CSS Layout
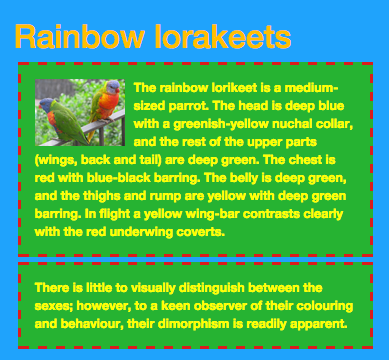
The following screenshot of a webpage includes an image that has been styled and resized.

Which of the following CSS properties were most likely used to style that image, if the web developer was using standard practices?
永远渴望,大智若愚(stay hungry, stay foolish)


