Meteor第一个应用程序
这一个小教程将教你如何建立你的第一个 Meteor 应用程序。
步骤 1 - 创建App
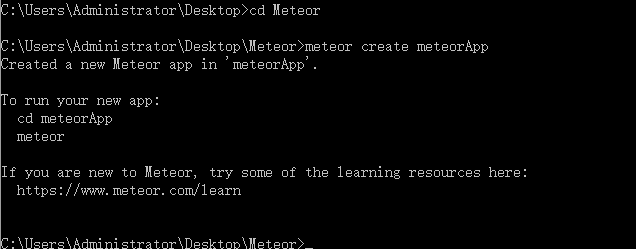
要创建应用程序,我们将从命令提示符窗口运行 meteor create 命令。该应用程序的名称是 meteorApp
C:\Users\Administrator\Desktop\Meteor>meteor create meteorApp
这将会创建一个名为 meteorApp 的 Meteor 应用程序所产生的文件和新文件夹如下结构所示:
client/main.js # a JavaScript entry point loaded on the client client/main.html # an HTML file that defines view templates client/main.css # a CSS file to define your app's styles server/main.js # a JavaScript entry point loaded on the server package.json # a control file for installing NPM packages .meteor # internal Meteor files .gitignore # a control file for git

步骤 2 - 运行App
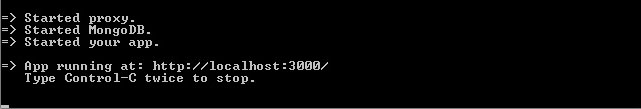
我们可以通过键入 meteor 命令运行应用程序。
C:\Users\Administrator\Desktop\Meteor\meteorApp>meteor
此命令将启动多个进程。你可以从下面的图像中看到。


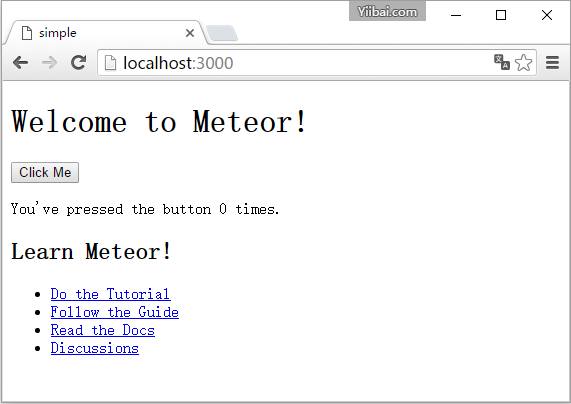
步骤3 - 验证结果