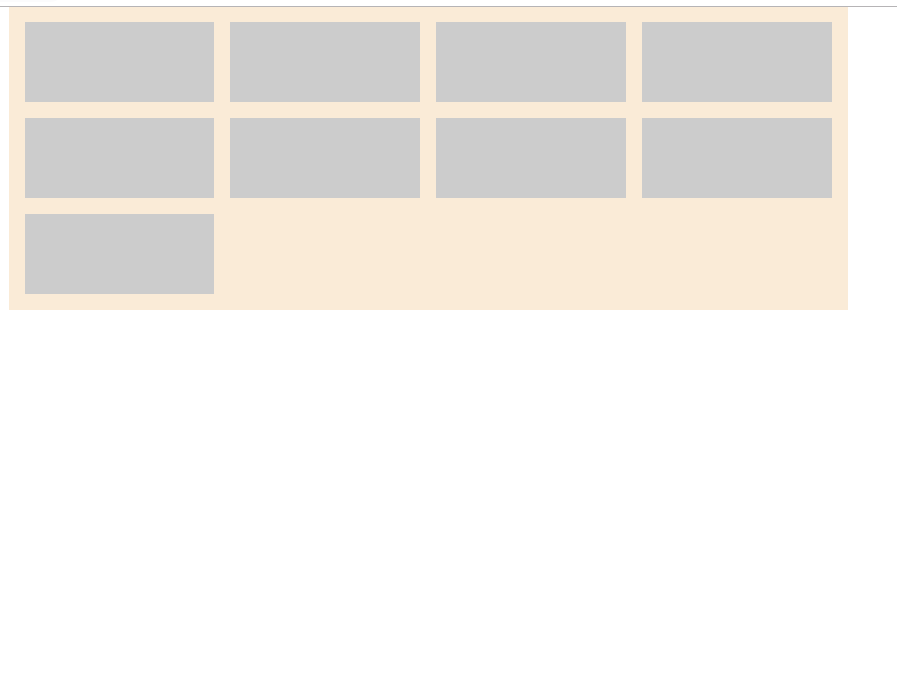
flex等份布局实现自动换行
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ margin: 0; padding: 0; } * { box-sizing: border-box; } .cards { width: 100%; display: flex; /* Put a card in the next row when previous cards take all width */ flex-wrap: wrap; margin-left: -8px; margin-right: -8px; margin-bottom: -8px; margin-top: 7px; } .cards__item { /* There will be 4 cards per row */ flex-basis: 25%; padding-left: 8px; padding-right: 8px; margin-bottom: 16px; } .cards__item div{ height: 80px; background: #ccc; } .box{ align-items: center; display: flex; flex-direction: column; height: 100%; justify-content: center; padding: 8px; width: 839px; margin: 0 auto; background-color: antiquewhite; } </style> </head> <body> <div class="box"> <div class="cards"> <!-- A card with given width --> <div class="cards__item"> <div></div> </div> <div class="cards__item"> <div></div> </div> <div class="cards__item"> <div></div> </div> <div class="cards__item"> <div></div> </div> <div class="cards__item"> <div></div> </div> <div class="cards__item"> <div></div> </div> <div class="cards__item"> <div></div> </div> <div class="cards__item"> <div></div> </div> <div class="cards__item"> <div></div> </div> <!-- Repeat other cards --> </div> </div> </body> </html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具