css 圆角效果,2例
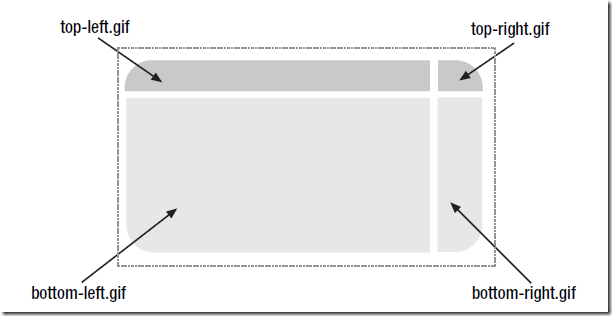
1.你可以切成4个图,或者两个图。如下图
2.代码
html
<div class="box"> <div class="outer"> <div class="inner"> <h2>headlines</h2> <p>Content ,fdascot<br /> Content ,fdascot<br /> Content ,fdascot<br /> Content ,fdascot<br /> </p> </div> </div> </div> <div class="box2"> <div class="outer2"> <div class="inner2"> <h2>headlines</h2> <p>Content ,fdascot<br /> Content ,fdascot<br /> Content ,fdascot<br /> Content ,fdascot<br /> </p> </div> </div> </div>
css
.box{background:url(images/bottom_left.gif) no-repeat left bottom;width:300px;}
.outer{background:url(images/bottom_right.gif) no-repeat right bottom;padding-bottom:5%;}
.inner{background:url(images/top_left.gif) no-repeat left top;padding-left:20px;}
.inner h2{background:url(images/top_right.gif) no-repeat right top;padding-top:5% ;}
.box2{background:url(images/corner-left.gif) no-repeat left bottom;width:300px;}
.outer2{background:url(images/corner-right.gif) no-repeat right bottom;padding-bottom:5%;}
.inner2{background:url(images/corner-left.gif) no-repeat left top;padding-left:20px;}
.inner2 h2{background:url(images/corner-right.gif) no-repeat right top;padding-top:5%;}
3,最终效果