js的clone(true)
1、clone和clone(true)的区别
两者长得很像呀,clone(true)比clone() 多了一个true。看下图白白的牙,笑起来就是这么灿烂。有了true就跟笑起来一样,有了笑这个行为事件。

语言描述就是 复制的节点具有行为,比如click啦。
clone(true) 方法 是复制一个元素及其所有事件,
clone() 方法 是复制一个元素,不包含其所有事件。
2、js中的empty()和remove()的区别
有时需要修改js中select标签中的值,但是当将标签写成如下时,会发现js貌似没有器作用
<select id="type"><option value="0">请选择</opton></select>
js中的代码如下:
$("#type").val(str1)
修改的方法就是首先执行$("#type").empty(),再执行$("#type").val(str1)
empty()方法是将标签option中的值置成空就是将标签变成
<select id="type"><option value=""></opton></select>
这样再给select标签赋值的话,就可以看到效果了
若是使用remove方法则是将标签整个删除,意思就是将id为type的select标签从页面中删除
3、before() 方法在被选元素前插入指定的内容。
before() 的参数既可以是DOM元素,也可以是DOM节点,甚至可以直接字符内容;
after()跟before()语法特性兼容性都是一一对应的,差别就在于语义上,一个是在前面插入,一个是在后面插入
4、attr()
获取xo标签attribute属性的值
$(xo).attr(attribute)
设置attribute属性的值为value
$(xo).attr(attribute, value)
设置多个attribute属性的值value们
$(xo).attr({attribute1: value1, attribute2: value2})
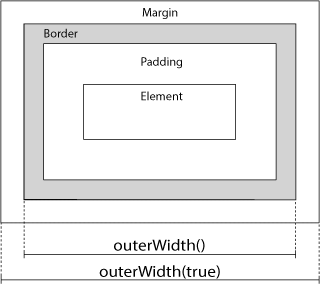
5、outerWidth() 方法返回第一个匹配元素的外部宽度。
如下面的图像所示,该方法包含 padding 和 border。
提示:如需包含 margin,请使用 outerWidth(true)。

width() - 设置或返回元素的宽度
height() - 设置或返回元素的高度
innerWidth() - 返回元素的宽度(包含 padding)
innerHeight() - 返回元素的高度(包含 padding)
outerHeight() - 返回元素的高度(包含 padding 和 border)
4、offset()
$("button").click(function(){ var x=$("p").offset(); alert("Top: " + x.top + " Left: " + x.left); });
offset() 方法设置或返回被选元素相对于文档的偏移坐标。
当用于返回偏移时:
返回偏移坐标:$(selector).offset()
该方法返回第一个匹配元素的偏移坐标。它返回一个带有两个属性(以像素为单位的 top 和 left 位置)的对象。
当用于设置偏移时:
设置偏移坐标:$(selector).offset({top:value,left:value})
该方法设置所有匹配元素的偏移坐标。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理