
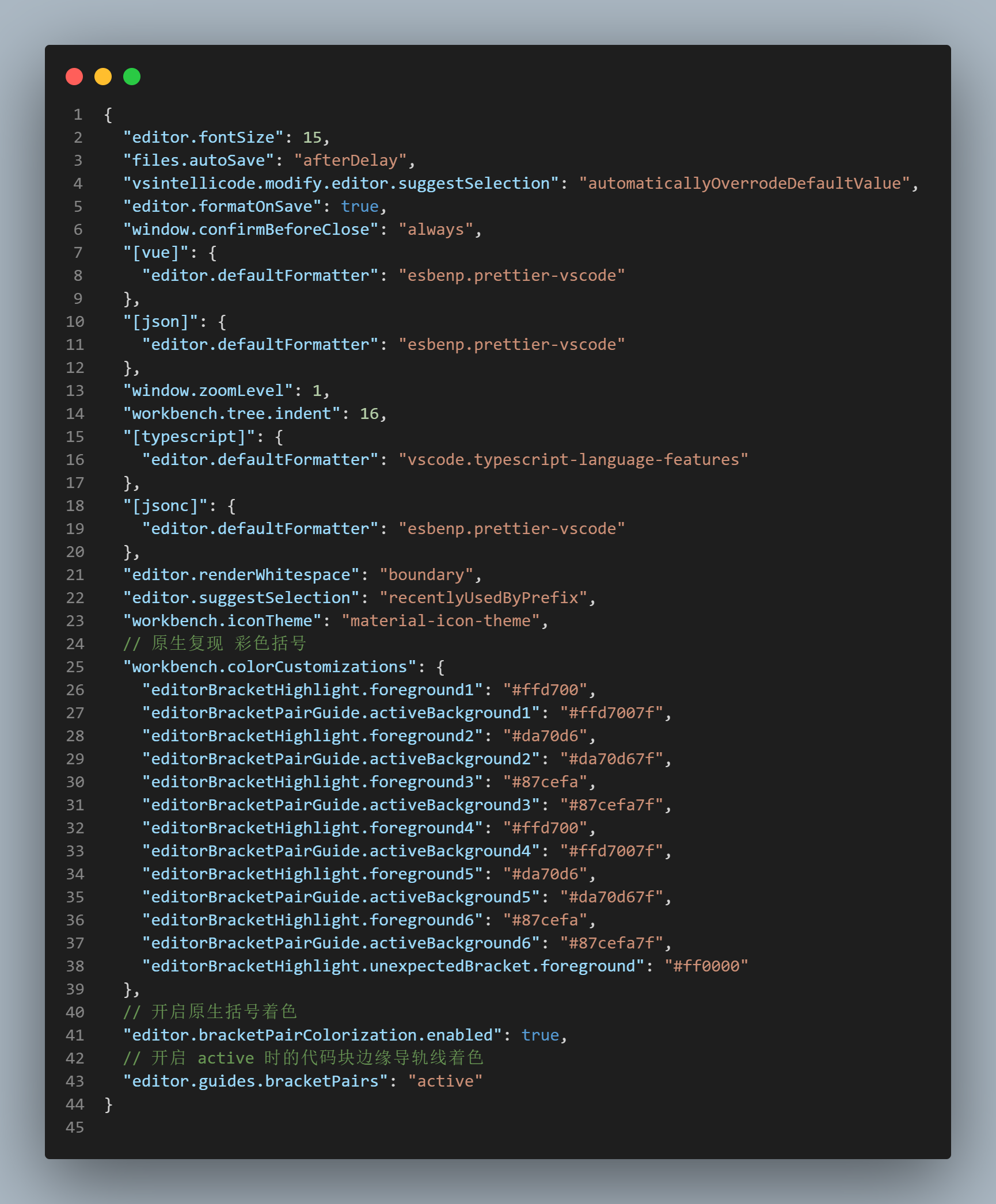
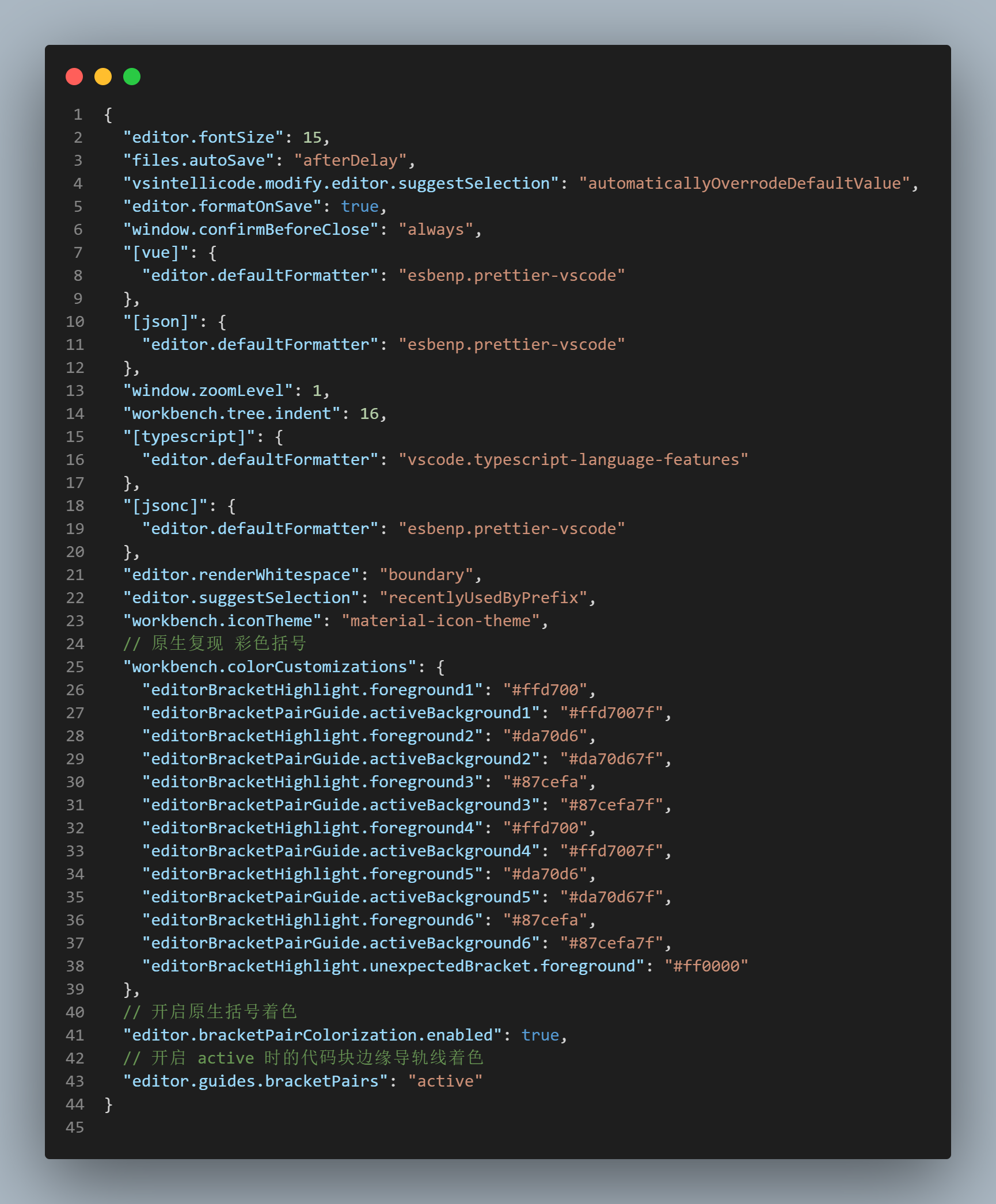
{
"editor.fontSize": 15,
"files.autoSave": "afterDelay",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"editor.formatOnSave": true,
"window.confirmBeforeClose": "always",
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"window.zoomLevel": 1,
"workbench.tree.indent": 16,
"[typescript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.renderWhitespace": "boundary",
"editor.suggestSelection": "recentlyUsedByPrefix",
"workbench.iconTheme": "material-icon-theme",
// 原生复现 彩色括号
"workbench.colorCustomizations": {
"editorBracketHighlight.foreground1": "#ffd700",
"editorBracketPairGuide.activeBackground1": "#ffd7007f",
"editorBracketHighlight.foreground2": "#da70d6",
"editorBracketPairGuide.activeBackground2": "#da70d67f",
"editorBracketHighlight.foreground3": "#87cefa",
"editorBracketPairGuide.activeBackground3": "#87cefa7f",
"editorBracketHighlight.foreground4": "#ffd700",
"editorBracketPairGuide.activeBackground4": "#ffd7007f",
"editorBracketHighlight.foreground5": "#da70d6",
"editorBracketPairGuide.activeBackground5": "#da70d67f",
"editorBracketHighlight.foreground6": "#87cefa",
"editorBracketPairGuide.activeBackground6": "#87cefa7f",
"editorBracketHighlight.unexpectedBracket.foreground": "#ff0000"
},
// 开启原生括号着色
"editor.bracketPairColorization.enabled": true,
// 开启 active 时的代码块边缘导轨线着色
"editor.guides.bracketPairs": "active"
}




 posted on
posted on

