CSS.属性所在的样式及其所在的文件
1、我的需求:如果 CSS文件比较多,单个CSS文件中的样式也很多的时候,要找 某个html元素的属性属于哪个文件的哪个样式,简直无奈啊...
于是就想到了下面的 2种方式:
1.1、找现成的工具,例如看看 chrome、firefox等 里面有没有现成的工具可以 方便的查看。但是 发现 浏览器里面的“开发者工具”里面 把有些CSS都弄成了LESS了,想要将less与css文件对应起来 又是一个麻烦的事情...
1.2、自己写这样一个小工具。想到的难点:(1)CSS的各种选择器(各种选择器都要考虑都要实现,量较大) (2)nth-child 类型的选择器 处理起来蛮麻烦的 (3)我记得我考虑的时候还有一些点处理起来蛮麻烦的,但是现在一时 又想不起来了...
2、
3、后来 无意中发现一个间接的关联方式(主要还是 Chrome的开发中工具用的少了,用的多的话,应该早就发现这个方式了):
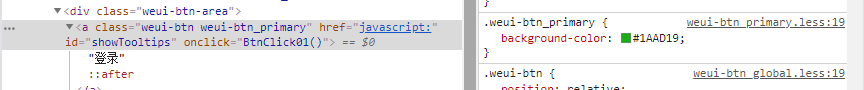
如下图中样式".weui-btn_primary",它所在的文件是"weui-btn_primary.less",点进去也是 这个less文件,但是 我的源文件都是css文件 没有less文件,要找到 样式".weui-btn_primary"在哪里 就要使用EditPlus等搜索 可能会有多个结果 要一一查看/比较/确定 比较费时费力...

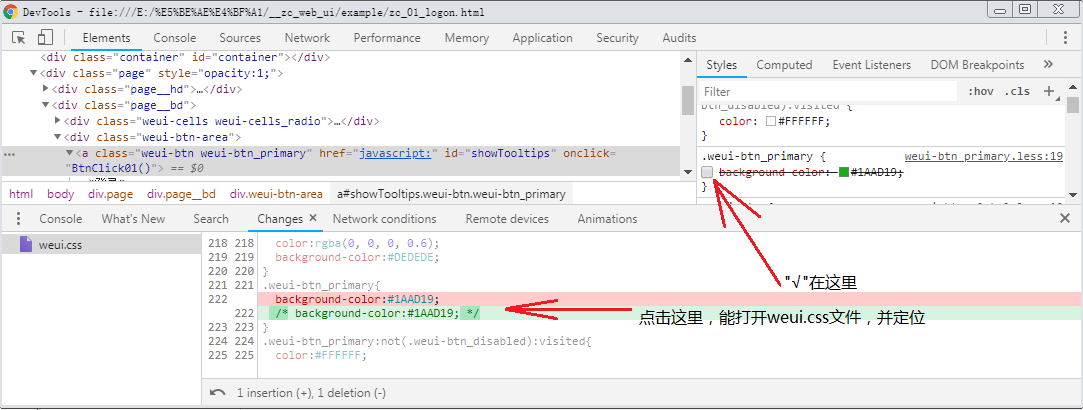
后来 我无意中点击了一下 属性前面的"√",发现在"changes"中 会指向原来的css文件的对应位置,这就比较直观了,如下图:

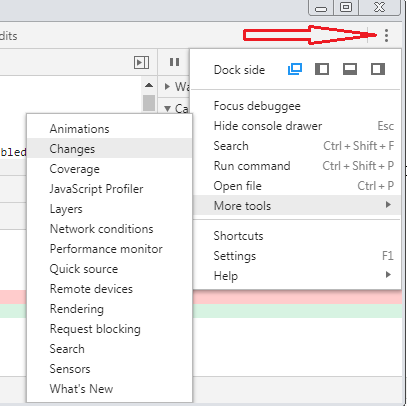
"changes" 可以这样打开:

4、
5、查的一些资料,装了的一些工具/软件
ZC:之前一直在 度娘查,后来 没办法FQ了,才发现 有些国内的文章 其实就是google的文档,只不过 ∵墙的缘故 度娘搜不到原版的文档 只能搜到国内人士搬来的文章...
5.1、Chrome 调试本地less样式 - 简书.html(https://www.jianshu.com/p/ff4312470ff1) ZC:这文章貌似 google官方文档里有
安装了:
(1)NodeJS(包含npm):NodeJS、NPM安装配置步骤(windows版本)_百度经验.html(https://jingyan.baidu.com/article/48b37f8dd141b41a646488bc.html)
我装在了这里:“E:\Program Files\nodejs\”
(2)在装好了NodeJS之后,里面带 npm,然后又使用npm安装了less(CMD中执行命令:“npm install -g less” (貌似意思是 安装全局模块less),也就是说 到时候卸载的话 不需要单独卸载less 只要npm卸载了 less也就没有了?)
5.2、
在Chrome控制台注入npm模块 - 踩坑者日常 - SegmentFault 思否.html(https://segmentfault.com/a/1190000017853276)
java中调用npm模块 - 踩坑者日常 - SegmentFault 思否.html(https://segmentfault.com/a/1190000017401661)
5.3、下面要f/q
“设置 CSS 与 JS 预处理器 _ Tools for Web Developers _ Google Developers.html”(https://developers.google.com/web/tools/setup/setup-preprocessors?hl=zh-cn)
“编辑样式 _ Tools for Web Developers _ Google Developers.html”(https://developers.google.com/web/tools/chrome-devtools/inspect-styles/edit-styles?hl=zh-cn#sassless_stylus)
6、
7、
8、
9、




 浙公网安备 33010602011771号
浙公网安备 33010602011771号