怎么快速查找页面元素的绑定事件
一、问题:
怎么查找页面元素的绑定事件
二、方案:
(1)程序简单清晰:直接复制元素的ID,在引用的js里查找
(2)程序复杂:
这是我们主要探讨的角度,尤其在复杂的web系统中,页面元素的事件可能没有显式的调用,事件绑定比较隐蔽,翻了半天没有找到
思路:
仔细想一下,既然点击后触发了某个事件,说明二者肯定已经关联到了一起,浏览器可以执行,说明浏览器可以追溯到这种映射关系
怎么才能显示这种隐藏的关系呢?
解决方案:
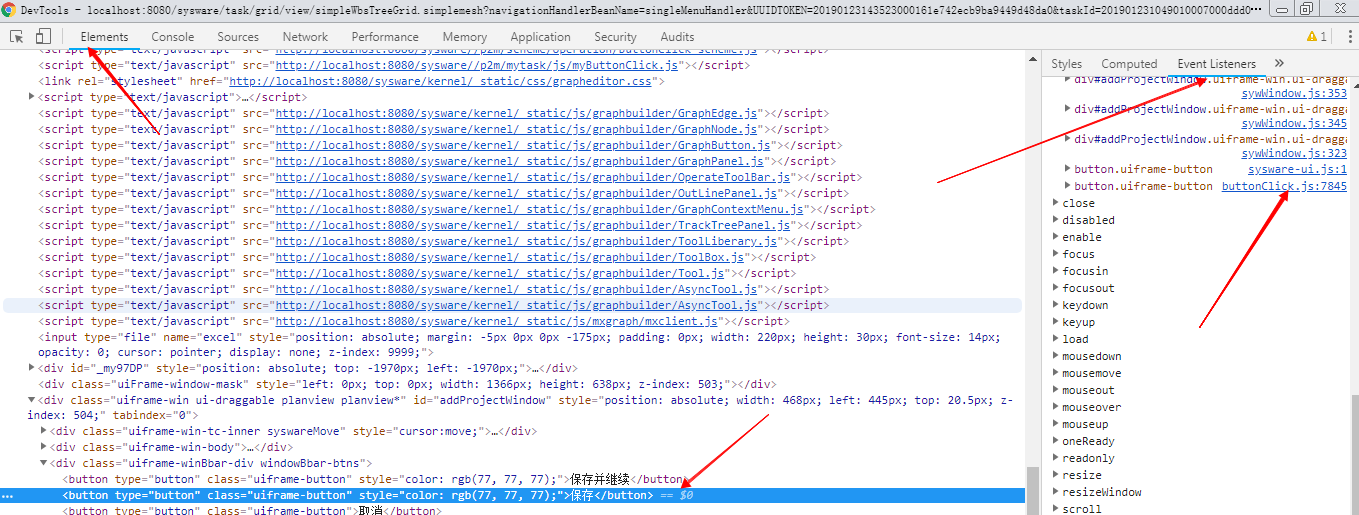
【F12】查看对应的页面元素,右侧的事件监听里就可以找到绑定的事件
启发:
办法很简单,可是却能难住人,为什么?就是没有深入的去思考这种映射关系,只要能工作,那么这个映射关系肯定是存在的,
接着以旁观者的角度仔细思考这种映射关系会在哪里存在,也就是反推哪里会用到这种映射关系,找到存储位置,也就可以想办法提取了

我从不相信什么懒洋洋的自由,
我向往的自由是通过勤奋和努力实现更广阔的人生,那样的自由才是珍贵的、有价值的。
我相信一万小时定律,我从来不相信天上掉馅饼的灵感和坐等的成就。
做一个自由又自律的人,靠势必实现的决心认真地活着。
我向往的自由是通过勤奋和努力实现更广阔的人生,那样的自由才是珍贵的、有价值的。
我相信一万小时定律,我从来不相信天上掉馅饼的灵感和坐等的成就。
做一个自由又自律的人,靠势必实现的决心认真地活着。
[山本耀司]
本文转载请注明出处



 浙公网安备 33010602011771号
浙公网安备 33010602011771号