SharpGL学习笔记(十七) 立体文字和平面文字
在写有关文字的主题前,笔者翻阅了几本书上的相关章节,研究了几天无果。
徐明亮《OpenGL游戏编程》书中介绍的是“位图字体”,也就是把字体栅格化,然后画出来。照着书上的VC代码翻译为C#的,突然卡在一个windows API, wglUseFontBitmpas()上面了,这个函数要传入一个DC,惨了,不知道怎么搞了。
另一本书上文字相关的章节介绍的类似于画贴图方式,载入文字纹理图片,由于它的代码使用了一个游戏框架,照成我需要研究整个框架是怎么运作的,试了一下还不太容易理解,就这样两天工夫就耗进去了。
今天突然想到读下SharpGL的Demo,突然发现文字输出原来如此简单,搞不懂上面两本书上怎么搞得如此复杂!
怎么回事?难道是OpenGL新版本的函数提供了对文字的支持? 还是SharpGL的独特支持?
笔者感觉貌似下面的方法足够搞定所有的文字相关的应用了,那就还是节省些精力,跳过书上文字的章节吧!
不过,有点遗憾的是,下面的代码中不支持中文,这个可能是个问题。以后知道怎么搞出中文,笔者会续写本贴的。
文字演示代码:
1 using System; 2 using System.Collections.Generic; 3 using System.ComponentModel; 4 using System.Data; 5 using System.Drawing; 6 using System.Linq; 7 using System.Text; 8 using System.Windows.Forms; 9 using SharpGL; 10 using System.Runtime.InteropServices; 11 12 namespace SharpGLWinformsApplication1 13 { 14 // 15 public partial class SharpGLForm : Form 16 { 17 private float rotation = 0.0f; 18 19 public SharpGLForm() 20 { 21 InitializeComponent(); 22 } 23 24 private void openGLControl_OpenGLDraw(object sender, PaintEventArgs e) 25 { 26 OpenGL gl = openGLControl.OpenGL; 27 gl.Clear(OpenGL.GL_COLOR_BUFFER_BIT | OpenGL.GL_DEPTH_BUFFER_BIT); 28 gl.LoadIdentity(); 29 30 gl.Translate(-1f, 0.0f,0f); 31 gl.Rotate(rotation, 1f, 0f, 0.0f); 32 33 gl.DrawText3D("Arial",32, 0, 0.3f, "Hello!"); 34 35 rotation -= 3.0f; 36 37 gl.DrawText(20, 20, 1, 38 1, 1, "Courier New", 12, 39 "this is a test text."); 40 gl.Flush(); 41 } 42 43 private void openGLControl_OpenGLInitialized(object sender, EventArgs e) 44 { 45 OpenGL gl = openGLControl.OpenGL; 46 47 float[] global_ambient = new float[] { 0.5f, 0.5f, 0.5f, 1.0f }; 48 float[] light0pos = new float[] { 0.0f, 0.0f, 10.0f, 1.0f }; 49 float[] light0ambient = new float[] { 0.2f, 0.2f, 0.2f, 1.0f }; 50 float[] light0diffuse = new float[] { 0.9f, 0.9f, 0.3f, 1.0f }; 51 float[] light0specular = new float[] { 0.8f, 0.8f, 0.8f, 1.0f }; 52 53 float[] lmodel_ambient = new float[] { 0.2f, 0.2f, 0.2f, 1.0f }; 54 gl.LightModel(OpenGL.GL_LIGHT_MODEL_AMBIENT, lmodel_ambient); 55 56 gl.LightModel(OpenGL.GL_LIGHT_MODEL_AMBIENT, global_ambient); 57 gl.Light(OpenGL.GL_LIGHT0, OpenGL.GL_POSITION, light0pos); 58 gl.Light(OpenGL.GL_LIGHT0, OpenGL.GL_AMBIENT, light0ambient); 59 gl.Light(OpenGL.GL_LIGHT0, OpenGL.GL_DIFFUSE, light0diffuse); 60 gl.Light(OpenGL.GL_LIGHT0, OpenGL.GL_SPECULAR, light0specular); 61 gl.Enable(OpenGL.GL_LIGHTING); 62 gl.Enable(OpenGL.GL_LIGHT0); 63 64 gl.ShadeModel(OpenGL.GL_SMOOTH); 65 gl.ClearColor(0, 0, 0, 0); 66 } 67 68 private void openGLControl_Resized(object sender, EventArgs e) 69 { 70 OpenGL gl = openGLControl.OpenGL; 71 gl.MatrixMode(OpenGL.GL_PROJECTION); 72 gl.LoadIdentity(); 73 gl.Perspective(60.0f, (double)Width / (double)Height, 0.01, 100.0); 74 gl.LookAt(0, 0, 3, 0, 0, 0, 0, 1, 0); 75 gl.MatrixMode(OpenGL.GL_MODELVIEW); 76 } 77 78 79 } 80 81 }
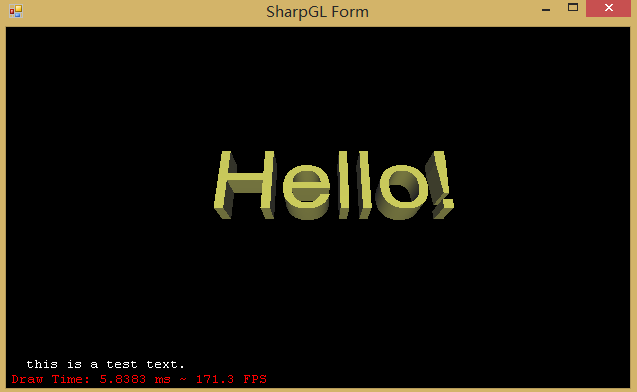
效果如下图:
立体文字就是“Hello!”, 平面文字就是"this is a test text"
把 gl.DrawText3D("Arial",32, 0, 0.3f, "Hello!"); 中的0.3改为0,就可以得到深度为0的文字,相当于是个薄片。
平面文字用于输出提示文字,它不能旋转,以像素为xy定位输出。

例子非常简单,让笔者很意外如此快的结束了文字的话题。
原创文章,出自"博客园, 猪悟能'S博客" : http://www.cnblogs.com/hackpig/




 浙公网安备 33010602011771号
浙公网安备 33010602011771号