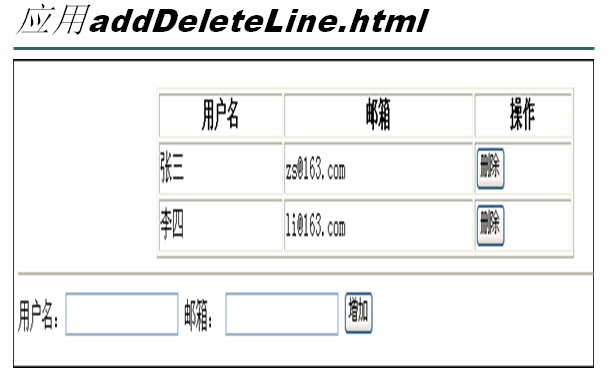
DOM练习2-动态增删表格行
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 2 <html> 3 <head> 4 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 5 </head> 6 <body> 7 <table id="tableID" border="1" align="center" width="60%"> 8 <tr> 9 <th>用户名</th> 10 <th>邮箱</th> 11 <th>操作</th> 12 </tr> 13 <tbody id="tbodyID"> 14 <!-- 动态增加行 --> 15 </tbody> 16 </table> 17 <hr/> 18 用户名:<input type="text" id="usernameID"/> 19 邮箱: <input type="text" id="emailID"/> 20 <input type="button" value="增加" id="addID"/> 21 </body> 22 <script type="text/javascript"> 23 24 //定位"增加"按钮,同时添加"单击"事件 25 document.getElementById("addID").onclick=function(){ 26 //取得用户名和邮箱的内容 27 var username = document.getElementById("usernameID").value; 28 var email = document.getElementById("emailID").value; 29 //动态创建1个<tr>和2个<td>元素 30 var trElement = document.createElement("tr"); 31 var td1Element = document.createElement("td");//用户名 32 var td2Element = document.createElement("td");//邮箱 33 var td3Element = document.createElement("td");//按钮 34 //将用户名和邮箱设置到tdElement中 35 td1Element.innerHTML = username; 36 td2Element.innerHTML = email; 37 //创建"input"元素 38 var inputElement = document.createElement("input"); 39 //设置input元素的属性 40 inputElement.type="button"; 41 inputElement.value="删除" 42 //对"删除"按钮添加"单击"事件 43 inputElement.onclick=function(){ 44 //删除按钮所在的整行 45 this.parentNode.parentNode.parentNode.removeChild(this.parentNode.parentNode); 46 } 47 td3Element.appendChild(inputElement); 48 //将3个<td>元素加入到<tr>元素中 49 trElement.appendChild(td1Element); 50 trElement.appendChild(td2Element); 51 trElement.appendChild(td3Element); 52 //定位<tbody>元素,同时将<tr>绑定上来 53 document.getElementById("tbodyID").appendChild(trElement); 54 //清空用户名和邮箱中的内容 55 document.getElementById("usernameID").value=""; 56 document.getElementById("emailID").value=""; 57 } 58 59 </script> 60 </html>

by hacket





