jeecg-boot登录页,首页修改标题栏及其他
网站标题栏图标
位置
ant-design-vue-jeecg\public\index.html
1、index.html标题图标在head第9行,替换掉然后复制ico到/public
<link rel="shortcut icon" href="<%= BASE_URL %>favicon.ico" type="image/x-icon">
- 1
- 2
然后将制作好的favicon.ico(一般是1616,最大是3232,否则有浏览器不兼容)放到
\ant-design-vue-jeecg\public
目录下(index.html的同级目录)
分析:标题文字是第8行,
通过截图可以看到,第9行将logo.png设置为了图标,但是实际上很难刷新到。
这样更改后Chrome浏览器会将第10行优先执行,(第9行删不删都行了)
这个文件是登录前的加载文件,修改ui的时候记得改。
这里感觉加载页面不太好看,此平台打开很慢,所以直接注释了。
2、第8行改标题,261行左右,改加载页面。还是刚刚那个文件如上图(我的删除了一些代码所以有所区别)
3、src/views/user/Login.vue,51行,手机号登录,109行,更改 其他登陆方式

下面15行是其他登录方式,由于我这边不需要也是注释掉了
有需要的人就参考下图进行修改,文件位置/ant-design-vue-jeecg/src/views/user/third/ThirdLogin.vue
登录页文字部分src\components\layouts\UserLayout.vue第8行、第12行、19行修改

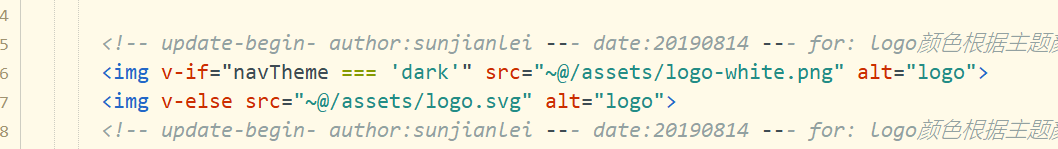
首页logo部分更改src\components\tools\logo.vue第7行
然后将\ant-design-vue-jeecg\src\assets下的logo.svg复制为logo2.svg,或者修改svg内容放置再此。由于登录logo是透明的,导致大部分logo在蓝色底上很难看,所以重新设定一个logo2.svg,以分别替换。(这个svg的源文件是个png文件,在线png转换svg)
24行,对应登录后左上角,默认最多7个汉字,或14个英文
src/components/page/GlobalHeader.vue更改第20行,对应登录后顶部提示
登录后右上角用户头像在
\ant-design-vue-jeecg\src\components\tools\UserMenu.vue
当中,要修改和设定不要去默认的个人中心去,那里的个人设定都只是演示页,没有实际作用

底部src/components/page/GlobalFooter.vue第4行、第14行
首页标题栏文字
位置ant-design-vue-jeecg/src/components/layouts/TabLayout.vue
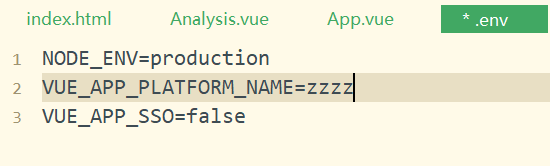
这个部分也可以修改一下位置ant-design-vue-jeecg/.env
大家按需修改,建议删除那个ant-design-vue-jeecg/public/index.htmlscript引入的js第11行这样会加载快一点。
有错误的地方大家可以指出来,互相学习!!



