jQuery操作DOM对象
jQuery的 DOM 操作
创建节点

创建节点后可以通过HTML() 或 text() 来设置内容
举个例子:
<script>
$("button").html("点击一下");
</script>
添加节点

注意:
①after()和before()用于同级操作元素。目标对象.after/before(插入对象)
②append()方法和appendTo()方法,都是用于把子元素加到父元素中,如果子元素在页面中已经存在,此时就是移动子元素的位置,如果子元素不存在,就是新增一个新的元素。
举个例子:
HTML部分代码:
<body>
您喜欢的城市:<button id="bt1">追加子元素</button><button id="bt2">头部添加子元素</button>
<button id="bt3">重庆前添加元素</button>
<button id="bt4">北京后添加元素</button>
<br>
<ul>
<li id="bj" value="beijing">北京</li>
<li id="sh" value="shanghai">上海</li>
<li id="cq" value="chongqing">重庆</li>
</ul>
</body>
JavaScript部分代码:
$("#bt1").click(function(){
let li = $("<li id='fs' value='foshan'>佛山</li>");
$('ul').append(li);
})
$("#bt2").click(function(){
let li = $("<li id='fs' value='foshan'>佛山</li>");
$('ul').prepend(li);
})
$("#bt3").click(function(){
let li = $("<li id='fs' value='foshan'>佛山</li>");
$('#cq').before(li);
})
$("#bt4").click(function(){
let li = $("<li id='fs' value='foshan'>佛山</li>");
$('#bj').after(li);
})
效果展示:
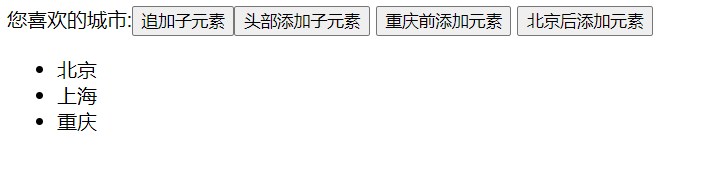
初始界面:

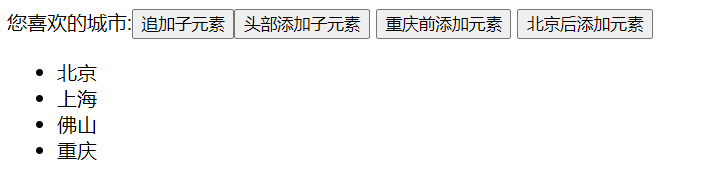
点击第一个按钮时效果展示:

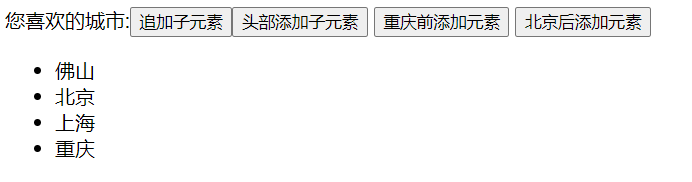
点击第二个按钮时效果展示:

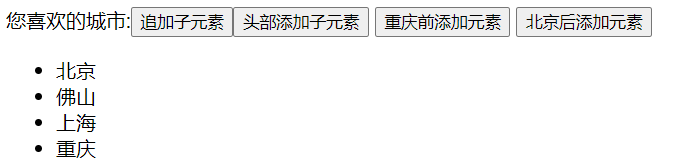
点击第三个按钮时效果展示:

点击第四个按钮时效果展示:

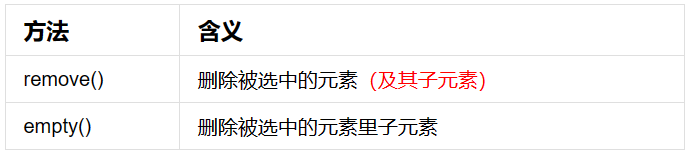
删除节点

举个例子:
HTML部分代码:
您喜欢的城市:
<button id="bt5">删除北京</button>
<button id="bt6">克隆上海</button>
<br>
<ul>
<li id="bj" value="beijing">北京</li>
<li id="sh" value="shanghai">上海</li>
<li id="cq" value="chongqing">重庆</li>
</ul>
JavaScript部分代码:
<script type="text/javascript">
$("#bt5").click(function(){
$('#bj').remove();
})
</script>
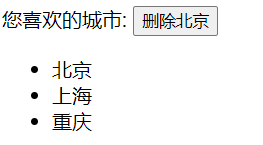
效果展示:
初始界面:

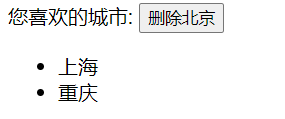
点击按钮时效果展示:

节点相关的操作方法






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?