[转]JQuery简要介绍
今年准备给OEA支持B/S,所以学一下JQuery,如果你不是像我一个是一个新手的话,那么你可以直接略过本篇。






















- $('h1').html('hello world');
- $('h1').css({ 'fontSize': '100px', 'color': 'red'}); // setting multiple properties
- $('h1').height('50px'); // sets the height of all H1 elements
- $('h1').height(); // gets the height of the first H1
- $('a').attr({
'title' : 'all titles are the same too!',
'href' : 'somethingNew.html'
}); - $('h1').next('p');
- $('div:visible').parent();
- $('input[name=first_name]').closest('form');
- $('#myList').children();
- $('li.selected').siblings();
- $('#myList li:first').clone().appendTo('#myList');
- var $myNewElement = $('<p>New element</p>');
$myNewElement.appendTo('#content'); - $('h1').remove();
- $('#myDiv').data('keyName', { foo : 'bar' });
$('#myDiv').data('keyName'); // { foo : 'bar' } - $('p').click(function() {
console.log('click');
}); - $('p').bind('click', function() {
console.log('click');
}); - $('p').unbind('click');
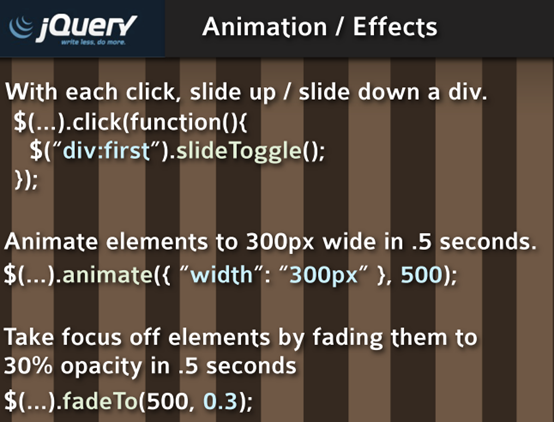
- $('h1').show();
- $('h1').fadeOut('slow'); // using a built-in speed definition
- $('h1').fadeIn(300); // fade in over 300ms


