在vue项目中,如果不做路由处理的话,用户可以直接在url随意输入跳转页面,
默认的时候我们是并没有什么处理。
现在需要做一个自定义的404找不到页面的处理方式。
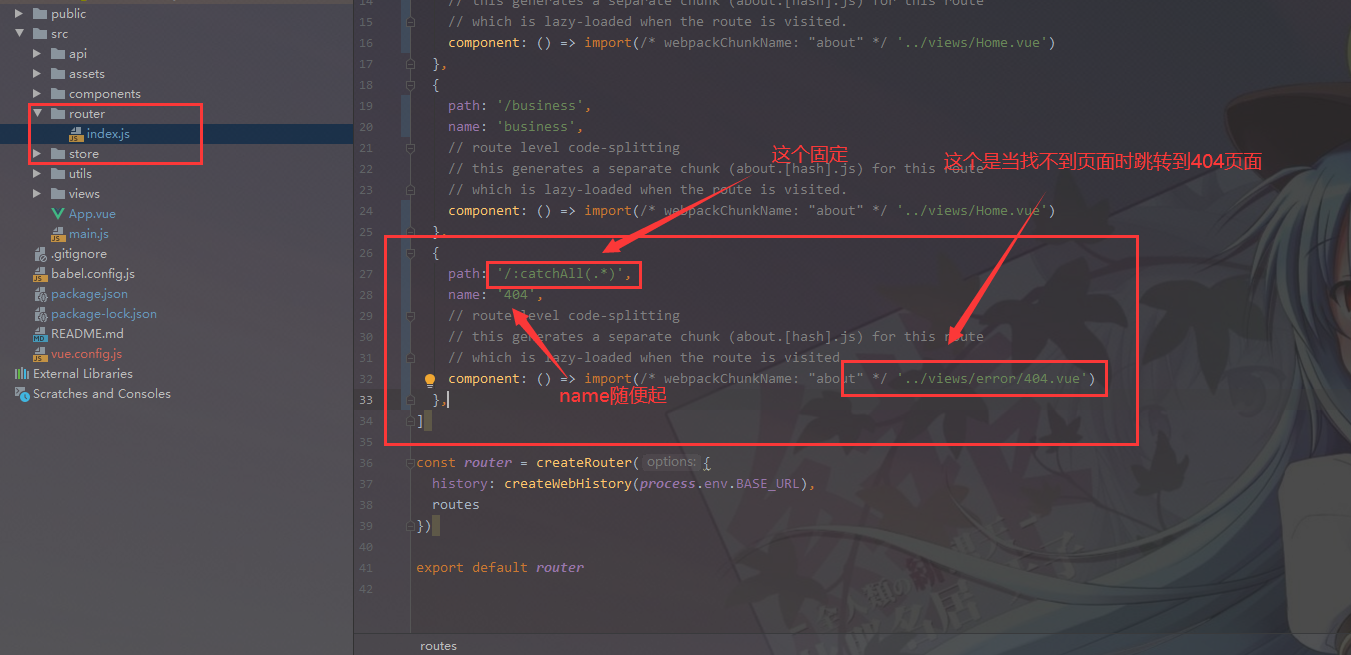
1.在router文件夹下的index.js中添加
{
path: '/:catchAll(.*)',
name: '404',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/error/404.vue')
},

然后我们在views文件夹下新建一个404页面,把上边的文件路径改为自己的
在404页面我们就可以设定自己想要的样式了。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类