【Win10】文件拖放打开
在 Windows 10 中,通用应用程序在桌面环境下是支持从资源管理器拖放文件打开的。
这篇博文将演示拖放图片或文本文件,并在程序中打开显示。
前台 XAML:
<Page x:Class="DropDemo.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:DropDemo" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" AllowDrop="True" DragOver="Grid_DragOver" Drop="Grid_Drop"> <Image x:Name="img" Visibility="Collapsed" /> <TextBlock x:Name="txt" Visibility="Collapsed" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="30" /> </Grid> </Page>
需要注意的是,能够接受拖放的控件的 Background 属性必须不能为 null,例如上面代码中,如果我们将 Grid 的 Background 属性去掉的话,则拖放就不起作用了。假如要实现一个拖放区域的话,那么我们可以将控件的 Background 属性设置为 Transparent,即为透明。这一点跟处理透明控件的点击事件是类似的。
后台代码:
DragOver 方法:
private void Grid_DragOver(object sender, DragEventArgs e) { e.AcceptedOperation = DataPackageOperation.Copy; // 设置拖放时显示的文字。 e.DragUIOverride.Caption = "拖放打开"; // 是否显示拖放时的文字。默认为 true。 // e.DragUIOverride.IsCaptionVisible = false; // 是否显示文件预览内容,一般为文件图标。默认为 true。 // e.DragUIOverride.IsContentVisible = false; // Caption 前面的图标是否显示。默认为 true。 // e.DragUIOverride.IsGlyphVisible = false; e.DragUIOverride.SetContentFromBitmapImage(new BitmapImage(new Uri("ms-appx:///Assets/dropContent.jpg"))); e.Handled = true; }
1、Caption 属性
如果没设置的话,则会根据 AcceptedOperation 的值来显示,例如 Copy 的话显示复制,Move 的话,显示移动。
2、IsGlyphVisible 属性
true:
false:
可以明确看见文本前面的图标是否显示。
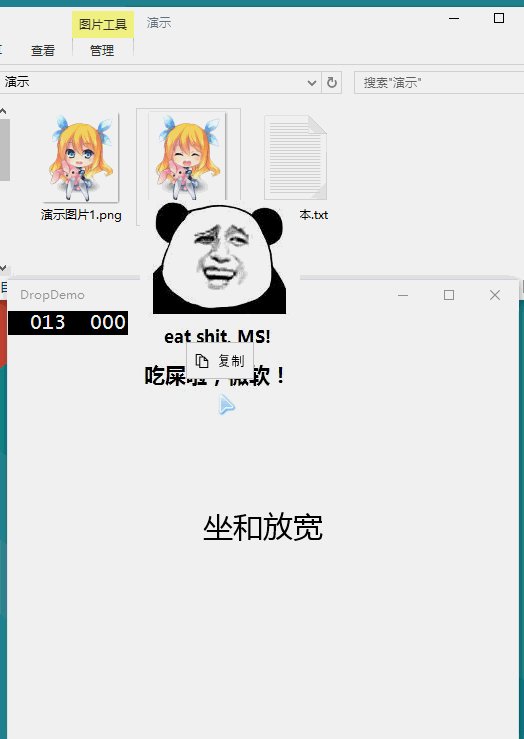
3、SetContentFromBitmapImage 方法
这个方法可以传入一个图片,拖放的时候就可以显示图片了,例如我上面设置了一幅金馆长。如果没指定的话,则会显示文件的图标。
Drop 方法:
private async void Grid_Drop(object sender, DragEventArgs e) { var defer = e.GetDeferral(); try { DataPackageView dataView = e.DataView; // 拖放类型为文件存储。 if (dataView.Contains(StandardDataFormats.StorageItems)) { var files = await dataView.GetStorageItemsAsync(); var file = files.OfType<StorageFile>().First(); if (file.FileType == ".png" || file.FileType == ".jpg") { // 拖放的是图片文件。 BitmapImage bitmap = new BitmapImage(); await bitmap.SetSourceAsync(await file.OpenAsync(FileAccessMode.Read)); img.Source = bitmap; img.Visibility = Visibility.Visible; txt.Visibility = Visibility.Collapsed; } else if (file.FileType == ".txt") { // 拖放的是文本文件。 string text = await FileIO.ReadTextAsync(file); txt.Text = text; img.Visibility = Visibility.Collapsed; txt.Visibility = Visibility.Visible; } } } finally { defer.Complete(); } }
由于 DragEventArgs 对象有 GetDeferral 方法,并且我们使用到异步方法,所以要先获取 defer 对象,异步方法完成后再调用 defer 对象的 Complete 方法。这点跟后台任务是类似的。
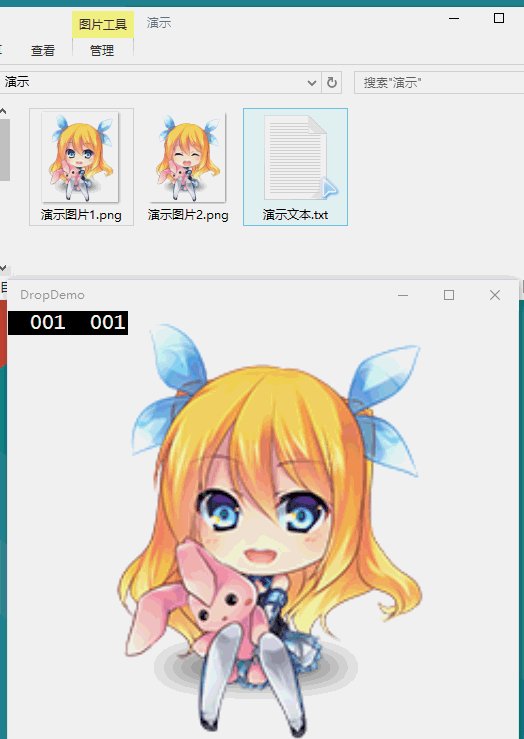
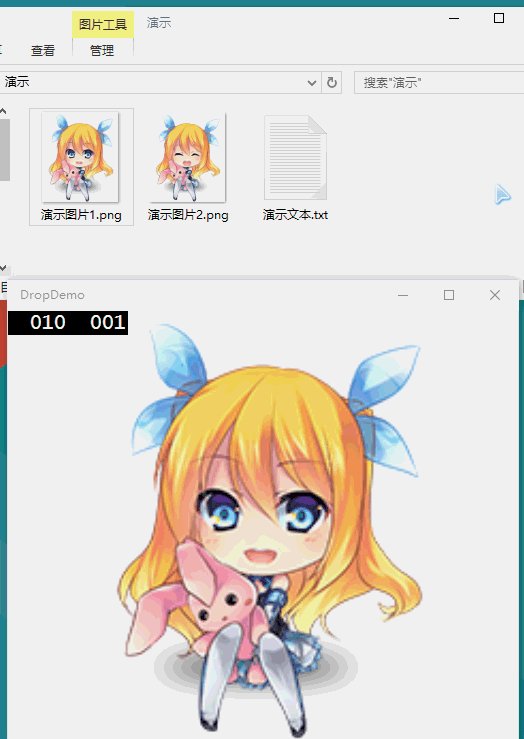
效果: