vue中的export与export default的区别
相同点:
- export与export default均可用于导出常量、函数、文件、模块等
- 都可以使用import导入
不同点:
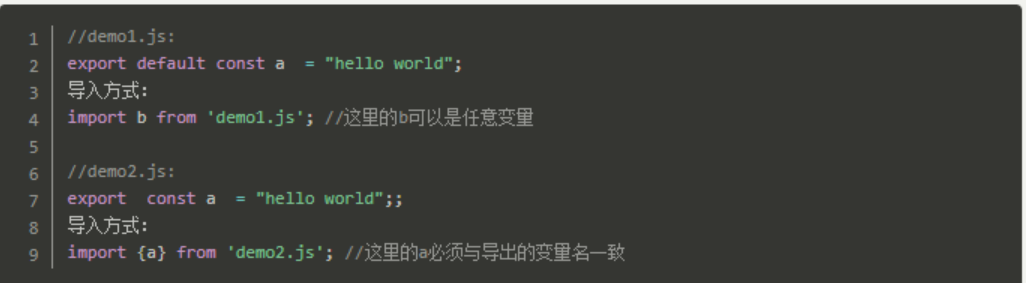
- export可以有多个,export default只能有一个
- 通过export方式导出,在导入时要加{ },export则不需要
- 使用export default为模块指定默认输出,导入时只需要知道文件名即可,但是使用export必须知道导出的变量或者函数等,导入时变量名要一致。

一、export的使用
比喻index.js要使用test.js中的数据,首先在test.js文件中进行导出操作
export function list()
{
alert("list");
}
export function info()
{
alert("info");
}
export let a=10;
在index.js文件进行导入操作
<template>
<div>
<div v-show="show">HelloWorld</div>
<button @click="handleClick">Click</button>
</div>
</template>
<script>
import {list} from '@/components/common.js'
export default {
name: "test",
data() {
return {
show: true
};
},
methods: {
handleClick: function() {
list();
}
}
};
</script>
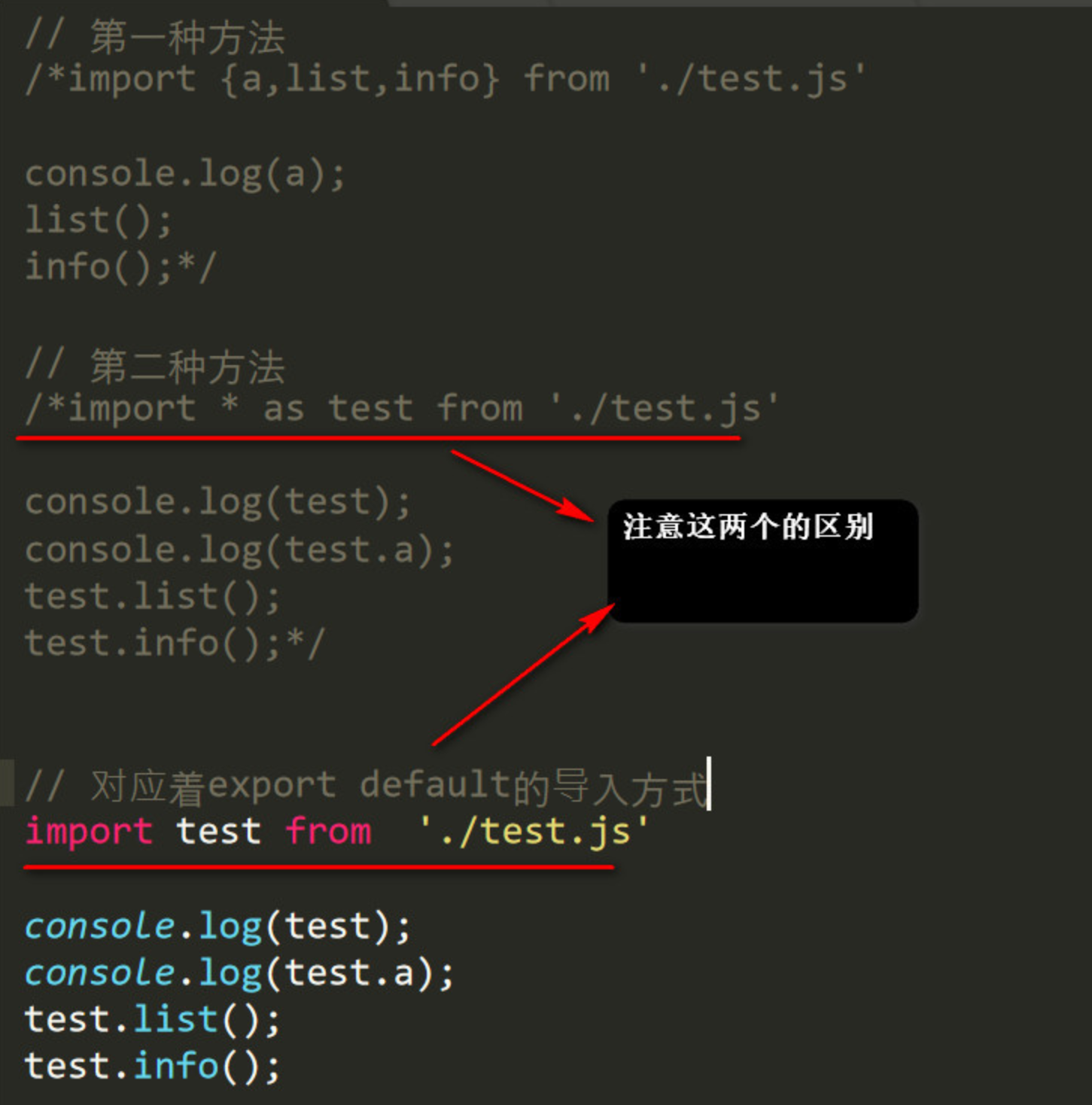
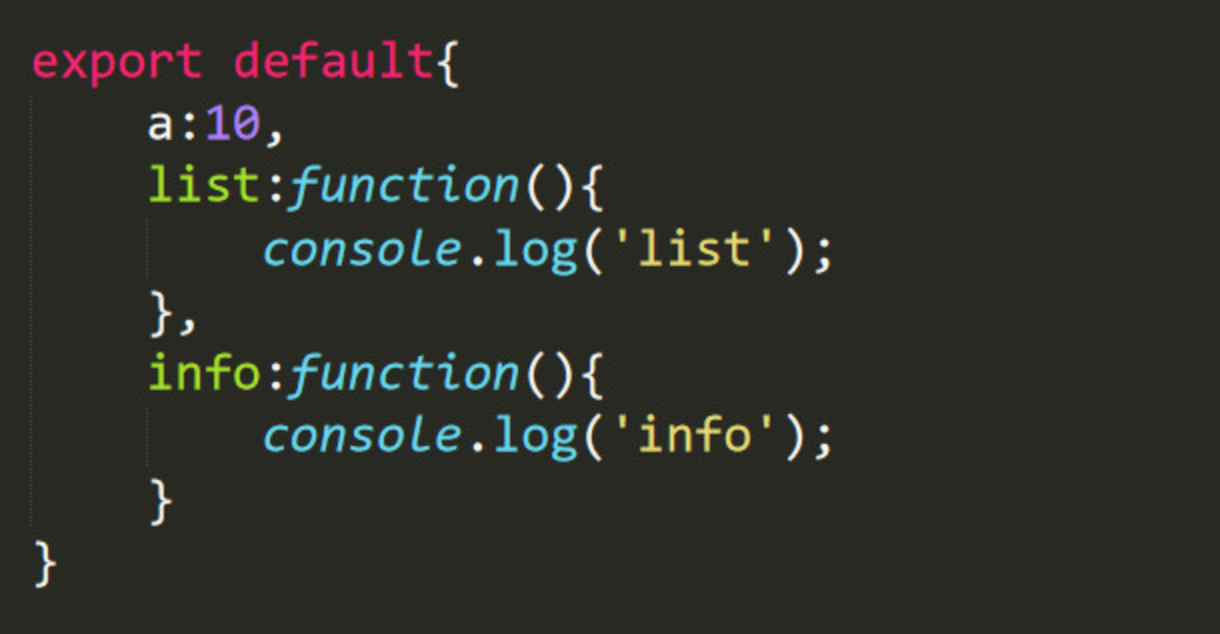
2、export default的使用
test.js文件

index.js文件中: