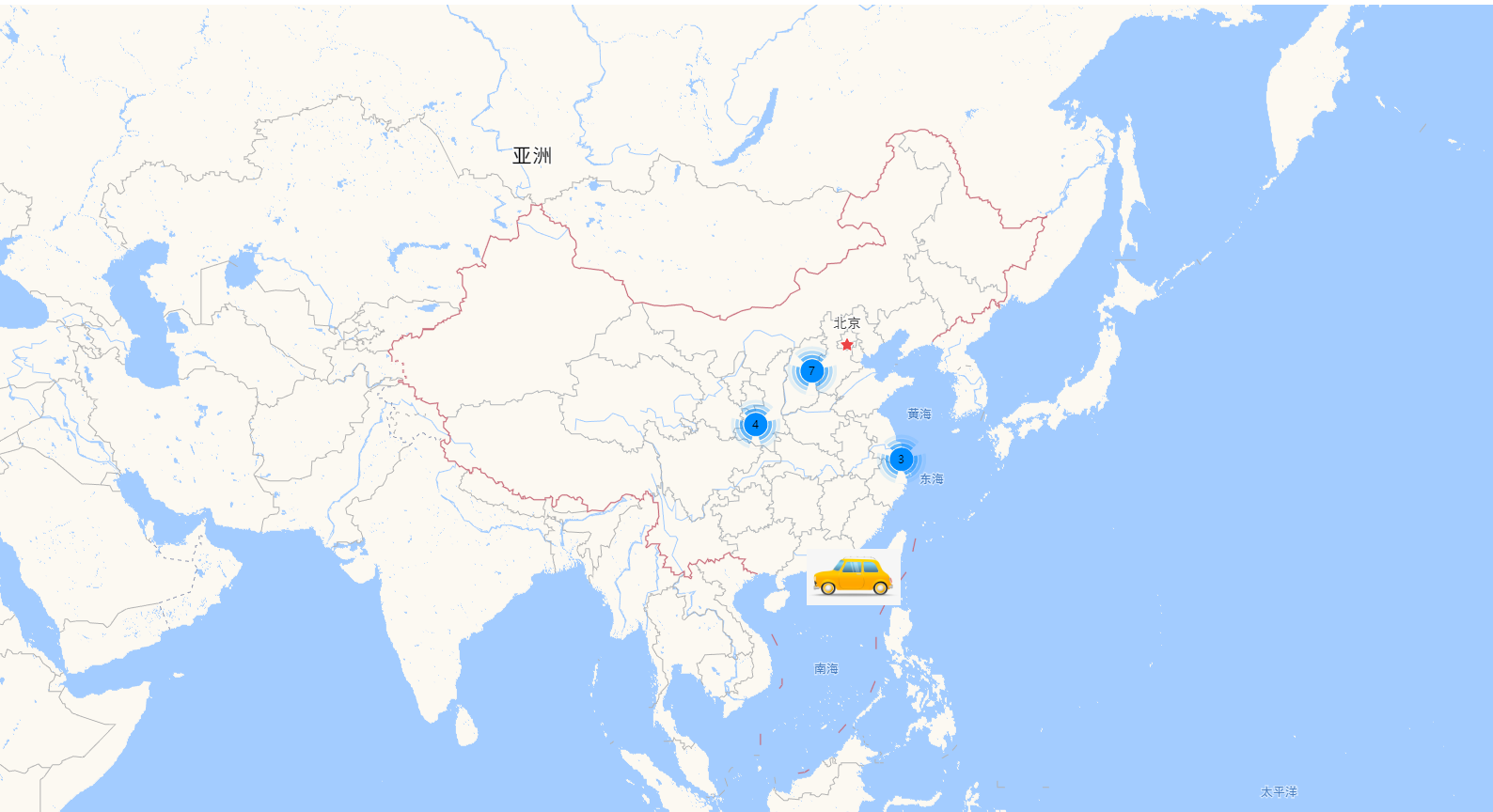
高德地图实现点聚合-Marker多点聚合及多个marker点击事件

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 | <!doctype html><html lang="en"><head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> <title>点聚合</title> <script src="https://cdn.bootcss.com/jquery/3.5.0/jquery.js"></script> <!-- <link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" /> --> <style> html, body, #container { height: 100%; width: 100%; } </style></head><body> <div id="container" class="map" tabindex="0"></div> <!-- <script src="https://cdn.jsdelivr.net/npm/echarts/map/js/china.js?v=1598903772045"></script> --> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=2cc213d13f7567d2723e87c1540625b5&plugin=AMap.MarkerClusterer"></script> <script type="text/javascript"> var cluster, markers = []; // 地图初始化 var map = new AMap.Map("container", { resizeEnable: true, center: [105, 34], zoom: 4 }); // 模拟数据 let list = [{ lnt: 113.951955, lat: 22.530825, content: "aaa", url: "https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2126240618,1874470849&fm=26&gp=0.jpg" }, { lnt: 116.397428, lat: 39.90923, content: "bbb", url: "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1605524499220&di=061f5404ccf4b56ca5109c6a74cad7e8&imgtype=0&src=http%3A%2F%2Fbpic.588ku.com%2Felement_origin_min_pic%2F18%2F01%2F15%2Fecc1be26af0ccb3aab8a64cbc1d7d5b9.jpg" }, { lnt: 117.000923, lat: 36.675807, content: "ccc", url: "https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3897032442,810482418&fm=26&gp=0.jpg" }, { lnt: 112.89114340293699, lat: 38.06208615376387, content: "ddd", url: "https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3897032442,810482418&fm=26&gp=0.jpg" }, { lnt: 116.303843, lat: 39.983412, content: "eee", url: "https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=1794114107,2569649938&fm=26&gp=0.jpg" }, { lnt: 108.94444, lat: 34.14248, content: "fff", url: "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1605524653591&di=fce2171454e6d4d44545e51b41bb4224&imgtype=0&src=http%3A%2F%2Fbpic.588ku.com%2Foriginal_pic%2F19%2F03%2F18%2Fbf2928abcd5f96beab12f7a8611614c5.jpg" }, { lnt: 121.472644, lat: 31.231706, content: "ggg", url: "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1605524499220&di=061f5404ccf4b56ca5109c6a74cad7e8&imgtype=0&src=http%3A%2F%2Fbpic.588ku.com%2Felement_origin_min_pic%2F18%2F01%2F15%2Fecc1be26af0ccb3aab8a64cbc1d7d5b9.jpg" }, //上海 { lnt: 121.506377, lat: 31.245105, content: "hhh", url: "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1605524653591&di=fce2171454e6d4d44545e51b41bb4224&imgtype=0&src=http%3A%2F%2Fbpic.588ku.com%2Foriginal_pic%2F19%2F03%2F18%2Fbf2928abcd5f96beab12f7a8611614c5.jpg" }, { lnt: 121.392735, lat: 31.083714, content: "iii", url: " https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=1794114107,2569649938&fm=26&gp=0.jpg", }, { lnt: 107.0138, lat: 33.0436, content: "jjjj", url: "https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3897032442,810482418&fm=26&gp=0.jpg", }, //汉中 { lnt: 108.95, lat: 34.27, content: "kkkk", url: "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1605524499220&di=061f5404ccf4b56ca5109c6a74cad7e8&imgtype=0&src=http%3A%2F%2Fbpic.588ku.com%2Felement_origin_min_pic%2F18%2F01%2F15%2Fecc1be26af0ccb3aab8a64cbc1d7d5b9.jpg" }, { lnt: 109.11, lat: 35.09, content: "lll", url: "https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2126240618,1874470849&fm=26&gp=0.jpg", }, { lnt: 110.51, lat: 38.83, content: "mmm", url: " https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=1794114107,2569649938&fm=26&gp=0.jpg" }, { lnt: 109.77, lat: 38.3, content: "nnnn", url: "https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3897032442,810482418&fm=26&gp=0.jpg", }, { lnt: 106.16, lat: 33.34, content: "oooo", url: "https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2126240618,1874470849&fm=26&gp=0.jpg" }, ] list.map((data) => { // 海量生成marker点 var marker = new AMap.Marker({ position: new AMap.LngLat(data.lnt, data.lat), title: data.title, content: `<div><img style="width:100px;height:60px" src="${data.url}"></img></div>`, offset: new AMap.Pixel(-15, -15) }) var a = "https://www.jianshu.com/users/27c303b4ef55/followers" content = `<div style="width:200px;height:50px;">${data.content},${data.lnt},${data.lat}<div> <a href="${a}" />详情</div></div>` content.replace(/undefined/g, ""); // 窗体信息 let infoWindow = new AMap.InfoWindow({ content: content, //使用默认信息窗体框样式,显示信息内容 offset: new AMap.Pixel(0, -15), }); //监听marker的点击事件 AMap.event.addListener(marker, "click", function(e) { infoWindow.open( map, // 窗口信息的位置 marker.getPosition(data.lnt, data.lat) ); }) markers.push(marker) //添加监听事件,当前缩放级别 AMap.event.addListener(map, 'zoomend', function() { var zoom = map.getZoom(); // 关闭信息窗体 map.clearInfoWindow(infoWindow); }); }); //使用renderClusterMarker属性实现聚合点的完全自定义绘制 var count = markers.length; var _renderClusterMarker = function(context) { var factor = Math.pow(context.count / count, 1 / 18); var div = document.createElement('div'); var Hue = 180 - factor * 180; var bgColor = 'hsla(' + Hue + ',100%,50%,0.7)'; var fontColor = 'hsla(' + Hue + ',100%,20%,1)'; var borderColor = 'hsla(' + Hue + ',100%,40%,1)'; var shadowColor = 'hsla(' + Hue + ',100%,50%,1)'; div.style.backgroundColor = bgColor; var size = Math.round(30 + Math.pow(context.count / count, 1 / 5) * 20); div.style.width = div.style.height = size + 'px'; div.style.border = 'solid 1px ' + borderColor; div.style.borderRadius = size / 2 + 'px'; div.style.boxShadow = '0 0 1px ' + shadowColor; div.innerHTML = context.count; div.style.lineHeight = size + 'px'; div.style.color = fontColor; div.style.fontSize = '14px'; div.style.textAlign = 'center'; context.marker.setOffset(new AMap.Pixel(-size / 2, -size / 2)); context.marker.setContent(div) }; if (cluster) { cluster.setMap(null); } // 点聚合样式 cluster = new AMap.MarkerClusterer(map, markers, { gridSize: 80 }); </script></body></html> |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具