WPF自写大小化关闭按钮的应用实例
<Button x:Name="btnMin" Content="―" Style="{StaticResource MaterialDesignFlatMidBgButton}" /> <Button x:Name="btnMax" Content="☐" Style="{StaticResource MaterialDesignFlatMidBgButton}" /> <Button x:Name="btnClose" Content="✕" Style="{StaticResource MaterialDesignFlatMidBgButton}" />
Xaml代码↑
后端代码↓
btnMin.Click += (s, e) => { this.WindowState = WindowState.Minimized; };
btnMax.Click += (s, e) =>
{
if (this.WindowState == WindowState.Maximized)
this.WindowState = WindowState.Normal;
else
this.WindowState = WindowState.Maximized;
};
btnClose.Click += (s, e) =>
{
this.Close();
};
ColorZone.MouseMove += (s, e) =>
{
if (e.LeftButton == MouseButtonState.Pressed)
this.DragMove();
};
ColorZone.MouseDoubleClick += (s, e) =>
{
if (this.WindowState == WindowState.Normal)
this.WindowState = WindowState.Maximized;
else
this.WindowState = WindowState.Normal;
};
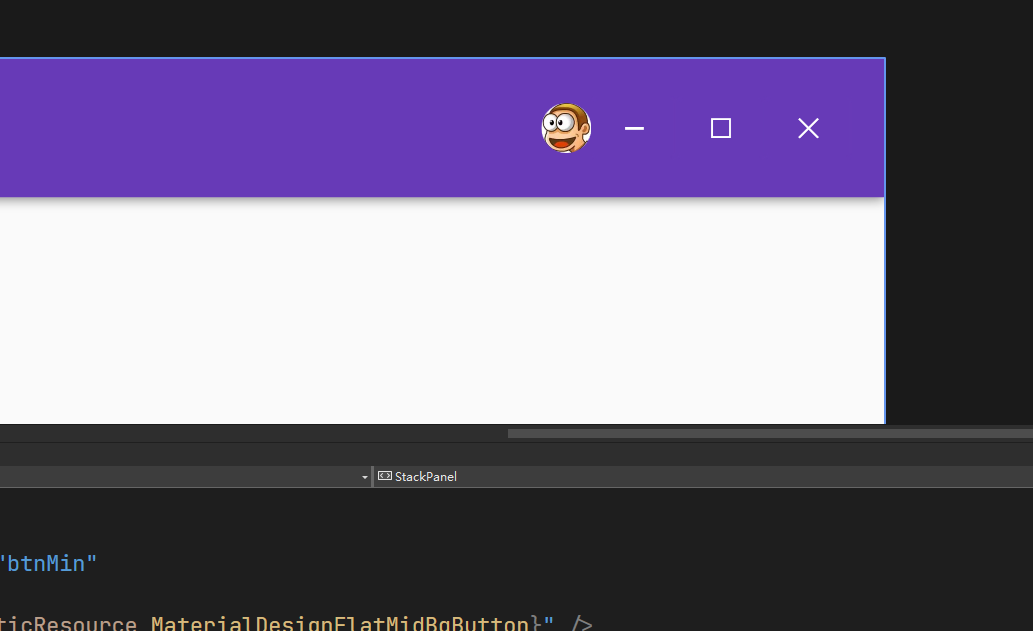
界面是这样的↓





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)