自动处理 GPU 问题,但显式地禁用 GPU 可以增加兼容性,特别是在不同的操作系统和硬件配置上。
关于下拉菜单
网页上的下拉菜单的html代码:
<div class="time-sel">
<select id="OptionDate" class="select-time-wrap ml10 mr10">
<option value="2024">2024年</option>
<option value="2023">2023年</option>
<option value="2022">2022年</option>
<option value="2021">2021年</option>
<option value="2020">2020年</option>
<option value="2019">2019年</option>
<option value="2018">2018年</option>
<option value="2017">2017年</option>
<option value="2016">2016年</option>
<option value="2015">2015年</option>
<option value="2014">2014年</option>
<option value="2013">2013年</option>
<option value="2012">2012年</option>
<option value="2011">2011年</option>
<option value="2010">2010年</option>
<option value="2009">2009年</option>
<option value="2008">2008年</option>
</select>
</div>
select_by_index(self,index) #按选项索引选择,从零开始
select_by_value(self,value) #按选项标签的value属性值选择,上面是2008、2009、2010等
select_by_visilbe_text(self,text) #按下拉选项option标签的内容选择,如2022年、2020年
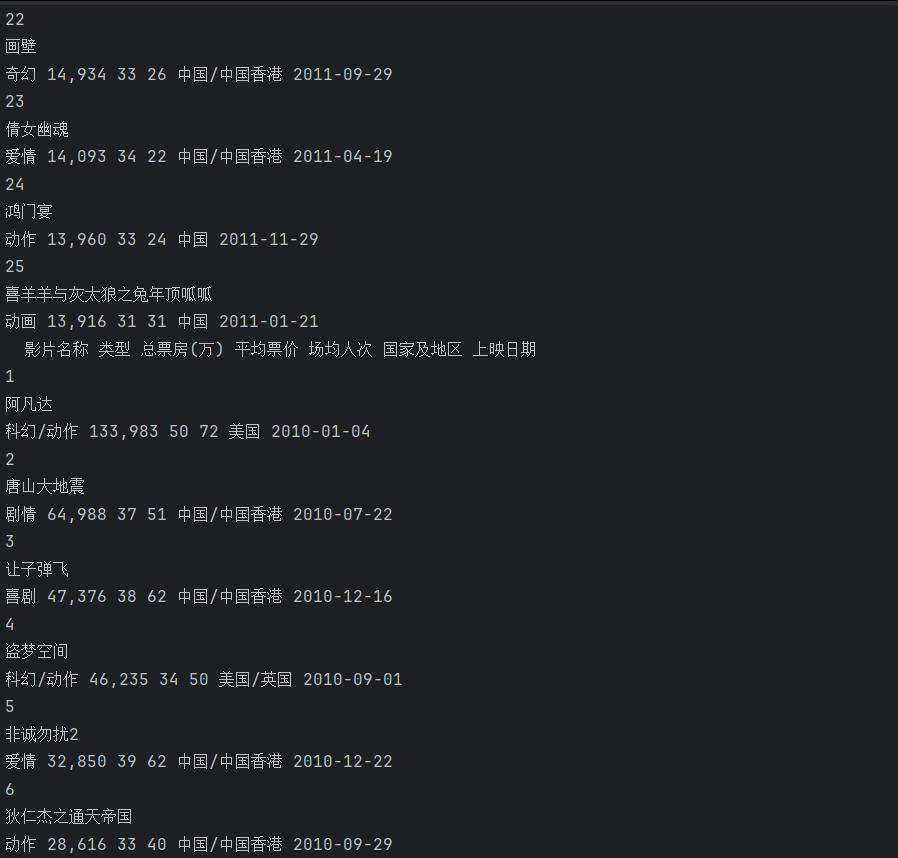
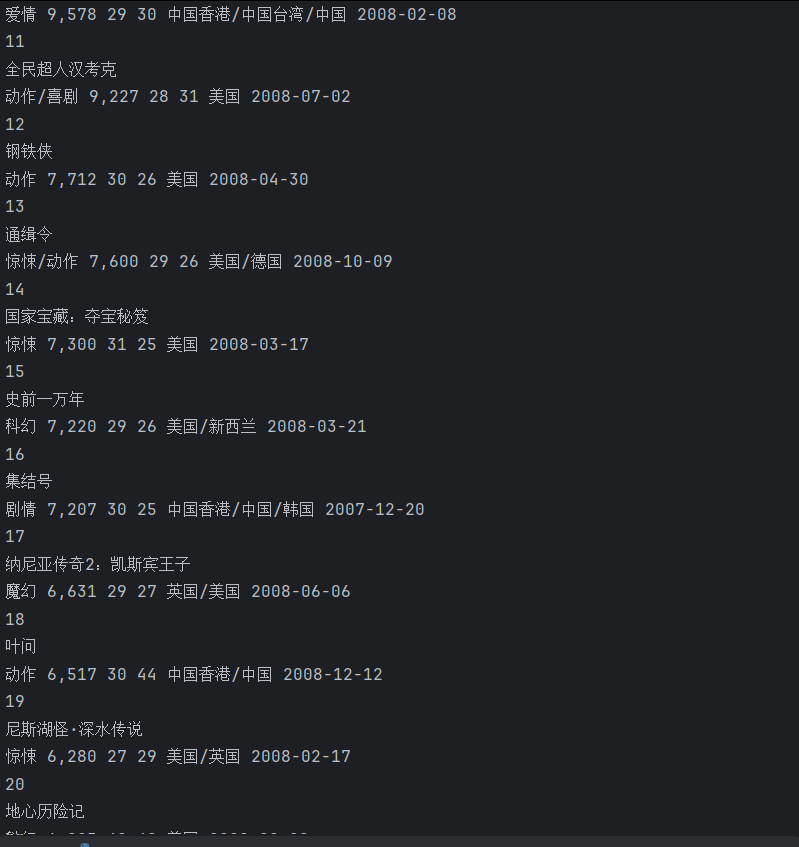
效果


本文来自博客园,作者:积分别忘C,转载请注明原文链接:https://www.cnblogs.com/hackzz/p/18387426


 浙公网安备 33010602011771号
浙公网安备 33010602011771号