H5.时间控件(input-date)
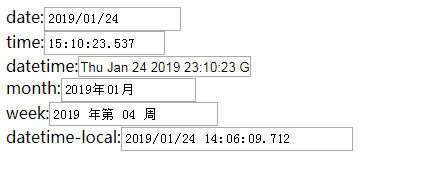
1、
2、测试代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> <!-- th { border:solid 1px #1AAD19; padding:1px 5px 1px 5px; font-size:18px; } td { border:solid 1px #1AAD19; padding:1px 5px 1px 5px; text-align:center; } table { border:solid 1px #1AAD19; width:100%; } --> </style> </head> <body> <script type="text/javascript" > <!-- window.onload = function() { var date01 = document.getElementById("date01"); var time01 = document.getElementById("time01"); var datetime01 = document.getElementById("datetime01"); var month01 = document.getElementById("month01"); var week01 = document.getElementById("week01"); var datetimeLocal01 = document.getElementById("datetimeLocal01"); var dateA = new Date(); date01.valueAsDate = dateA; time01.valueAsDate =dateA; // datetime01.valueAsDate = dateA; datetime01.value = dateA; month01.valueAsDate = dateA; week01.valueAsDate = dateA; // datetimeLocal01.valueAsDate = dateA; // datetimeLocal01.value = dateA; datetimeLocal01.value = "2019-01-24T14:06:09.712";// ZC: 用的是这种的字符串,直接的 new Date().toISOString()的字符串并不能成功的设置 // document.getElementById('datePicker').valueAsDate = new Date(); var now01 = new Date(); console.log("now01 : "+now01); console.log(now01); console.log(now01.getFullYear()); console.log(now01.toUTCString()); console.log(now01.toLocaleString()); console.log(now01.valueOf()); console.log(now01.toISOString()); console.log(now01.toString("yyyy-MM-dd'T'hh:mm:ss.SSS'Z'"));
// ZC: 下面 什么都没有打印出来,就好像 now01 不是一个对象一样... for (z in now01) console.log(z+" : "+now01[z]); //*/ // 这里可以看到 日期自动 加上去了 now01.setHours(now01.getHours() + 10); console.log(now01.toISOString()); }; --> </script> <!-- https://www.cnblogs.com/walkerwang/p/3613721.html --> date:<input type="date" id="date01"><br/> time:<input type="time" id="time01"><br/> datetime:<input type="datetime" id="datetime01"><br/> month:<input type="month" id="month01"><br/> week:<input type="week" id="week01"><br/> datetime-local:<input type="datetime-local" id="datetimeLocal01"><br/> </body> </html>
控制台输出:
_ShangHu_MingXi.html:45 now01 : Thu Jan 24 2019 23:10:23 GMT+0800 (中国标准时间) _ShangHu_MingXi.html:46 Thu Jan 24 2019 23:10:23 GMT+0800 (中国标准时间) _ShangHu_MingXi.html:47 2019 _ShangHu_MingXi.html:48 Thu, 24 Jan 2019 15:10:23 GMT _ShangHu_MingXi.html:49 2019/1/24 下午11:10:23 _ShangHu_MingXi.html:51 1548342623539 _ShangHu_MingXi.html:52 2019-01-24T15:10:23.539Z _ShangHu_MingXi.html:53 Thu Jan 24 2019 23:10:23 GMT+0800 (中国标准时间) _ShangHu_MingXi.html:61 2019-01-25T01:10:23.539Z
现象:

ZC:注意:实际上 上面的信息,显示的 都是 未考虑时区的信息(只有 "datetime"用的是本地时间),本地 时间的话 需要加 时区时间差
3、
4、
5




