jQuery练习8--按钮选中下拉框中内容

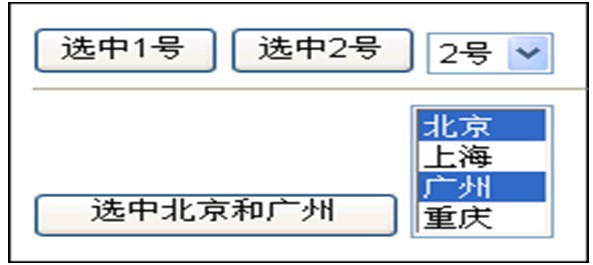
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 2 <html> 3 <head> 4 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 5 <script type="text/javascript" src="../js/jquery-1.9.1.js"></script> 6 </head> 7 <body> 8 <input type="button" value="选中1号"/> 9 <input type="button" value="选中2号"/> 10 <select> 11 <option>0号</option> 12 <option>1号</option> 13 <option>2号</option> 14 <option>3号</option> 15 </select> 16 <hr> 17 <input type="button" value="选中北京和重庆"/> 18 <select multiple size="4"> 19 <option>北京</option> 20 <option>上海</option> 21 <option>广州</option> 22 <option>重庆</option> 23 </select> 24 <script type="text/javascript"> 25 $("input[value='选中1号']").click(function(){ 26 //alert("选中1号"); 27 $("select").val("1号"); 28 }); 29 $("input[value='选中2号']").click(function(){ 30 //alert("选中2号"); 31 $("select").val("2号"); 32 }); 33 $("input[value='选中北京和重庆']").click(function(){ //这里有疑问 34 $("select:eq(1)").val(["北京","重庆"]); 35 }); 36 </script> 37 </body> 38 </html>
by hacket






