Android学习:AlertDialog对话框
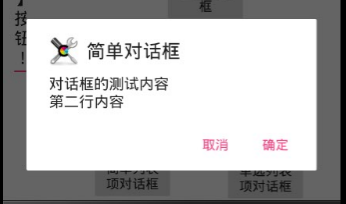
AlertDialog可以生成各种内容的对话框,它生成的对话框包含4个区域:
图标区,标题区,内容区,按钮区
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="allegro.alertdialog.MainActivity" tools:layout_editor_absoluteY="81dp" tools:layout_editor_absoluteX="0dp"> <!-- 显示一个普通的文本编辑框组件 --> <EditText android:id="@+id/show" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginEnd="8dp" android:layout_marginStart="8dp" android:editable="false" android:layout_marginRight="8dp" app:layout_constraintRight_toRightOf="parent" android:layout_marginLeft="8dp" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintTop_toTopOf="parent" android:layout_marginTop="8dp" tools:layout_constraintRight_creator="1" tools:layout_constraintLeft_creator="1" /> <!-- 定义一个普通的按钮组件 --> <Button android:layout_width="88dp" android:layout_height="wrap_content" android:text="简单对话框" android:onClick="simple" android:id="@+id/button" android:layout_marginEnd="26dp" app:layout_constraintRight_toLeftOf="@+id/button2" tools:layout_constraintTop_creator="1" tools:layout_constraintRight_creator="1" tools:layout_constraintBottom_creator="1" app:layout_constraintBottom_toTopOf="@+id/button2" app:layout_constraintTop_toTopOf="@+id/button2" /> <!-- 定义一个普通的按钮组件 --> <Button android:layout_width="88dp" android:layout_height="wrap_content" android:text="简单列表项对话框" android:onClick="simpleList" android:id="@+id/button4" android:layout_marginStart="16dp" tools:layout_constraintTop_creator="1" android:layout_marginTop="52dp" app:layout_constraintTop_toBottomOf="@+id/button3" tools:layout_constraintLeft_creator="1" app:layout_constraintLeft_toLeftOf="@+id/button3" /> <!-- 定义一个普通的按钮组件 --> <Button android:layout_width="88dp" android:layout_height="wrap_content" android:text="单选列表项对话框" android:onClick="singleChoice" android:layout_marginEnd="36dp" tools:layout_constraintRight_creator="1" tools:layout_constraintBottom_creator="1" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintRight_toRightOf="parent" android:layout_marginBottom="191dp" /> <!-- 定义一个普通的按钮组件 --> <Button android:layout_width="88dp" android:layout_height="wrap_content" android:text="多选列表项对话框" android:onClick="multiChoice" tools:layout_constraintTop_creator="1" tools:layout_constraintRight_creator="1" tools:layout_constraintBottom_creator="1" app:layout_constraintBottom_toTopOf="@+id/button2" android:layout_marginEnd="16dp" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="@+id/button2" /> <!-- 定义一个普通的按钮组件 --> <Button android:layout_width="88dp" android:layout_height="wrap_content" android:text="自定义列表项对话框" android:onClick="customList" android:id="@+id/button2" android:layout_marginStart="6dp" tools:layout_constraintBottom_creator="1" app:layout_constraintBottom_toTopOf="@+id/button3" tools:layout_constraintLeft_creator="1" android:layout_marginBottom="9dp" app:layout_constraintLeft_toRightOf="@+id/button3" /> <!-- 定义一个普通的按钮组件 --> <Button android:layout_width="88dp" android:layout_height="wrap_content" android:text="自定义View对话框" android:onClick="customView" android:id="@+id/button3" android:layout_marginStart="78dp" tools:layout_constraintTop_creator="1" android:layout_marginTop="186dp" tools:layout_constraintLeft_creator="1" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintTop_toTopOf="parent" /> </android.support.constraint.ConstraintLayout>
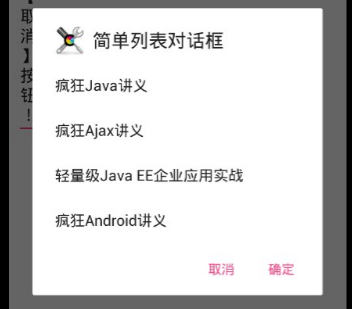
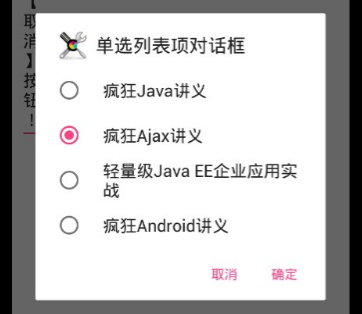
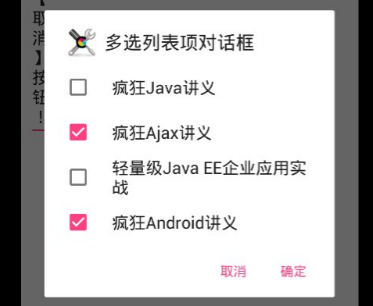
package allegro.alertdialog; import android.content.DialogInterface; import android.support.v7.app.AlertDialog; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.ArrayAdapter; import android.widget.TableLayout; import android.widget.TextView; public class MainActivity extends AppCompatActivity { TextView show; String[] items = new String[] { "疯狂Java讲义", "疯狂Ajax讲义", "轻量级Java EE企业应用实战", "疯狂Android讲义" }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); show = (TextView) findViewById(R.id.show); } public void simple(View source) { AlertDialog.Builder builder = new AlertDialog.Builder(this) // 设置对话框标题 .setTitle("简单对话框") // 设置图标 .setIcon(R.drawable.tools) .setMessage("对话框的测试内容\n第二行内容"); // 为AlertDialog.Builder添加“确定”按钮 setPositiveButton(builder); // 为AlertDialog.Builder添加“取消”按钮 setNegativeButton(builder) .create() .show(); } public void simpleList(View source) { AlertDialog.Builder builder = new AlertDialog.Builder(this) // 设置对话框标题 .setTitle("简单列表对话框") // 设置图标 .setIcon(R.drawable.tools) // 设置简单的列表项内容 .setItems(items, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { show.setText("你选中了《" + items[which] + "》"); } }); // 为AlertDialog.Builder添加“确定”按钮 setPositiveButton(builder); // 为AlertDialog.Builder添加“取消”按钮 setNegativeButton(builder) .create() .show(); } public void singleChoice(View source) { AlertDialog.Builder builder = new AlertDialog.Builder(this) // 设置对话框标题 .setTitle("单选列表项对话框") // 设置图标 .setIcon(R.drawable.tools) // 设置单选列表项,默认选中第二项(索引为1) .setSingleChoiceItems(items, 1, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { show.setText("你选中了《" + items[which] + "》"); } }); // 为AlertDialog.Builder添加“确定”按钮 setPositiveButton(builder); // 为AlertDialog.Builder添加“取消”按钮 setNegativeButton(builder) .create() .show(); } public void multiChoice(View source) { AlertDialog.Builder builder = new AlertDialog.Builder(this) // 设置对话框标题 .setTitle("多选列表项对话框") // 设置图标 .setIcon(R.drawable.tools) // 设置多选列表项,设置勾选第2项、第4项 .setMultiChoiceItems(items , new boolean[]{false , true ,false ,true}, null); // 为AlertDialog.Builder添加“确定”按钮 setPositiveButton(builder); // 为AlertDialog.Builder添加“取消”按钮 setNegativeButton(builder) .create() .show(); } public void customList(View source) { AlertDialog.Builder builder = new AlertDialog.Builder(this) // 设置对话框标题 .setTitle("自定义列表项对话框") // 设置图标 .setIcon(R.drawable.tools) // 设置自定义列表项 .setAdapter(new ArrayAdapter<String>(this , R.layout.array_item , items), null); // 为AlertDialog.Builder添加“确定”按钮 setPositiveButton(builder); // 为AlertDialog.Builder添加“取消”按钮 setNegativeButton(builder) .create() .show(); } public void customView(View source) { // 装载app\src\main\res\layout\login.xml界面布局文件 TableLayout loginForm = (TableLayout)getLayoutInflater() .inflate( R.layout.login, null); new AlertDialog.Builder(this) // 设置对话框的图标 .setIcon(R.drawable.tools) // 设置对话框的标题 .setTitle("自定义View对话框") // 设置对话框显示的View对象 .setView(loginForm) // 为对话框设置一个“确定”按钮 .setPositiveButton("登录", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { // 此处可执行登录处理 } }) // 为对话框设置一个“取消”按钮 .setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { // 取消登录,不做任何事情 } }) // 创建并显示对话框 .create() .show(); } private AlertDialog.Builder setPositiveButton( AlertDialog.Builder builder) { // 调用setPositiveButton方法添加“确定”按钮 return builder.setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { show.setText("单击了【确定】按钮!"); } }); } private AlertDialog.Builder setNegativeButton( AlertDialog.Builder builder) { // 调用setNegativeButton方法添加“取消”按钮 return builder.setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { show.setText("单击了【取消】按钮!"); } }); } }











 浙公网安备 33010602011771号
浙公网安备 33010602011771号