Sentry 官方 JavaScript SDK 简介与调试指南
系列
- 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本
- 快速使用 Docker 上手 Sentry-CLI - 30 秒上手 Source Maps
- Sentry For React 完整接入详解
- Sentry For Vue 完整接入详解
- Sentry-CLI 使用详解
- Sentry Web 性能监控 - Web Vitals
- Sentry Web 性能监控 - Metrics
- Sentry Web 性能监控 - Trends
- Sentry Web 前端监控 - 最佳实践(官方教程)
- Sentry 后端监控 - 最佳实践(官方教程)
- Sentry 监控 - Discover 大数据查询分析引擎
- Sentry 监控 - Dashboards 数据可视化大屏
- Sentry 监控 - Environments 区分不同部署环境的事件数据
- Sentry 监控 - Security Policy 安全策略报告
- Sentry 监控 - Search 搜索查询实战
- Sentry 监控 - Alerts 告警
- Sentry 监控 - Distributed Tracing 分布式跟踪
- Sentry 监控 - 面向全栈开发人员的分布式跟踪 101 系列教程(一)
- Sentry 监控 - Snuba 数据中台架构简介(Kafka+Clickhouse)
- Sentry 监控 - Snuba 数据中台架构(Data Model 简介)
- Sentry 监控 - Snuba 数据中台架构(Query Processing 简介)
源码仓库地址
https://github.com/getsentry/sentry-javascript
支持的平台
对于每个主要的 JavaScript 平台,都有一个特定的高阶 SDK,可以在单个包中提供您需要的所有工具。 有关更多详细信息,请参阅这些 SDK 的 README 和说明:
@sentry/browser: 浏览器的SDK,包括对基础主干(GlobalHandlers,TryCatch,Breadcrumbs,LinkedErrors,UserAgent,Dedupe)的集成。@sentry/node: 适用于Node的SDK,包括Express、Koa、Loopback、Sails和Connect的集成。@sentry/angular: 启用Angular集成的浏览器SDK。@sentry/react: 启用React集成的浏览器SDK。@sentry/ember: 启用Ember集成的浏览器SDK。@sentry/vue: 启用Vue集成的浏览器SDK。@sentry/gatsby:Gatsby的SDK。@sentry/nextjs:Next.js的SDK。@sentry/integrations: 可用于增强JS SDK的可插拔集成。@sentry/electron: 支持原生崩溃的Electron SDK。@sentry/react-native: 支持原生崩溃的React Native SDK。@sentry/capacitor: 支持原生崩溃的Capacitor App和Ionic的SDK。sentry-cordova: 支持原生崩溃的Cordova App的SDK。raven-js: 旧的稳定JavaScript SDK,我们仍然支持并发布SDK的错误修复,但所有新功能都将在@sentry/browser中实现,它是继任者。raven:旧的稳定Node SDK,与raven-js一样,我们仍然支持并发布SDK的错误修复,但所有新功能都将在@sentry/node中实现,它是继任者。
用于平台 SDK 开发的共享软件包
@sentry/tracing: 为性能监控/跟踪提供集成和扩展。@sentry/hub:SDK的全局状态管理。@sentry/minimal:Sentry支持的最小SDK@sentry/core: 具有接口、类型定义和基类的所有JavaScript SDK的基础。@sentry/utils: 一组对各种SDK有用的辅助程序和实用函数。@sentry/types: 所有软件包中使用的类型定义。
开发调试
设置环境
要运行 test suite 和 code linter,需要 node.js 和 yarn。
sentry-javascript 是一个包含多个软件包的 monorepo,使用 lerna 管理它们。 首先,安装所有依赖项,使用 lerna 引导工作区,然后执行初始构建,以便 TypeScript 可以读取所有链接的类型定义。
yarn
yarn lerna bootstrap
yarn build
这样,repo 就完全设置好了,您可以运行所有命令了。
构建软件包
由于我们使用的是 TypeScript,因此您需要将代码转换为 JavaScript 才能使用它。来自 repo 的顶层,有三个可用命令:
yarn build:dev,它运行每个包的ES5和ES6版本的一次性构建。yarn build:dev:filter <name of npm package>,它只在与给定包相关的项目中运行yarn build:dev(例如,运行yarn build:dev:filter @sentry/react将构建react包、它的所有依赖项(utils、core、browser等),以及所有依赖它的包(目前是gatsby和nextjs))。yarn build:dev:watch,在watch模式下运行yarn build:dev(推荐)
添加测试
任何重要的修复/功能都应该包括测试。您会在每个软件包中找到一个 test 文件夹。
请注意,仅对于 browser 包,如果您将新文件添加到集成测试套件中,您还需要将其添加到shell.js 中的列表中。 在所有包中,向现有文件添加测试都可以开箱即用。
运行测试
运行测试与构建的工作方式相同 - 在项目根目录运行 yarn test 将对所有包运行测试,在特定包中运行 yarn test 将为该包运行测试。还有一些命令可以在每个位置运行测试的子集。查看相应 package.json 的 scripts 条目以了解详细信息。
注意:你必须在 yarn test 工作之前运行 yarn build。
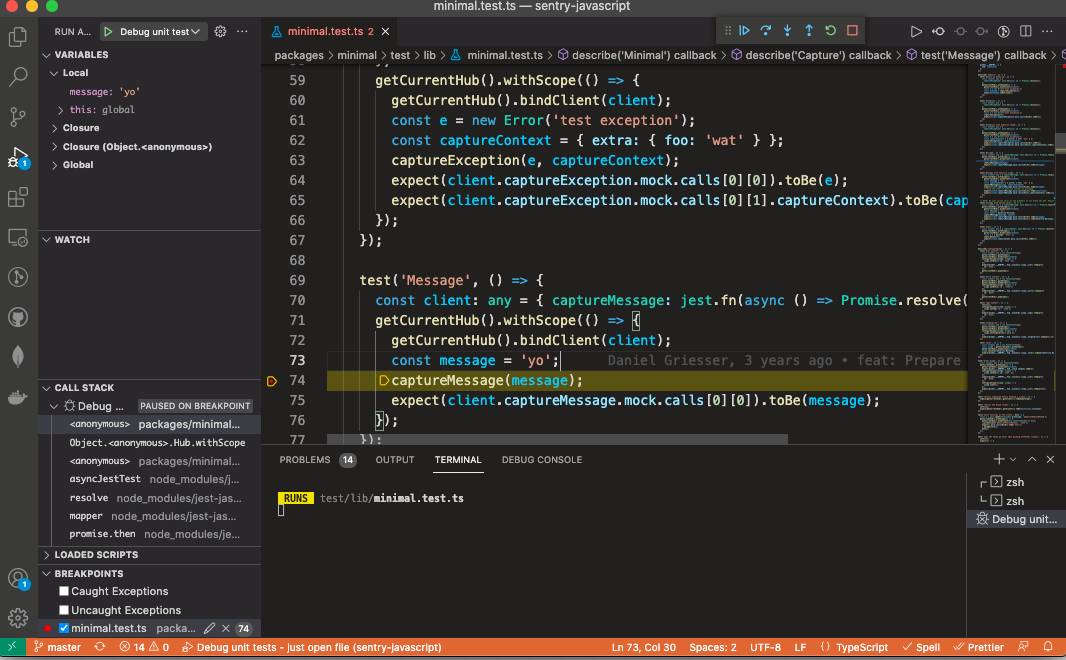
调试测试
如果您在编写测试时遇到麻烦并需要调试其中之一,您可以使用 VSCode 的 debugger 来完成。
如果您尚未安装它,请安装 Tasks Shell Input 扩展,您可以在侧边栏的“扩展”选项卡中找到它作为推荐的工作区扩展之一。
- 将断点或
debugger语句放置在测试或底层代码中您希望jest暂停的任何位置。 - 打开包含相关测试的文件,并确保其选项卡处于活动状态(以便您可以看到文件的内容)。
- 切换到侧边栏中的
debugger,然后从下拉列表中选择Debug unit tests - just open file。 - 单击绿色的
“play”按钮以watch模式在打开的文件中运行测试。
实战
测试代码:
- https://github.com/getsentry/sentry-javascript/blob/master/packages/minimal/test/lib/minimal.test.ts
专业提示:如果您的任何断点在由多个测试运行的代码中,并且您运行整个测试文件,您将在不关心的测试中间一遍又一遍地停留在这些断点上。为避免这种情况,请将测试的初始 it 或 test 替换为 it.only 或 test.only。这样,当您遇到断点时,您就会知道您到达了有问题的测试的一部分。
Linting
与构建和测试类似,linting 可以通过调用 yarn lint 在项目根目录或单个包中完成。
注意:你必须在 yarn lint 工作之前运行 yarn build。
公众号:黑客下午茶






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具