AJAX请求返回值类型为json小问题
标准格式
jquery向服务器发送一个ajax请求后,可以返回多种类型的数据格式,包括:html,xml,json,text等。
$.ajax({
url:"http://www.test.com", //请求的url地址
dataType:"json", //返回格式为json
async:true,//请求是否异步,默认为异步,这也是ajax重要特性
data:{"id":"1","name":"名字"}, //参数值
type:"GET", //请求方式
beforeSend:function(){
//请求前的处理
},
success:function(req){
//请求成功时处理
},
complete:function(){
//请求完成的处理
},
error:function(){
//请求出错处理
window.location.href="error.html";
}
一个小坑,ajax设置返回值为json,后台@ResponseBody注解,按理说没问题返回是json,但当仅仅返回一个string时,ajax返回值定义为json是取不到的需要改为text
//获取数字签名
$.ajax({
url:path+"/getSignRsa", //请求的url地址
dataType:"JSON", //返回格式为json
async:false,//请求是否异步,默认为异步,这也是ajax重要特性
data:{"param":encryRsa}, //参数值
type:"POST", //请求方式
success:function(data){
//请求成功时处理
console.log(data)

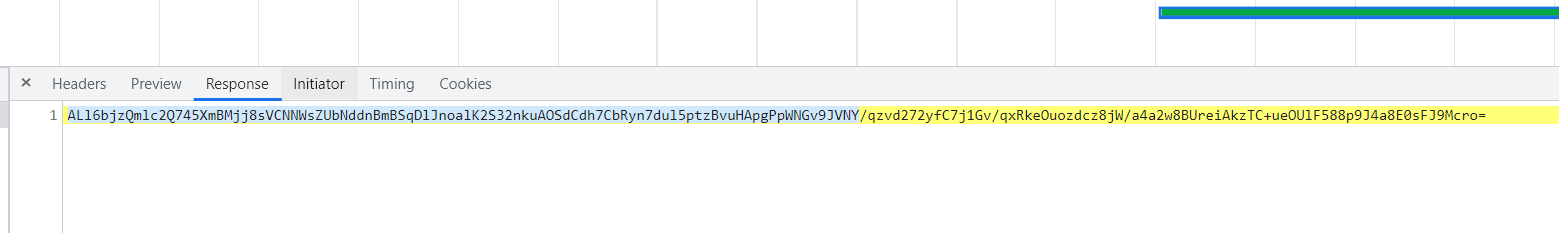
想这个样请求没问题也返回了就是取不出来
改为text就可以
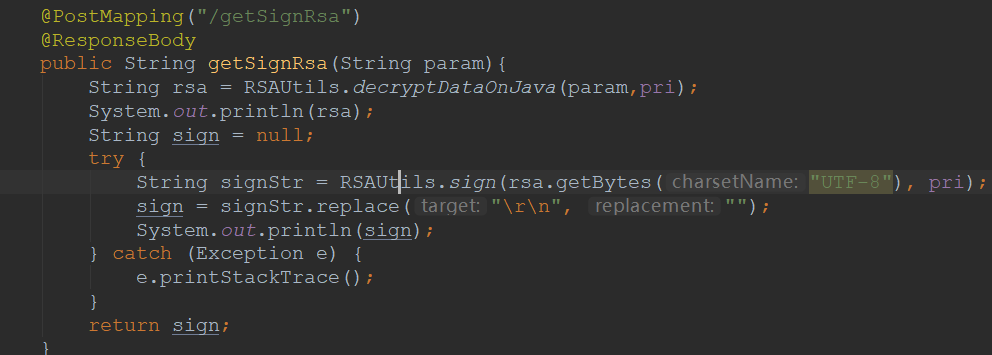
后台如下





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理