JavaWeb入门
1.Web概念概述
JavaWeb:使用Java语言开发基于互联网的项目
1.1 软件架构
- C/S:Client/Server 客户端、服务器端
- 在用户本地有一个客户端程序,在远程有一个服务器端程序
- 优点:
- 用户体验好
- 缺点:
- 开发、安装、部署、麻烦、维护麻烦
- B/S:Brower/Server 浏览器、服务器端
- 只需要一个浏览器,用户通过不同的网址(URL),客户访问不同的服务器端程序
- 优点:
- 开发、安装、部署、麻烦、维护简单
- 缺点:
- 如果应用过大,用户体验可能受到影响
- 对硬件要求过高
1.2 B/S架构详解
- 资源分类:
- 静态资源:
- 使用静态网页开发技术发布的资源
- 特点:
- 所有用户访问,得到的结果是一样的
- 如:文本、图片、音频、视频、HTML、CSS、JS
- 如果用户请求的是静态资源,那么服务器会直接将静态资源发送给浏览器,浏览器中内置了静态资源的解析引擎,可以展示静态资源
- 所有用户访问,得到的结果是一样的
- 动态资源:
- 使用动态网页开发技术发布的资源
- 特点:
- 所有用户访问,得到的结果可能不一样
- 如:jsp/servlet、php、asp、.NET
- 如果用户请求的是动态资源,服务器会执行动态资源,转换为静态资源,然后发送给用户浏览器
- 所有用户访问,得到的结果可能不一样
- 静态资源:
2.静态资源
2.1 HTML标签综合案例
- 旅游网站首页

-
确定使用table来完成布局
-
如果某一行只有一个单元格,则使用
<tr><td></td></tr> -
如果一行由多个单元格,则用
<tr> <td> <table></table> </td> </tr>
2.2 标签综合案例源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>MarkCC旅游网</title>
</head>
<body>
<!--采用table完成布局-->
<table width="100%" align="center">
<!-- 第一行 -->
<tr>
<td>
<img src="../image/top_banner.jpg" width="100%" alt="">
</td>
</tr>
<!-- 第二行 -->
<tr>
<td>
<table width="100%" align="center">
<tr>
<td>
<img src="../image/logo.jpg" alt="">
</td>
<td>
<img src="../image/search.png" alt="">
</td>
<td>
<img src="../image/hotel_tel.png" alt="">
</td>
</tr>
</table>
</td>
</tr>
<!-- 第三行 -->
<tr>
<td>
<table width="100%" align="center">
<tr bgcolor="#ffd700" align="center" height="45">
<td>
<a href="">首页</a>
</td>
<td>
门票
</td>
<td>
门票
</td>
<td>
门票
</td>
<td>
门票
</td>
<td>
门票
</td>
<td>
门票
</td>
<td>
门票
</td>
<td>
门票
</td>
<td>
门票
</td>
</tr>
</table>
</td>
</tr>
<!--第四行-->
<tr>
<td>
<img src="../image/banner_3.jpg" width="100%" alt="">
</td>
</tr>
<!--第五行 黑马精选-->
<tr>
<td>
<img src="../image/icon_5.jpg" alt="">
黑马精选
<hr color="#ffd700">
</td>
</tr>
<!--第六行-->
<tr>
<td>
<table align="center" width="95%">
<tr>
<td>
<img src="../image/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p>
<font color="red">¥899</font>
</td>
<td>
<img src="../image/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p>
<font color="red">¥899</font>
</td>
<td>
<img src="../image/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p>
<font color="red">¥899</font>
</td>
<td>
<img src="../image/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p>
<font color="red">¥899</font>
</td>
</tr>
</table>
</td>
</tr>
<!--第七行 国内游-->
<tr>
<td>
<img src="../image/icon_6.jpg" alt="">
国内游
<hr color="#ffd700">
</td>
</tr>
<!--第八行-->
<tr>
<td>
<table align="center" width="95%">
<tr>
<td rowspan="2">
<img src="../image/guonei_1.jpg" alt="">
</td>
<td>
<img src="../image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p>
<font color="red">¥699</font>
</td>
<td>
<img src="../image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p>
<font color="red">¥699</font>
</td>
<td>
<img src="../image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p>
<font color="red">¥699</font>
</td>
</tr>
<tr>
<td>
<img src="../image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p>
<font color="red">¥699</font>
</td>
<td>
<img src="../image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p>
<font color="red">¥699</font>
</td>
<td>
<img src="../image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p>
<font color="red">¥699</font>
</td>
</tr>
</table>
</td>
</tr>
<!--第九行 境外游-->
<tr>
<td>
<img src="../image/icon_7.jpg" alt="">
境外游
<hr color="#ffd700">
</td>
</tr>
<!--第十行-->
<tr>
<td>
<table align="center" width="95%">
<tr>
<td rowspan="2">
<img src="../image/jiangwai_1.jpg" alt="">
</td>
<td>
<img src="../image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p>
<font color="red">¥699</font>
</td>
<td>
<img src="../image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p>
<font color="red">¥899</font>
</td>
<td>
<img src="../image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p>
<font color="red">¥899</font>
</td>
</tr>
<tr>
<td>
<img src="../image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p>
<font color="red">¥899</font>
</td>
<td>
<img src="../image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p>
<font color="red">¥899</font>
</td>
<td>
<img src="../image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p>
<font color="red">¥899</font>
</td>
</tr>
</table>
</td>
</tr>
<!--第十一行-->
<tr>
<td>
<img src="../image/footer_service.png" width="100%" alt="">
</td>
</tr>
<!--第十二行-->
<tr>
<td align="center" bgcolor="#ffd700" height="4">
<font color="gray" size="2">
西安马克CC科技有限公司
版权所有Copyright 2021-2022©,All Rights Reserved 陕IPC备20000428
</font>
</td>
</tr>
</table>
</body>
</html>
2.3 注册页面案例
- 使用HTML实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册</title>
</head>
<body>
<!--定义表单 form-->
<form action="#" method="post">
<table border="1" align="center" width="500">
<tr>
<td><label for="username">用户名</label></td>
<td><input type="text" name="username" id="username"></td>
</tr>
<tr>
<td><label for="password">密码</label></td>
<td><input type="password" name="password" id="password"></td>
</tr>
<tr>
<td><label for="email">e-mail</label></td>
<td><input type="text" name="email" id="email"></td>
</tr>
<tr>
<td><label for="name">姓名</label></td>
<td><input type="text" name="name" id="name"></td>
</tr>
<tr>
<td><label for="tel">手机号</label></td>
<td><input type="text" name="tel" id="tel"></td>
</tr>
<tr>
<td><label>性别</label></td>
<td>
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female">女
</td>
</tr>
<tr>
<td><label for="birthday">出生日期</label></td>
<td><input type="date" name="birthday" id="birthday"></td>
</tr>
<tr>
<td><label for="checkcode">验证码</label></td>
<td>
<input type="text" name="checkcode" id="checkcode">
<img src="image/verify_code.jpg" alt="">
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="注册"></td>
</tr>
</table>
</form>
</body>
</html>
- CSS实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册</title>
<style>
*{
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body{
background: url("image/register_bg.png") no-repeat center;
}
.rg_layout{
width: 900px;
height: 500px;
border: 8px solid #EEEEEE;
background-color: white;
/*让div水平居中*/
margin: auto;
margin-top: 15px;
}
.rg_left{
float: left;
margin: 15px;
}
.rg_left p:first-child{
color: #ffd05c;
font-size: 20px;
}
.rg_left p:last-child{
color: #a3a5aa;
font-size: 20px;
}
.rg_center{
float: left;
}
.td_left{
width: 100px;
text-align: right;
height: 45px;
}
.td_right{
padding-left: 50px;
}
#username,#password,#email,#name,#tel{
width: 251px;
height: 32px;
border: 1px solid #a3a5aa;
border-radius: 5px;
padding-left: 10px;
}
#checkcode{
width: 111px;
height: 32px;
border: 1px solid #a3a5aa;
border-radius: 5px;
padding-left: 10px;
}
#img_check{
height: 32px;
vertical-align: middle;
}
#btn_sub{
width: 150px;
height: 40px;
background-color: #ffde65;
border: 1px solid #ffde65;
}
.rg_right{
float: right;
margin: 15px;
}
.rg_right p:first-child{
font-size: 15px;
}
.rg_right p a{
color: #fc9393;
}
</style>
</head>
<body>
<div class="rg_layout">
<div class="rg_left">
<p>新用户注册</p>
<p>USER REGISTER</p>
</div>
<div class="rg_center">
<div class="rg_form">
<!--定义表单 form-->
<form action="#" method="post">
<table>
<tr>
<td class="td_left"><label for="username">用户名</label></td>
<td class="td_right"><input type="text" name="username" id="username" placeholder="请输入用户名"></td>
</tr>
<tr>
<td class="td_left"><label for="password">密码</label></td>
<td class="td_right"><input type="password" name="password" id="password" placeholder="请输入密码"></td>
</tr>
<tr>
<td class="td_left"><label for="email">e-mail</label></td>
<td class="td_right"><input type="text" name="email" id="email" placeholder="请输入邮箱"></td>
</tr>
<tr>
<td class="td_left"><label for="name">姓名</label></td>
<td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td>
</tr>
<tr>
<td class="td_left"><label for="tel">手机号</label></td>
<td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td>
</tr>
<tr>
<td class="td_left"><label>性别</label></td>
<td class="td_right">
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female">女
</td>
</tr>
<tr>
<td class="td_left"><label for="birthday">出生日期</label></td>
<td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期"></td>
</tr>
<tr>
<td class="td_left"><label for="checkcode">验证码</label></td>
<td class="td_right">
<input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码">
<img src="image/verify_code.jpg" alt="" id="img_check" >
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="注册" id="btn_sub"></td>
</tr>
</table>
</form>
</div>
</div>
<div class="rg_right">
<p>已有帐号?<a href="#">立即登陆</a></p>
</div>
</div>
</body>
</html>
2.4 JS实现轮播图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>轮播图</title>
<script>
var flag = 1;
function bannerFun() {
flag++;
if (flag > 3)
flag = 1;
var banner = document.getElementById("banner");
banner.src = "image/banner_" + flag + ".jpg";
}
function bannerFun2() {
flag--;
if (flag < 1)
flag = 3;
var banner = document.getElementById("banner");
banner.src = "image/banner_" + flag + ".jpg";
}
setInterval(bannerFun, 5000);
</script>
</head>
<body>
<img id="banner" src="image/banner_1.jpg" width="100%">
<button onclick="bannerFun()">下一张</button>
<button onclick="bannerFun2()">上一张</button>
</body>
</html>
2.5 JS自动跳转首页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p {
text-align: center;
}
span {
color: red;
}
</style>
<script>
var second = 5;
function setTimeFun() {
second--;
if (second < 1) {
location.href = "https://www.baidu.com";
}
var timeObj = document.getElementById("time");
timeObj.innerHTML = second + "";
}
setInterval("setTimeFun()", 1000);
</script>
</head>
<body>
<p><span id="time">5</span>秒之后,自动跳转到首页</p>
</body>
</html>
2.6 MarkCC旅游网
<!doctype html>
<html lang="zh-CN">
<head>
<!--编码-->
<meta charset="utf-8">
<!--支持IE-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--视口(窗口) 宽度是设备的宽度 缩放比例1:1-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>MarkCC旅游网</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="js/jquery-3.2.1.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="js/bootstrap.min.js"></script>
<style>
.paddtop {
padding-top: 10px;
}
.search-btn {
float: left;
border: 2px solid #ffc900;
width: 90px;
height: 35px;
background-color: #ffc900;
text-align: center;
line-height: 30px;
margin-top: 15px;
color: #0f0f0f;
}
.search-input {
margin-top: 15px;
width: 400px;
height: 36px;
float: left;
border: 2px solid #ffc900;
padding-left: 10px;
outline: 0px;
}
.jx {
border-bottom: 2px solid #ffc900;
padding: 5px;
}
.company {
height: 40px;
background-color: #ffc900;
text-align: center;
line-height: 40px;
font-size: 15px;
}
</style>
</head>
<body>
<!--1.页眉部分-->
<header class="container-fluid">
<div class="row">
<img src="img/top_banner.jpg" class="img-responsive" alt="">
</div>
<div class="row paddtop">
<div class="col-md-3">
<img src="img/logo.jpg" class="img-responsive" alt="">
</div>
<div class="col-md-5">
<input placeholder="请输入线路名称" class="search-input">
<a class="search-btn" href="#">搜索</a>
</div>
<div class="col-md-4">
<img src="img/hotel_tel.png" alt="" class="img-responsive">
</div>
</div>
<!--导航栏-->
<div class="row">
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<!--定义汉堡按钮-->
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<!--汉堡按钮的线-->
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!--首页logo/文字-->
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</div>
<!--轮播图-->
<div class="row">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="img/banner_1.jpg" alt="...">
</div>
<div class="item">
<img src="img/banner_2.jpg" alt="...">
</div>
<div class="item">
<img src="img/banner_3.jpg" alt="...">
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</header>
<!--2.主体部分-->
<div class="container">
<div class="row jx">
<img src="img/icon_5.jpg">
<span>黑马精选</span>
</div>
<div class="row paddtop">
<div class="col-md-3">
<div class="img-thumbnail">
<img src="img/jiangxuan_3.jpg" alt="">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥899</font>
</div>
</div>
<div class="col-md-3">
<div class="img-thumbnail">
<img src="img/jiangxuan_3.jpg" alt="">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥899</font>
</div>
</div>
<div class="col-md-3">
<div class="img-thumbnail">
<img src="img/jiangxuan_3.jpg" alt="">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥899</font>
</div>
</div>
<div class="col-md-3">
<div class="img-thumbnail">
<img src="img/jiangxuan_3.jpg" alt="">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥899</font>
</div>
</div>
</div>
<div class="row jx">
<img src="img/icon_6.jpg">
<span>国内游</span>
</div>
<div class="row paddtop">
<div class="col-md-4">
<img src="img/guonei_1.jpg" alt="">
</div>
<div class="col-md-8">
<div class="row">
<div class="col-md-4">
<img src="img/jiangxuan_3.jpg" alt="">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥699</font>
</div>
<div class="col-md-4">
<img src="img/jiangxuan_3.jpg" alt="">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥699</font>
</div>
<div class="col-md-4">
<img src="img/jiangxuan_3.jpg" alt="">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥699</font>
</div>
</div>
<div class="row">
<div class="col-md-4">
<img src="img/jiangxuan_3.jpg" alt="">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥699</font>
</div>
<div class="col-md-4">
<img src="img/jiangxuan_3.jpg" alt="">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥699</font>
</div>
<div class="col-md-4">
<img src="img/jiangxuan_3.jpg" alt="">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥699</font>
</div>
</div>
</div>
</div>
</div>
<!--3.页脚部分-->
<footer class="container-fluid">
<div class="row paddtop">
<img src="img/footer_service.png" class="img-responsive" alt="">
</div>
<div class="row company">
江苏传智播客教育科技股份有限公司 版权所有Copyright 2006-2018, All Rights Reserved 苏ICP备16007882
</div>
</footer>
</body>
</html>
3.XML
3.1 概述
概念:Extensible Markup Language 可扩展标记语言
- 可扩展:标签都是自定义的
功能:
- 存储数据
- 作为配置文件
- 在网络中传输
XML和HTML都来自w3c联盟
与HTML的区别:
-
XML标签都是自定义的,HTML标签都是预定义的
-
XML的语法严格,HTML语法松散
-
XML存储数据,HTML展示数据
- w3c:万维网联盟
3.2 语法
3.2.1 基本语法
- xml文档的后缀名为.xml
- xml文档的第一行必须定义为文档声明
- xml文档中有且仅有一个根标签
- 属性值必须使用引号(单双都可)引起来
- 标签必须正确关闭,要么自闭合,要么成对闭合
- xml标签区分大小写
3.2.2 快速入门
<?xml version='1.0' ?>
<users>
<user id='1'>
<name>zhangsan</name>
<age>22</age>
<gender>male</gender>
</user>
<user id='2'>
<name>lisi</name>
<age>21</age>
<gender>female</gender>
</user>
</users>
3.2.3 组成部分
-
文档声明
- 格式:
<?xml 属性列表 ?>?和>、<之间不能有括号 - 属性列表:
- version:版本号 必须的属性
- encoding:编码方式 告知解析引擎当前文档所用的字符集,默认值:ISO-8859-1
- standalone:是否独立
- 取值:
- yes:不依赖其他文件
- no:依赖其他文件
- 取值:
- 格式:
-
指令(了解):用来结合CSS
<?xml-stylesheet type="text/css" href="a.css" ?>
-
标签:标签名称是自定义的
- 规则:
- 名称可以含字母、数字以及其他的字符
- 名称不能以数字或者标点符号开始
- 名称不能以字符 “xml”(或者 XML、Xml)开始
- 名称不能包含空格
- 规则:
-
属性:id属性值唯一
-
文本内容
-
CDATA区:在该区域的文本会被原样展示
-
格式:
<![CDATA[ ]]><code> <!--if(a < b && a > c){}--> <![CDATA[ if(a < b && a > c){} ]]> </code>
-
3.2.4 约束
-
概述:软件需要解析xml文档,要求xml文档中包含软件所需要的信息。所以半成品软件会提供一个说明文档,规定xml文档的书写规则。这个说明文档就叫做约束文档。
作为框架的使用者(程序员):
- 能够在xml中引入约束文档
- 能够简单的读懂约束文档
-
分类:
-
DTD:一种简单的约束技术
- 通过
ELEMENT定义标签 - 通过
ATTLIST定义属性
<!ELEMENT students (student*) > <!--声明students标签,标签中可以放student子标签,子标签可以出现*次--> <!ELEMENT student (name,age,sex)> <!--声明student标签,标签中有name、age、sex三个子标签,每个子标签按顺序出现,可以出现1次--> <!ELEMENT name (#PCDATA)> <!--声明name标签,#PCDATA表示类型是字符串--> <!ELEMENT age (#PCDATA)> <!ELEMENT sex (#PCDATA)> <!ATTLIST student number ID #REQUIRED> <!--声明student有属性,属性名为number,属性类型为ID,表示number属性值唯一, #REQUIRED表示number必须出现-->-
编写xml前首先要将DTD文档引入到xml文档中
-
内部dtd:将约束规则定义在xml文档中(不推荐)
<?xml version="1.0" encoding="UTF-8" ?> <!--<!DOCTYPE students SYSTEM "student.dtd">--> <!DOCTYPE students [ <!ELEMENT students (student*) > <!ELEMENT student (name,age,sex)> <!ELEMENT name (#PCDATA)> <!ELEMENT age (#PCDATA)> <!ELEMENT sex (#PCDATA)> <!ATTLIST student number ID #REQUIRED> ]> <students> <student number="s001"> <name>zhangsan</name> <age>21</age> <sex>male</sex> </student> <student number="s002"> <name>lisi</name> <age>22</age> <sex>female</sex> </student> </students> -
外部dtd:将约束的规则定义在外部的dtd文件中
- 本地:
<!DOCTYPE 根标签名 SYSTEM "dtd文件的位置"> - 网络:
<!DOCTYPE 根标签名 PUBLIC "dtd文件的名字" "dtd文件的URL">
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE students SYSTEM "student.dtd"> <students> <student number="s001"> <name>zhangsan</name> <age>21</age> <sex>male</sex> </student> <student number="s002"> <name>lisi</name> <age>22</age> <sex>female</sex> </student> </students> - 本地:
-
- 通过
-
Schema:一种复杂的约束技术
-
文件后缀名.csd
-
通过
element定义标签 -
通过
complexType(复合类型)、simpleType(简单类型)定义自定义类型 -
通过
attribute定义属性<?xml version="1.0"?> <xsd:schema xmlns="http://www.itcast.cn/xml" xmlns:xsd="http://www.w3.org/2001/XMLSchema" targetNamespace="http://www.itcast.cn/xml" elementFormDefault="qualified"> <xsd:element name="students" type="studentsType"/> <!--声明students元素,元素类型为studentsType--> <xsd:complexType name="studentsType"> <!--声明自定义类型--> <xsd:sequence> <!--按顺序出现student元素--> <xsd:element name="student" type="studentType" minOccurs="0" maxOccurs="unbounded"/> <!--声明student元素,元素类型studentType,最少出现0次,最大出现次数没有绑定--> </xsd:sequence> </xsd:complexType> <xsd:complexType name="studentType"> <xsd:sequence> <!--按顺序出现name、age、sex元素--> <xsd:element name="name" type="xsd:string"/> <!--声明sex元素的类型为string类型--> <xsd:element name="age" type="ageType" /> <xsd:element name="sex" type="sexType" /> </xsd:sequence> <xsd:attribute name="number" type="numberType" use="required"/> <!--声明属性,名字为number,类型为自定义类型numberType,且number是必须的--> </xsd:complexType> <xsd:simpleType name="sexType"> <xsd:restriction base="xsd:string"> <!--声明sexType基本的数据格式为string类型--> <xsd:enumeration value="male"/> <xsd:enumeration value="female"/> <!--枚举:只能为male和female--> </xsd:restriction> </xsd:simpleType> <xsd:simpleType name="ageType"> <xsd:restriction base="xsd:integer"> <!--声明ageType基本的数据类型为integer类型--> <xsd:minInclusive value="0"/> <xsd:maxInclusive value="256"/> <!--最小值为0,最大值为256--> </xsd:restriction> </xsd:simpleType> <xsd:simpleType name="numberType"> <xsd:restriction base="xsd:string"> <xsd:pattern value="heima_\d{4}"/> <!--规定组成格式为“heima_数字(4位)--> </xsd:restriction> </xsd:simpleType> </xsd:schema> -
编写xml前首先要将xsd文档引入到xml文档中
-
填写根标签:
<students></students> -
在根标签中引入xsi前缀:固定格式
xmlns:xsi="" -
引入csd文件命名空间(路径):
xsi:schemaLocation="http://www.itcast.cn/xml student.xsd"http://www.itcast.cn/xml给路径起名,名字称为命名空间(名称空间)student.xsd即为文件名
-
-
可以为每一个xsd约束声明一个前缀,作为标识 ,以避免引入多个xsd而无法区分
xmlns:a="http://www.itcast.cn/xml student.xsd"xmlns:b="http://www.itcast.cn/xml2 student.xsd"此时在子标签中还要添加路径
<student number="heima_0001"> <a:name>zhangsan</a:name> <a:age>21</a:age> <a:sex>male</a:sex> </student>例如:
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation=" http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd"> <context:component-scan base-package="cn.cisol.mvcdemo"> <context:include-filter type="annotation" expression="org.springframework.stereotype.Controller" /> </context:component-scan> </beans>
-
-
3.3 解析XML
-
操作xml文档
- 解析(读取):将文档中的数据读取到内存中
- 写入:将内存中的数据保存到xml文档中。持久化的存储
-
解析xml的方式:
-
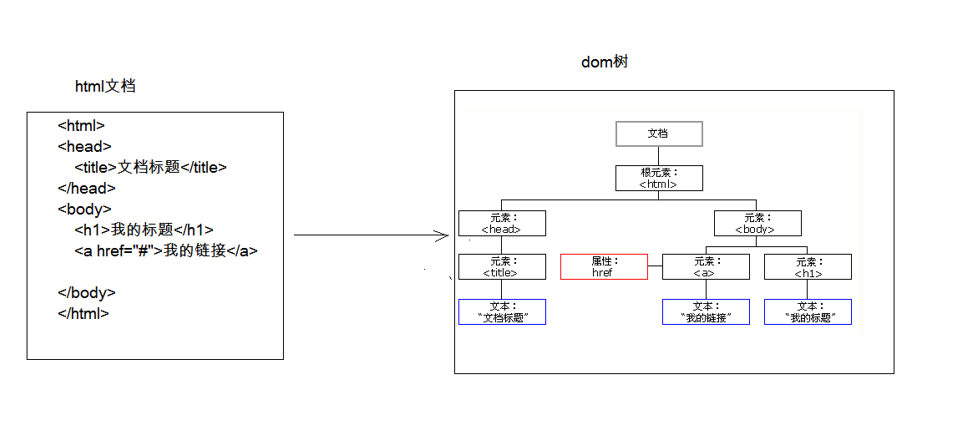
DOM:将标记语言文档一次性加载进内存,在内存中形成一颗dom树
- 优点:操作方便,可以对文档进行CRUD的所有操作
- 缺点:消耗内存
-

-
SAX:逐行读取,基于事件驱动的。
- 优点:不占内存
- 缺点:只能读取,不能增删改
-
xml常见的解析器:
- JAXP:sun公司提供的解析器,支持dom和sax两种思想
- DOM4J:一款非常优秀的解析器
- jsoup:jsoup 是一款Java 的HTML解析器,可直接解析某个URL地址、HTML文本内容。它提供了一套非常省力的API,可通过DOM,CSS以及类似于jQuery的操作方法来取出和操作数据。
- PULL:Android操作系统内置的解析器,sax方式的
3.3.1 jsoup快速入门
-
步骤:
- 导入jar包
- 获取Document对象
- 获取对应的标签Element对象
- 获取数据
package com.jsoup; import org.jsoup.Jsoup; import org.jsoup.nodes.Document; import org.jsoup.nodes.Element; import org.jsoup.select.Elements; import java.io.File; import java.io.IOException; /** * @ClassName JsoupDemo01 * @Description TODO Jsoup快速入门 * @Author Mark * @Date 2022/7/27 15:38 * @Version 1.0 */ public class JsoupDemo01 { public static void main(String[] args) throws IOException { //2.获取document对象 //根据xml文档获取 //①获取student.xml的path String path = JsoupDemo01.class.getClassLoader().getResource("student.xml").getPath(); //②解析xml文档,加载文档进内存,获取dom树--->Document对象 Document document = Jsoup.parse(new File(path), "utf-8"); //3.获取元素对象 Element Elements elements = document.getElementsByTag("name"); //①获取第一个name的element对象 Element element = elements.get(0); //②获取数据 String name = element.text(); System.out.println(name); } }
3.3.2 对象的使用
-
Jsoup对象:工具类,可以解析html或xml文档,返回Document对象
-
parse():解析html或xml文档,返回Document
-
static Document parse(File in, String charsetName)解析html或xml文档 -
static Document parse(String html)解析xml或html字符 -
static Document parse(URL url, int timeoutMillis):通过网络路径获取指定的html或xml的文档对象package com.jsoup; import org.jsoup.Jsoup; import org.jsoup.nodes.Document; import java.io.IOException; import java.net.URL; /** * @ClassName JsoupDemo01 * @Description TODO Jsoup对象功能 * @Author Mark * @Date 2022/7/27 15:38 * @Version 1.0 */ public class JsoupDemo02 { public static void main(String[] args) throws IOException { String path = JsoupDemo02.class.getClassLoader().getResource("student.xml").getPath(); // Document document = Jsoup.parse(new File(path), "utf-8"); // System.out.println(document); // String str = "<?xml version='1.0'?>\n" + // "\n" + // "<users>\n" + // " <user id='1'>\n" + // " <name>zhangsan</name>\n" + // " <age>22</age>\n" + // " <gender>male</gender>\n" + // " </user>\n" + // "\n" + // " <user id='2'>\n" + // " <name>lisi</name>\n" + // " <age>21</age>\n" + // " <gender>female</gender>\n" + // " </user>\n" + // "\n" + // "</users>"; // Document document = Jsoup.parse(str); // System.out.println(document); URL url = new URL("https://baike.baidu.com/item/jsoup/9012509?fr=aladdin");//代表网络中的资源路径 Document document = Jsoup.parse(url, 10000); System.out.println(document); } }
-
-
-
Document对象:文档对象。代表内存中的dom树
-
获取Element对象
-
getElementById(String id)根据id的属性值来获取唯一的element对象 -
getElementsByTag(String tagName)通过标签名称获取元素对象集合 -
getElementsByAttribute(String key)根据属性名称来获取元素对象集合 -
getElementsByAttributeValue(String key, String value)根据对应的属性名和属性值来获取package com.jsoup; import org.jsoup.Jsoup; import org.jsoup.nodes.Document; import org.jsoup.nodes.Element; import org.jsoup.select.Elements; import java.io.File; import java.io.IOException; /** * @ClassName JsoupDemo01 * @Description TODO Document对象的演示 * @Author Mark * @Date 2022/7/27 15:38 * @Version 1.0 */ public class JsoupDemo03 { public static void main(String[] args) throws IOException { String path = JsoupDemo03.class.getClassLoader().getResource("student.xml").getPath(); Document document = Jsoup.parse(new File(path), "utf-8"); //获取所有student对象 Elements student = document.getElementsByTag("user"); // System.out.println(student); //获取属性名为id的元素对象 Elements id = document.getElementsByAttribute("id"); // System.out.println(id); //获取number属性值为1的元素对象 Elements number = document.getElementsByAttributeValue("number", "1"); // System.out.println(number); Element elementById = document.getElementById("it"); System.out.println(elementById); } }
-
-
-
Elements:元素Emement对象的集合,可以当作ArrayList<Element>来使用
-
获取Element子元素对象
getElementById(String id)根据id的属性值来获取唯一的element对象getElementsByTag(String tagName)通过标签名称获取元素对象集合getElementsByAttribute(String key)根据属性名称来获取元素对象集合getElementsByAttributeValue(String key, String value)根据对应的属性名和属性值来获取
-
获取属性值
String attr(String key):根据属性名称获取属性值
-
获取文本内容
String text():获取所有子标签的纯文本内容String html():获取标签体的所有内容(包括子标签的标签和文本内容)
package com.jsoup; import org.jsoup.Jsoup; import org.jsoup.nodes.Document; import org.jsoup.nodes.Element; import org.jsoup.select.Elements; import java.io.File; import java.io.IOException; /** * @ClassName JsoupDemo01 * @Description TODO Elements对象的演示 * @Author Mark * @Date 2022/7/27 15:38 * @Version 1.0 */ public class JsoupDemo04 { public static void main(String[] args) throws IOException { String path = JsoupDemo04.class.getClassLoader().getResource("student.xml").getPath(); Document document = Jsoup.parse(new File(path), "utf-8"); Element user = document.getElementsByTag("user").get(0); Elements name = user.getElementsByTag("name"); System.out.println(name); String number = user.attr("number"); System.out.println(number); String text = name.text(); String html = name.html(); System.out.println(text); System.out.println(html); } }
-
-
Node:节点对象
- 是Document和Element的父类
3.3.3 快捷的查询方式
-
selector:选择器
-
根据选择器查询
- Elements select(String cssQuery)
- 语法:参考Selector类中定义的语法
package com.jsoup; import org.jsoup.Jsoup; import org.jsoup.nodes.Document; import org.jsoup.select.Elements; import java.io.File; import java.io.IOException; /** * @ClassName JsoupDemo01 * @Description TODO selector选择器查询 * @Author Mark * @Date 2022/7/27 15:38 * @Version 1.0 */ public class JsoupDemo05 { public static void main(String[] args) throws IOException { String path = JsoupDemo05.class.getClassLoader().getResource("student.xml").getPath(); Document document = Jsoup.parse(new File(path), "utf-8"); //查询name标签 Elements name = document.select("name"); System.out.println(name); //查询id值为it的元素 Elements select = document.select("#it"); System.out.println(select); System.out.println("-----------"); //获取user标签并且number属性值为1的age子标签 Elements select1 = document.select("user[number='1']"); System.out.println(select1); System.out.println("-----------"); Elements select2 = document.select("user[number='1'] > age"); System.out.println(select2); } } - Elements select(String cssQuery)
-
-
XPath:XPath即为XML路径语言(XML Path Language),它是一种用来确定XML文档中某部分位置的语言。
- 使用Jsoup的Xpath需要额外导入jar包
- 查询w3cschool参考手册,使用xpath的语法完成其功能
package com.jsoup; import cn.wanghaomiao.xpath.exception.XpathSyntaxErrorException; import cn.wanghaomiao.xpath.model.JXDocument; import cn.wanghaomiao.xpath.model.JXNode; import org.jsoup.Jsoup; import org.jsoup.nodes.Document; import java.io.File; import java.io.IOException; import java.util.List; /** * @ClassName JsoupDemo01 * @Description TODO Xpath查询 * @Author Mark * @Date 2022/7/27 15:38 * @Version 1.0 */ public class JsoupDemo06 { public static void main(String[] args) throws IOException, XpathSyntaxErrorException { String path = JsoupDemo06.class.getClassLoader().getResource("student.xml").getPath(); Document document = Jsoup.parse(new File(path), "utf-8"); //根据Document创建JXDocument对象 JXDocument jxDocument = new JXDocument(document); //结合和Xpath语法查询 //查询所有的user标签 List<JXNode> jxNodes = jxDocument.selN("//user"); for (JXNode jxNode : jxNodes) { System.out.println(jxNode); } System.out.println("------------"); //查询所有user标签下的name标签 List<JXNode> jxNodes2 = jxDocument.selN("//user/name"); for (JXNode jxNode : jxNodes2) { System.out.println(jxNode); } System.out.println("------------"); //查询user标签下带有id属性的那么标签 List<JXNode> jxNodes3 = jxDocument.selN("//user/name[@id]"); for (JXNode jxNode : jxNodes3) { System.out.println(jxNode); } //查询user标签下带有id属性的那么标签,且id的属性值为it List<JXNode> jxNodes4 = jxDocument.selN("//user/name[@id=‘it’]"); for (JXNode jxNode : jxNodes4) { System.out.println(jxNode); } System.out.println("------------"); } }



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本