博客园自定义主题
博客园自定义主题
背景#
发现有些博客园博主的主体十分好看,比如:
- Esofar's Blog - .NET Core 开发工程师,博客园主题 Silence 作者。
- 静雅斋数学 - 静雅斋数学作者,专注于高中数学的教与学,用心将高中数学学习中的全要素都整合到云端。
- WeihanLi's Blog - .NET WEB 全栈工程师,目前主要做 .NET Core 后端开发。
- Finley's Blog - 后端工程师,喜欢写 Golang。
- yi念之间 - .NET 程序员,架构相关工作,分享 .NET Core 源码笔记和通用解决方案。
- 小民同学 - 野生 Java 初级开发,努力学习编程技术,分享求知路上的收获。
- 白云苍狗 - 后端工程师, 目前在当前端切图仔。
- NoMornings - 算法工程师,专注于计算机视觉及推荐系统领域,分享相关知识及心得。
- 宋某人 - 专注公有云技术,AWS专业30年。
- Throwab's Blog - 主要做 Java,基础架构和大数据方向。
- ZJH_BLOGS - 全栈 web 开发,后端主PHP,目前方向是大前端和小程序。
- 楚人Leo - C#/C++ 程序员,专注于 PC 应用开发领域,在三维点云处理、大数据可视化和仿真方面有一定积累。
- luoyesiqiu - 专注于 Android 安全逆向开发。
- RudeCrab - 朴实无华的项目实践系列,涵盖各个功能与业务。
- Imagine_Miracle - 所属领域嵌入式 Linux 系统开发,设备驱动、内核开发; 近来使用 Risc-V 架构并完成相应的开发。在博客中会分享开发过程的一些小问题,以及一些解决方案。
- 为少 - 目前专注于前端云原生,React & Vue,K8S,DevOps,NodeJS & GoLang BFF Microservices,Golang Game Server,BI。
- 王召波 - PHP 全栈开发攻城狮,乐于分享,希望自己分享的文章可以帮助更多的攻城狮。
- 水车 - 全栈工程师,用代码实现财务自由的人。
- 赵青青 - 多个大型 3DMMO 游戏完整开发经验,擅长游戏开发,客户端技术,微软系技术等领域。
- 西园公子 - 在读信息安全研究僧,喜欢爬虫和数据分析。
- 跟着Mic学架构 - 专注于 Java 高阶技术原理分享,每天一篇精品原创。
- 亚里士多智 - 运维工程师,主要分享 Linux 操作系统、Docker、Kuberneters 及周边生态运维相关技术。
部署指南#
参考GitHub上一个博客园主题美化的仓库cnblogs-theme-silence ,部署步骤可以参考部署指南
前置条件#
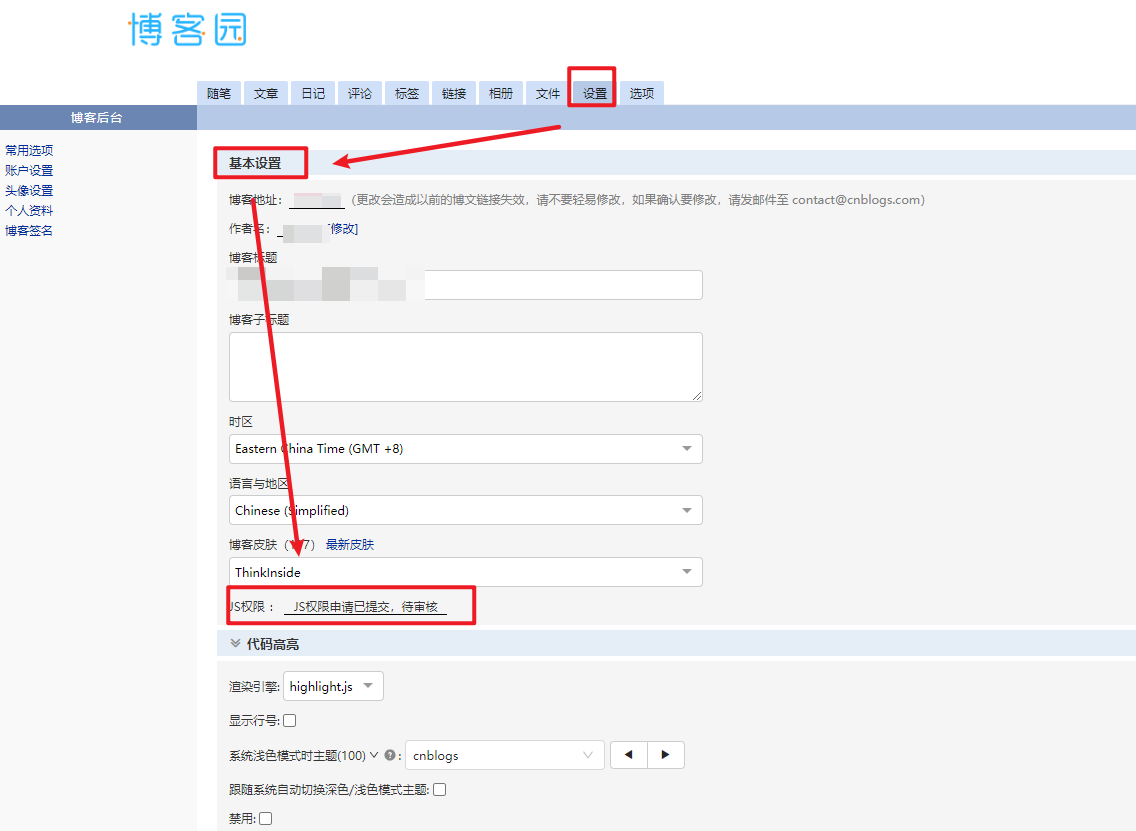
请先确认你的博客园账号是否成功开通了JS权限,如未开通请申请开通,具体如下:【账号设置】 => 【博客设置】 => 【基本设置】
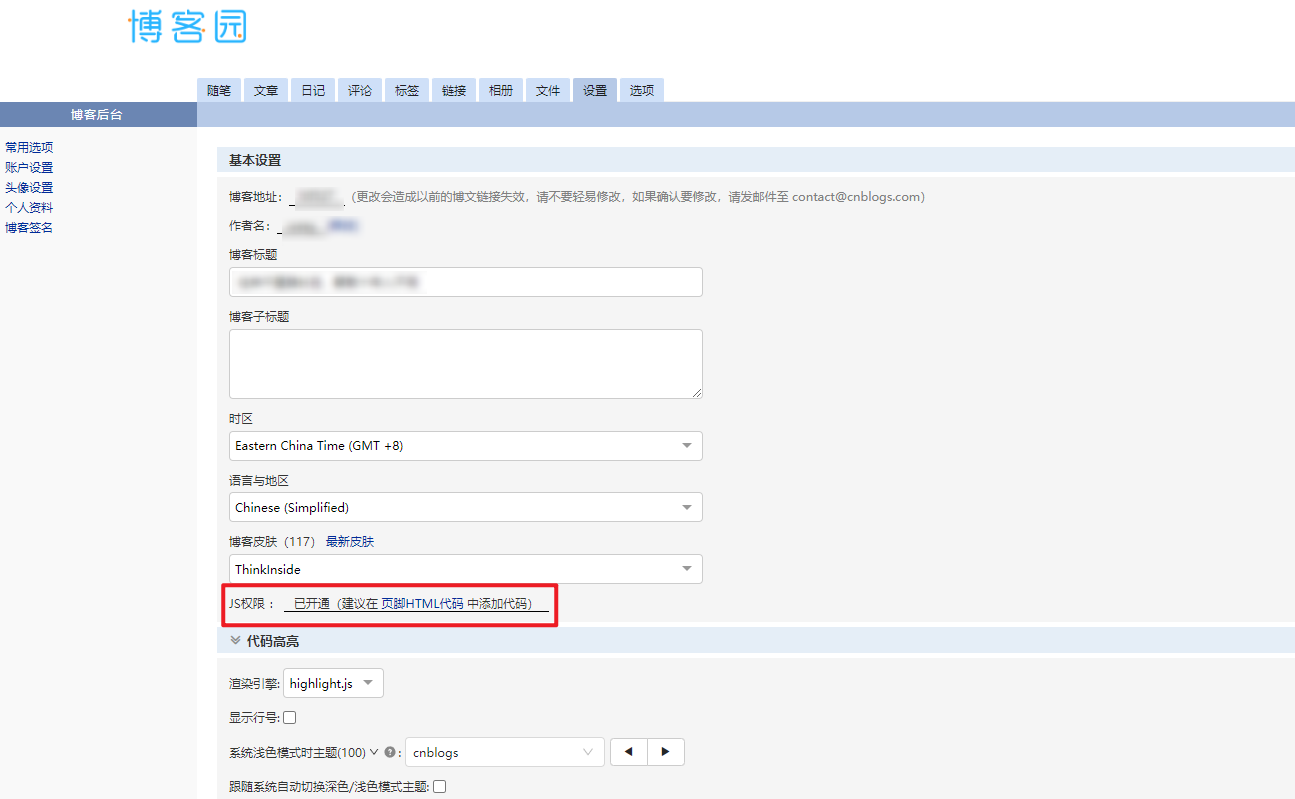
开通后效果如下:
具体步骤#
获取资源文件#
主题必要的 CSS 和 JS 文件可以在 已发行版本 的资源压缩包中获取,点击下载最新版本(v3.0.0-rc2)。
└─dist
└─silence.min.css
└─silence.min.js
也可以借助开源 CDN jsDelivr,以外链的方式直接获取。
https://fastly.jsdelivr.net/gh/esofar/cnblogs-theme-silence@3.0.0-rc2/dist/silence.min.css
https://fastly.jsdelivr.net/gh/esofar/cnblogs-theme-silence@3.0.0-rc2/dist/silence.min.js
配置CSS#
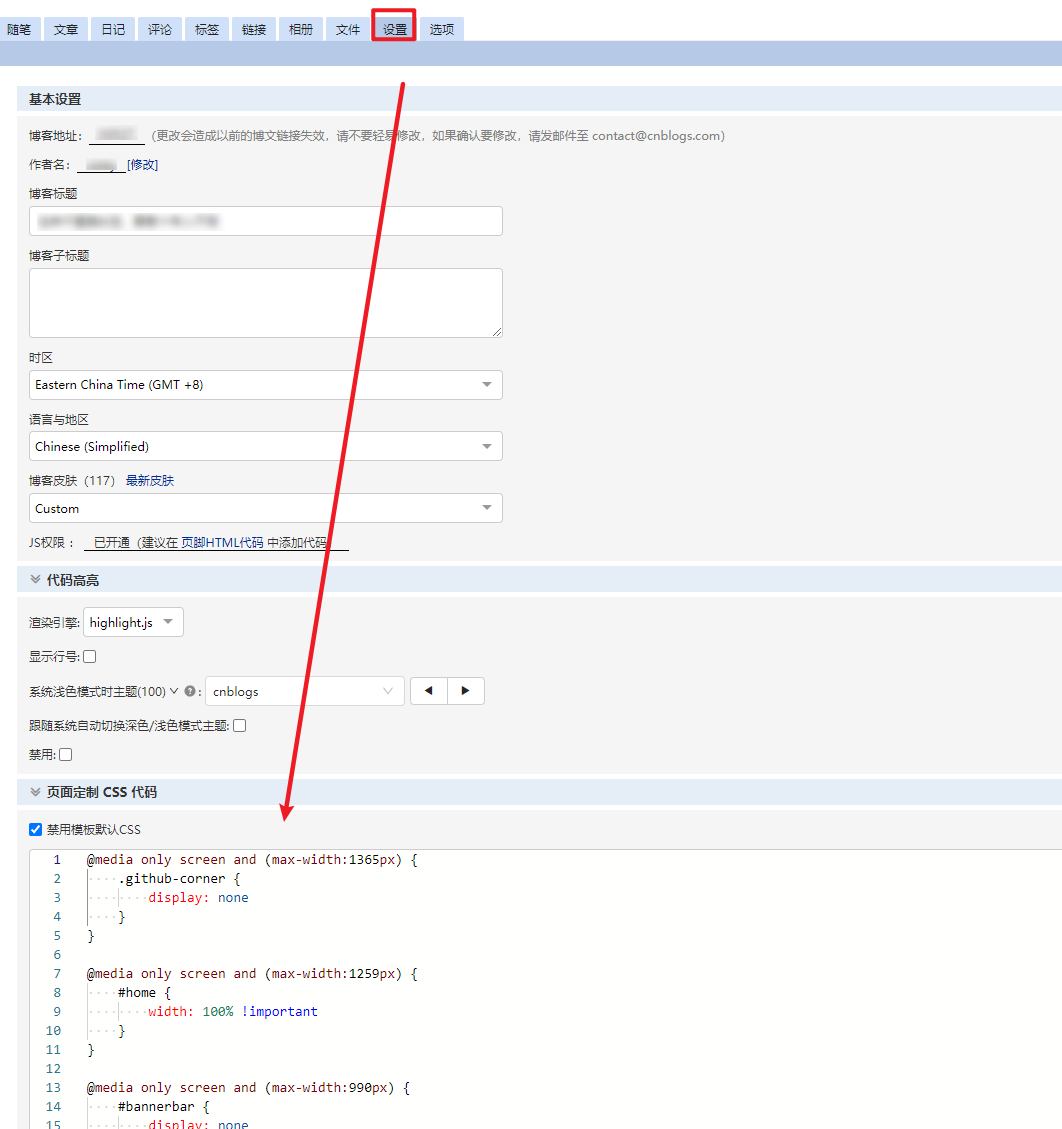
使用文本编辑器或浏览器打开获取到的CSS文件,然后将全部内容复制粘贴到 博客园【页面定制 CSS 代码】处。注意【禁用模板默认CSS】需要勾选,建议选择直接贴CSS文件,我填写css的cdn地址无效,如下所以:
配置JS#
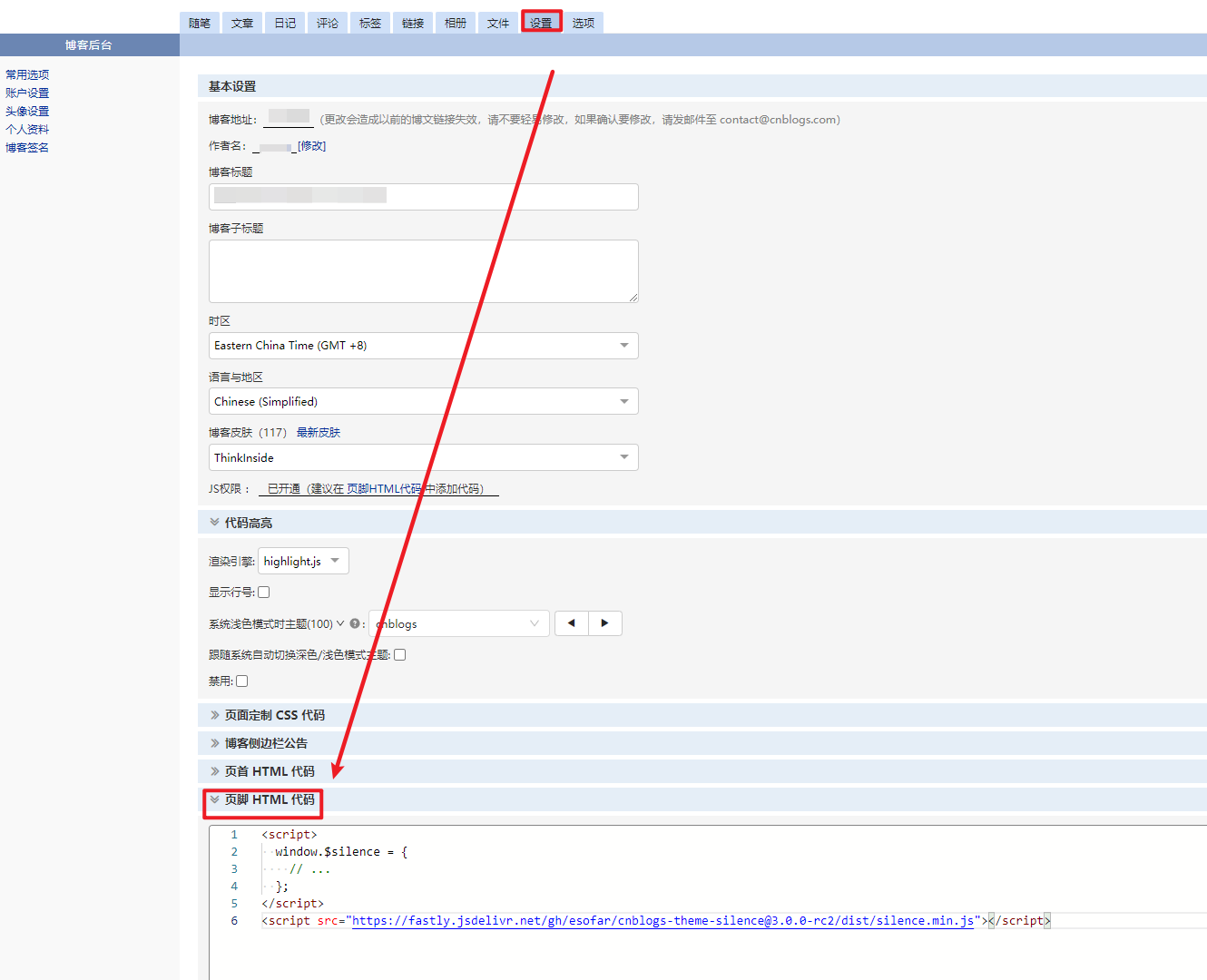
在【页脚 HTML 代码】处加载,window.$silence 用来配置用户选项,详请参见 配置选项。
代码如下:
<script>
window.$silence = {
avatar: 'http://images.cnblogs.com/cnblogs_com/esofar/972540/o_avatar.jpg',
favicon: 'https://files.cnblogs.com/files/esofar/favicon.ico',
github: 'https://github.com/esofar',
defaultTheme: 'e',
navbars: [{
title: '标签',
url: 'https://www.cnblogs.com/esofar/tag/'
}, {
title: '归档',
url: 'https://www.cnblogs.com/esofar/p/'
}, {
title: '开源',
chilren: [{
title: 'Silence',
target: '_blank',
url: 'https://github.com/esofar/cnblogs-theme-silence/',
}, {
title: 'Dddify',
target: '_blank',
url: 'https://github.com/esofar/dddify/',
}]
}],
catalog: {
enable: true,
index: true,
active: false,
levels: ['h2', 'h3', 'h4'],
},
signature: {
enable: true,
author: 'Esofar',
license: ['署名-非商业性使用-相同方式共享 4.0 国际', 'https://creativecommons.org/licenses/by-nc-sa/4.0/'],
},
sponsor: {
enable: true,
wechat: 'https://images.cnblogs.com/cnblogs_com/esofar/972540/o_wechat.png',
alipay: 'https://images.cnblogs.com/cnblogs_com/esofar/972540/o_alipay.png'
}
};
</script>
<script src="https://fastly.jsdelivr.net/gh/esofar/cnblogs-theme-silence@3.0.0-rc2/dist/silence.min.js"></script>
截图如下:
配置 Loading#
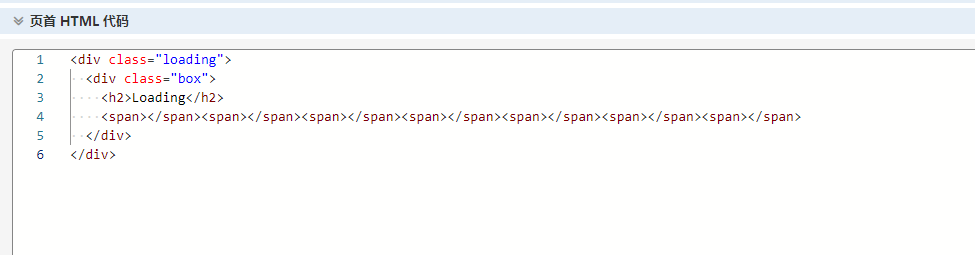
将如下代码粘贴到【页首 HTML 代码】处。
<div class="loading">
<div class="box">
<h2>Loading</h2>
<span></span><span></span><span></span><span></span><span></span><span></span><span></span>
</div>
</div>
其他配置#
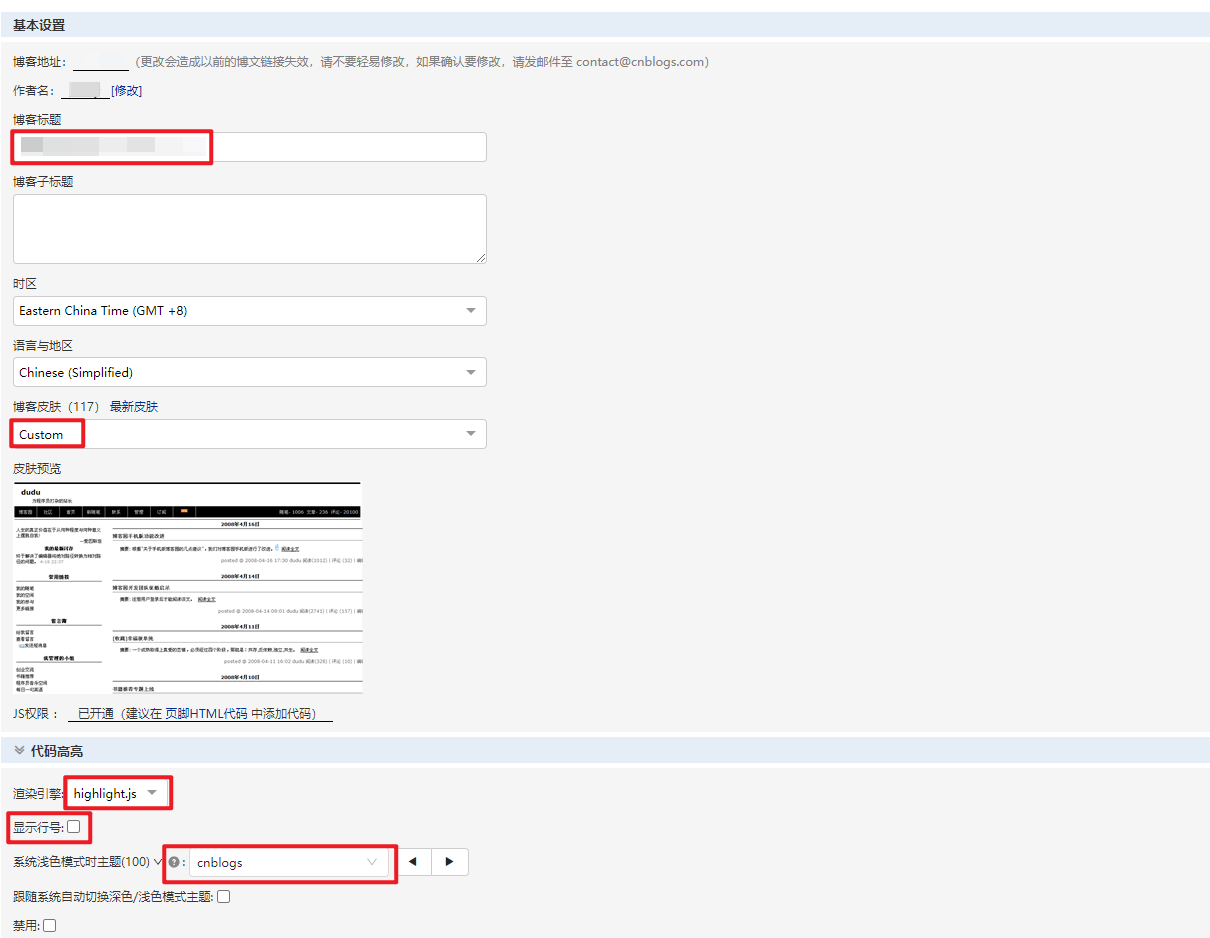
【基本设置】栏中,【博客标题】处设置博客名称,默认不支持显示【博客子标题】,【博客皮肤】处需要选择标准模板Custom
【代码高亮】栏中,【渲染引擎】选择highlight.js,【显示行号】不要勾选,【主题样式】选择cnblogs。
如下:
自定义配置#
下列所有选项均需要配置在【页脚 HTML 代码】处的window.$silence中,一个示例如下:
<script>
window.$silence = {
avatar: 'http://images.cnblogs.com/cnblogs_com/esofar/972540/o_avatar.jpg',
favicon: 'https://files.cnblogs.com/files/esofar/favicon.ico',
github: 'https://github.com/esofar',
defaultTheme: 'e',
navbars: [{
title: '标签',
url: 'https://www.cnblogs.com/esofar/tag/'
}, {
title: '归档',
url: 'https://www.cnblogs.com/esofar/p/'
}, {
title: '开源',
chilren: [{
title: 'Silence',
target: '_blank',
url: 'https://github.com/esofar/cnblogs-theme-silence/',
}, {
title: 'Dddify',
target: '_blank',
url: 'https://github.com/esofar/dddify/',
}]
}],
catalog: {
enable: true,
index: true,
active: false,
levels: ['h2', 'h3', 'h4'],
},
signature: {
enable: true,
author: 'Esofar',
license: ['署名-非商业性使用-相同方式共享 4.0 国际', 'https://creativecommons.org/licenses/by-nc-sa/4.0/'],
},
sponsor: {
enable: true,
wechat: 'https://images.cnblogs.com/cnblogs_com/esofar/972540/o_wechat.png',
alipay: 'https://images.cnblogs.com/cnblogs_com/esofar/972540/o_alipay.png'
}
};
</script>
<script src="https://fastly.jsdelivr.net/gh/esofar/cnblogs-theme-silence@3.0.0-rc2/dist/silence.min.js"></script>
属性如下,详细可以参考:cnblogs-theme-silence-options
| key | 类型 | 默认值 | 用途 | 备注 |
|---|---|---|---|---|
| avatar | String | null | 该配置项用来设置左侧栏中博主头像图片,未配置则不会渲染。 | 注意图片需自行上传至支持外链的存储空间,建议使用图片像素大小为230px*230px,图片过大可能会影响页面加载速度。 |
| favicon | String | null | 该配置项用来设置网页标题前面的小图标,未设置则继续使用博客园官方默认的图标。 | 注意图标类型是ico格式,其他类型可以通过 Aconvert 在线转换后上传和使用。 |
| github | String | null | 该配置项用来设置个人 Github 主页地址,会在页面左上角渲染一个 GitHub Corner 挂件 | 未设置则不会渲染,浏览器窗口宽度小于1366px时也不会渲染。 |
| defaultMode | String | auto | 该配置项用来设置默认加载的主题模式。可选值如下: light':日间模式'dark':夜间模式 'auto':自动模式 |
自动模式会根据当前时间自行选择日间或夜间模式:早上 6 点至晚上 6 点前加载日间模式,晚上 6 点至次日早上 6 点前加载夜间模式。 |
| defaultTheme | String | a | 配置项用来设置默认加载的主题色彩。 | 可选值与色彩对照表见后表 |
| navbars | Arrary | [] | 该配置项用来在导航栏中追加自定义菜单项。 | 注意目前仅支持到二级菜单,一级菜单项通过children属性配置纵向悬浮二级菜单。若希望链接页面总是在一个新打开的窗口中载入,则需要在菜单项中多配置一个值为'_blank'的target属性。 |
| showNavAdmin | Boolean | True | 该配置项用来控制是否显示导航栏中的「管理」菜单项。 | 博客园官方的原生导航栏菜单项中除「管理」以外,其余均可在后台控制显示或者隐藏。对于希望完全自主设置导航栏菜单项的园友来说,可能会有隐藏「管理」菜单项的需求。 |
| catalog | Object | {} | 该配置项用来生成在右侧悬浮的博文标题目录。 | 标题目录悬浮可有效帮助读者实时分析文体结构、加深阅读印象,对一些长文来讲,效果尤佳。另外,该模块不会破坏 markdown 格式博文中使用[TOC]标记生成的目录标题锚点,两类标题目录可同时使用。 |
| signature | Object | {} | 该配置项用来在每篇博文结尾处生成版权签名 | |
| sponsor | Object | {} | 该配置项用来在每篇博文结尾处生成赞赏按钮。 |
其他配置#
首页配置#
可以在博客园的选项页面设置:首页仅列出标题与摘要
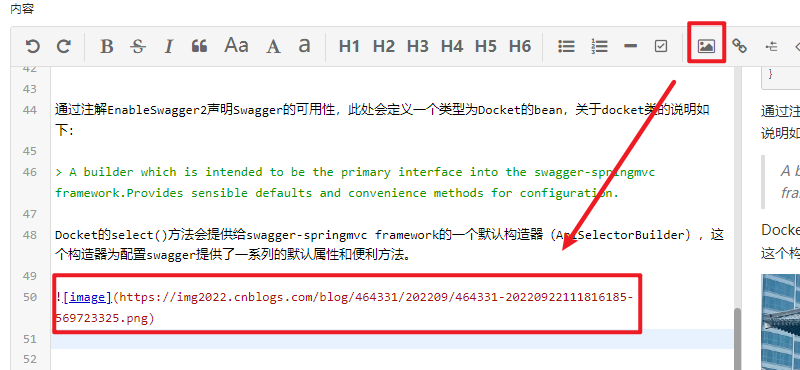
在线图片#
在上述配置中,许多地方需要配置网络图片地址(比如:用户头像、icon、支付收款码)等,目前国内的图床工具较少,一个有效的办法就是在博客园中新建一篇文章,通过博客园自身的图片存储功能来保存这些网络图片,如下:
参考资料#
- cnblogs-theme-silence GitHub上一个博客园主题美化的仓库
作者:Esofar
出处:https://www.cnblogs.com/h9527/p/16716542.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端