JS
JavaScript加强

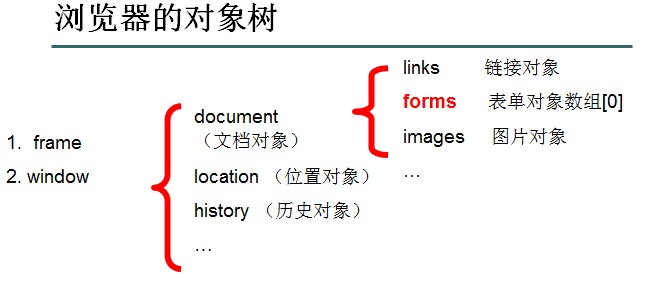
window对象常用方法
alert(‘信息’) : 消息框
prompt(‘提示信息’,默认值): 标准输入框
confirm( ) : 确认框
open( ) : 打开一个新窗口
close( ) : 关闭窗口
Form表单对象
访问表单的方式:
document.forms[n]
document.表单名字
Form表单属性

JavaScript定义函数的三种方式
1、正常方法
1 function print(msg){ 2 3 document.write(msg); 4 5 }
对函数进行调用的几种方式:
函数名(传递给函数的参数1,传递给函数的参数2,….)
变量 = 函数名(传递给函数的参数1,传递给函数的参数2,….)
对于有返回值的函数调用,也可以在程序中直接使用返回的结果,例如:alert("sum=“ + square(2,3));
不指定任何函数值的函数,返回undefined。
2、构造函数方法 new Function();
//构造函数方式定义javascript函数 注意Function中的F大写
var add=new Function('a','b','return a+b;');
//调用上面定义的add函数
var sum=add(3,4);
alert(sum);
注:接受任意多个字符串参数,最后一个参数是函数体。如果只传一个字符串,则其就是函数体。
3、函数直接量定义函数
//使用函数直接量的方式定义函数
var result=function(a,b){return a+b;}
//调用使用函数直接量定义的函数
var sum=result(7,8);
alert(sum);
注:函数直接量是一个表达式,它可以定义匿名函数
1 <html> 2 <head> 3 <title>demo1.html</title> 4 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 5 <script type="text/javascript"> 6 //定义的JS函数 7 function show(){ 8 //弹出一个对话框 9 window.alert("呵呵"); 10 } 11 //当加载demo2.html时,就将show()方法绑定到"单击我"按钮上 12 window.onload=function(){ 13 //定位到"单击我"按钮 14 var buttonElement = document.forms[0].mybtn; 15 //document.myform.mybtn 16 //动态绑定show()方法 17 buttonElement.onclick=show; 18 } 19 </script> 20 </head> 21 <body> 22 <form action="#" method="post" name="myform"> 23 <input type="button" value="单击我" name="mybtn"/> 24 </form> 25 </body> 26 </html>
1 SCRIPT LANGUAGE="JavaScript"> 2 <!-- 3 //出处:网上搜集 4 // Trim() , Ltrim() , RTrim() 5 String.prototype.Trim = function() 6 { 7 return this.replace(/(^\s*)|(\s*$)/g, ""); 8 } 9 String.prototype.LTrim = function() 10 { 11 return this.replace(/(^\s*)/g, ""); 12 } 13 String.prototype.RTrim = function() 14 { 15 return this.replace(/(\s*$)/g, ""); 16 } 17 //--> 18 </SCRIPT> 19 <input type="text" value=" 前后都是空格 " id="space"> 20 <input type="button" value="去前后空格" onclick="javascript:document.getElementById('space').value=document.getElementById('space').value.Trim();document.getElementById('space').select();"> 21 <input type="button" value="去前空格" onclick="javascript:document.getElementById('space').value=document.getElementById('space').value.LTrim();document.getElementById('space').select();"> 22 <input type="button" value="去后空格" onclick="javascript:document.getElementById('space').value=document.getElementById('space').value.RTrim();document.getElementById('space').select();"> 23 <input type="button" value="还原" onclick="javascript:document.getElementById('space').value=' 前后都是空格 ';"> 24 <a href="http://www.yaoasnsi.com" target="_blank">访问yaosansi.com</a>
正则表达式去空格
javascript正则表达式/g与/i及/gi的意义
regularexpression=/pattern/[switch]
这个switch就有三种值
g: 全局匹配
i: 忽略大小写
gi: 全局匹配 + 忽略大小写 J
by hacket





