二、CSS <style> .pic_box{ width:900px;} .pic_box li{ width:204px; height:154px;list-style-type:none; float:left; margin:16px; border:2px solid; border-color: #FFFFFF; position:relative} .dele_pic{top:0px; position:absolute; left:167px; width:30px; height:30px; display:none;} </style>
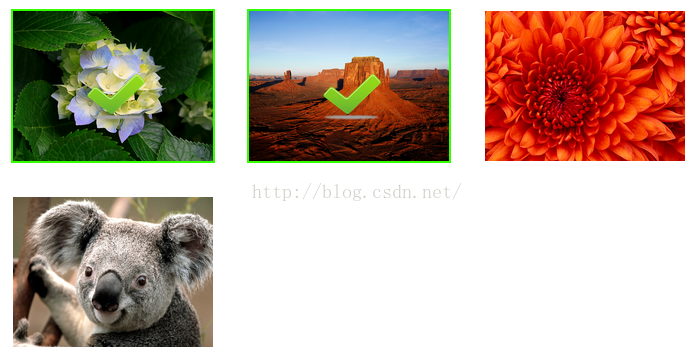
三、JS <script> $(".show_pic").click(function(){ if($(this).parent().find(".dele_pic").css("display") == "none"){ $(this).parent().css("border-color","#33FF00").find(".dele_pic").show(); }else{ $(this).parent().css("border-color","#fff").find(".dele_pic").hide(); } }) </script>
四、FTL [html] view plain copy <div class="pic_box"> <ul> <li> <img class="show_pic" style="width:200px;height:150px" src="${picture.pictureUrl}"/> <img class="dele_pic" src="${ctxPath}/resources/assets/img/hongcha.png" onClick="delcfm('${ctxPath}/newcar/picture/delete?type=${type?default('')}&pictureId=${picture.id}&newcarId=${newcar.id?default('')}')"/> </li> </ul> </div>