前端性能分析优化
前端性能问题分析
(1)页面加载性能问题主要集中于下载关联的静态文件,比如CSS、JS、图片等,这些网络请求对网页加载影响最大
(2)过多的HTTP请求
(3)同步和异步的问题
(4)CDN网络访问瓶颈,如果引入了国外的CDN地址那么网络请求必然耗时
(5)前端代码的规范,比如随便复制导致引入不必要的组件、CSS和JS位置不规范、重复引入组件
(6)把过多的计算任务放在前端处理,前后端处理不合理,过多处理计算交给前端
优化方案
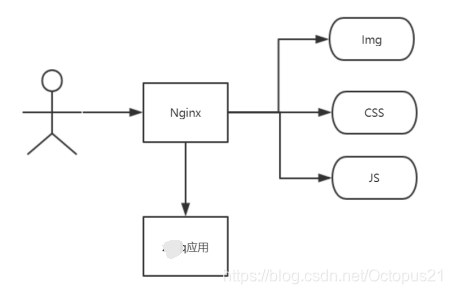
(一)Nginx动静分离
动静分离就是指图片,css, js之类的都交给nginx来处理,讲这些静态文件放在Nginx直接返回,对于业务请求交给应用服务器处理,达到动静分离
【操作参考】
修改nginx.conf
在locaction下面添加一个新的location:
location ~\.(css|js|png)$ {
root XXX/webapps/ROOT;
}(二)压缩静态文件
YUI CompressorJava编写的是一个JavaScript压缩器,除了删除注释和空格外,还使用尽可能小的变量名来模糊局部变量。这种混淆是安全的,即使使用诸如eval或with之类的结构(尽管在那些情况下压缩不是最佳的)与jsmin相比,平均节省约20%。YUI Compressor还能够安全地压缩CSS文件。
项目主页:https://yui.github.io/yuicompressor
github地址:https://github.com/yui/yuicompressor
yuicompressor-maven-plugin
yuicompressor-maven-plugin是基于YUI Compressor 封装的maven plugin,使用它可以结合到我们的项目,来方便我们对项目js、和css进行压缩。
项目主页:https://davidb.github.io/yuicompressor-maven-plugin/
配置使用
将yuicompressor-maven-plugin添加至maven项目pom.xml文件中,并根据自己的需求进行配置
<plugin>
<!-- YUI Compressor Maven压缩插件 -->
<groupId>net.alchim31.maven</groupId>
<artifactId>yuicompressor-maven-plugin</artifactId>
<version>1.5.1</version>
<executions>
<execution>
<goals>
<goal>compress</goal>
</goals>
</execution>
</executions>
<configuration>
<!-- 读取js,css文件采用UTF-8编码 -->
<encoding>UTF-8</encoding>
<!-- 不显示js可能的错误 -->
<jswarn>false</jswarn>
<!-- 若存在已压缩的文件,会先对比源文件是否有改动 有改动便压缩,无改动就不压缩 -->
<force>false</force>
<!-- 在指定的列号后插入新行 -->
<linebreakpos>-1</linebreakpos>
<!-- 压缩之前先执行聚合文件操作 -->
<preProcessAggregates>true</preProcessAggregates>
<!-- 压缩后保存文件后缀 无后缀 -->
<nosuffix>true</nosuffix>
<!-- 源目录,即需压缩的根目录 -->
<sourceDirectory>src/main/static</sourceDirectory>
<!-- 输出目录,即压缩后的目录-->
<outputDirectory>target/classes</outputDirectory>
<force>true</force>
<!-- 压缩js和css文件 -->
<includes>
<include>**/*.js</include>
<include>**/*.css</include>
</includes>
<!-- 以下目录和文件不会被压缩 -->
<excludes>
<exclude>**/*.min.js</exclude>
<exclude>**/*.min.css</exclude>
</excludes>
</configuration>
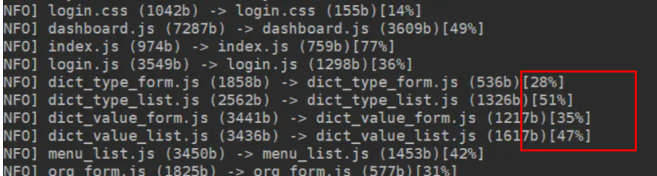
</plugin>执行install命令,将在控制台看到如下输出:
我们打开target目录,可以看到项目静态目录下压缩后的文件,点开查看,文件内容被压缩。
(三)前端代码规范参考
1:所有的CSS引入放在< Head>内
2:所有的JS必须放在< Body>最下面
3:所有引入的CSS和JS尽量都是min压缩版
4:尽量不要引入all类型的插件,如果只用到个别功能,不要使用过大的工具包
5:不要重复引入,比如引入XX.all.JS然后又引入了其中的XX.JS
6:禁止引入无关的插件(复制代码时需要细心)
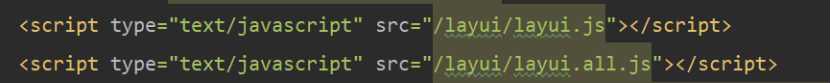
Tips:
下面的引入重复,而且引入过大,冗余
Tips:
只引入layui.js出现layer未定义解决方案
<script>
layer = layui.use(['layer', 'form', 'element'], function () {
var layer = layui.layer
, form = layui.form
, element = layui.element
});
</script>(四)代码优化
1:注意同步和异步请求问题,尽量使用异步AJAX方式
2:对于页面过多图表的页面必须异步加载,同时可以在初始阶段只加载一部分,对于另一部分可以采用延迟单位时间后加载也或者使用流式加载,只有当用户下拉操作时才去加载,尽量让HTTP请求分散
3:前端异步处理,后端某些时候也需要异步@Async处理,对于任务大的请求可以采用分治的方式,将任务拆分,采用多线程处理,保持前端和后端同时提高处理效率,最终达到整体性能的提升




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话