Cesium 建筑体添加和使用
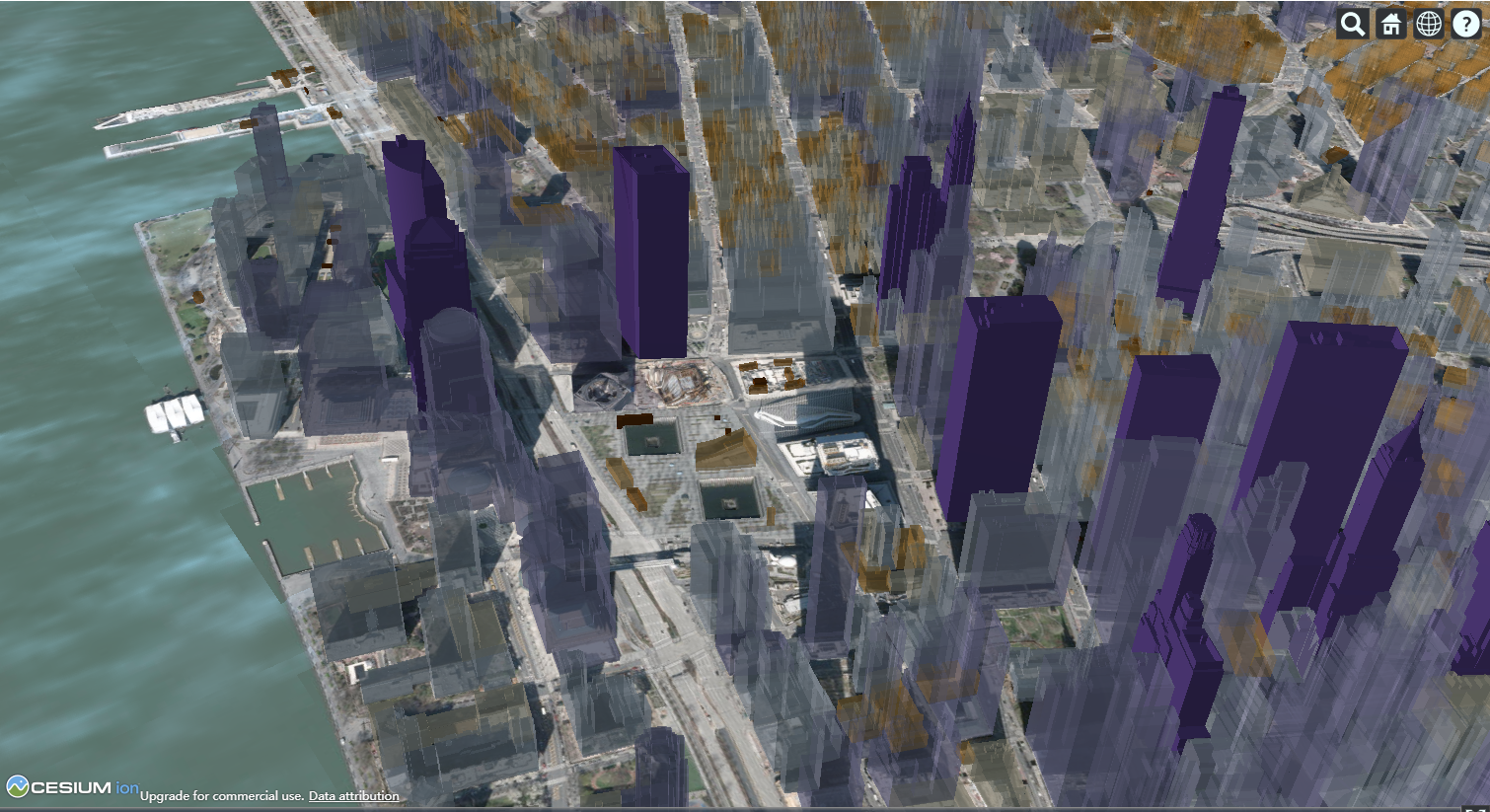
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 | // 加载新地图 var esri = new Cesium.ArcGisMapServerImageryProvider({ url:"https://server.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer", }) Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiIxN2U5YjQ4Mi0yMzBjLTQ2YTAtYmNhYi01MTExYmI0YWQ5YmMiLCJpZCI6MTA3ODM1LCJpYXQiOjE2NjMzODIzOTZ9.mPq7a4YZgM7DyVhhbwrResOlwywZZezwzTiT00euXZk' const viewer = new Cesium.Viewer("container",{ baseLayerPicker:false, // 当前基础属性 隐藏 imageryProvider: esri, terrainProvider:new Cesium.CesiumTerrainProvider({ //CesiumTerrainProvider 是将地形数据,转换为cesium可以访问的格式 url:Cesium.IonResource.fromAssetId(1), // url放入地形服务器的地址 requestVertextNormals:true, // 增加法线,用于提供光照效果 requestWaterMask:true // 增加水面光照效果 }) }) //添加建筑物 // var tileset = viewer.scene.primitives.add( //viewer中的scene是Cesium虚拟场景中所有3D图形对象和状态的容器,它的primitives属性用于获取大量的基元素集合 // new Cesium.Cesium3DTileset({ // Cesium3DTileset是Cesium用于传输海量异构3D地理空间数据集 // url:Cesium.IonResource.fromAssetId(96188), // }) // ) const tileset = viewer.scene.primitives.add( // 纽约市建筑物的数据 new Cesium.Cesium3DTileset({ url: Cesium.IonResource.fromAssetId(75343), }) );// 添加相机信息 // viewer.camera.setView({ // destination:Cesium.Cartesian3.fromDegrees(121.49,31.23,3000), //destination用于设置经纬度位置和相机高度, 为了展示建筑物效果,将位置定位在陆家嘴 // orientation:{ // heading:0, // pitch:-90, // roll:0 // } // }) viewer.camera.setView({ destination:new Cesium.Cartesian3(1332761,-4662399,4137888), orientation:{ heading:0.60, pitch:-0.66 } }) //对模型数据集合样式进行修改,就是修改它的style // tileset.style = new Cesium.Cesium3DTileStyle({ // color:"color('blue',0.5)", //第一个参数颜色,第二个透明度 // shwo:true // }) tileset.style = new Cesium.Cesium3DTileStyle({ color:{ // 条件判断具体的颜色 conditions : [ ['${Height} >= 300','rgba(45,0,75,0.1)'], ['${Height} >= 200','rgb(102,71,151)'], ['${Height} >= 100','rgba(170,162,204,0.5)'], ['${Height} >= 50','rgba(224,226,238,0.5)'], ['${Height} >= 25','rgba(252,230,200,0.5)'], ['${Height} >= 10','rgba(248,176,87,0.5)'], ['${Height} >= 5','rgba(198,106,11,0.5)'], ["true","rgb(127,59,8)"] ] } }) |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具